css基础
CSS
CSS就是Cascading Style Sheet的缩写,中文译作“层叠样式表”或者是“级联样式表”,是用于控制网页外观处理并允许将网页的表现与内容分离的一种标记性语言,CSS不需要编译,可以直接由浏览器执行(属于浏览器解释型语言),是Web网页开发技术的重要组成部分。
那么接下来,继续看下,使用CSS有什么好处吧。
- 使用CSS样式可以有效地对页面进行布局,更加灵活多样。
- 使用CSS样式可以对页面字体、颜色、背景和其他效果实现精确控制,同时对它们的修改和控制变得更加快捷,更加强大。
- 站点中所有的网页风格都使用一个CSS文件进行统一控制,达到一改全改。还可以快速切换主题,我们可以把HTML比作是骨架,CSS是衣服。同一个HTML骨架结构,不同CSS样式,所得到的美化布局效果不同。
- CSS可以支持多种设备,比如手机,PDA,打印机,电视机,游戏机等。
- CSS可以将网页的表现与结构分离,使页面载入得更快,更利于维护,这也是我们的最终目的。
css的基本语法:selector{property:value;} 选择器{属性:值}
CSS的引入
CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。
行内样式
就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推荐大量使用内联样式,因为那样不利于后期维护。
<div align="center">行内样式</div>
<div style="color:#F00; font-size:30px"
align="center"
title="鼠标悬停时 我显示">行内样式</div>

嵌入式
是把CSS样式写在HTML文档内部head标签中的style标签里。浏览器加载HTML的同时就已经加载了CSS样式了。当单个文档需要特殊,单独的样式时,可以使用内部样式表。
<style>
div{
color: white;
background-color: #369;
text-align: center
}
</style>
</head>
<body>
<div>嵌入式</div>

但是这样做导致所有的div标签被渲染。

链接式
就是把CSS样式写在HTML文档的外部,一个后缀为 .css 的外部样式表中,然后使用时在head标签中,使用link标签的href属性引入文件即可。当CSS样式需要应用在很多页面时,外部样式表是最理想的选择。在使用外部样式表的情况下,我们可以通过改变一个文件来改变这所有页面的外观。
<link rel="stylesheet" href="a.css">
</head>
<body>
<div>链接式</div>
div{
color: rgb(245, 99, 99);
background-color: aqua;
text-align: center;
}

CSS的选择器
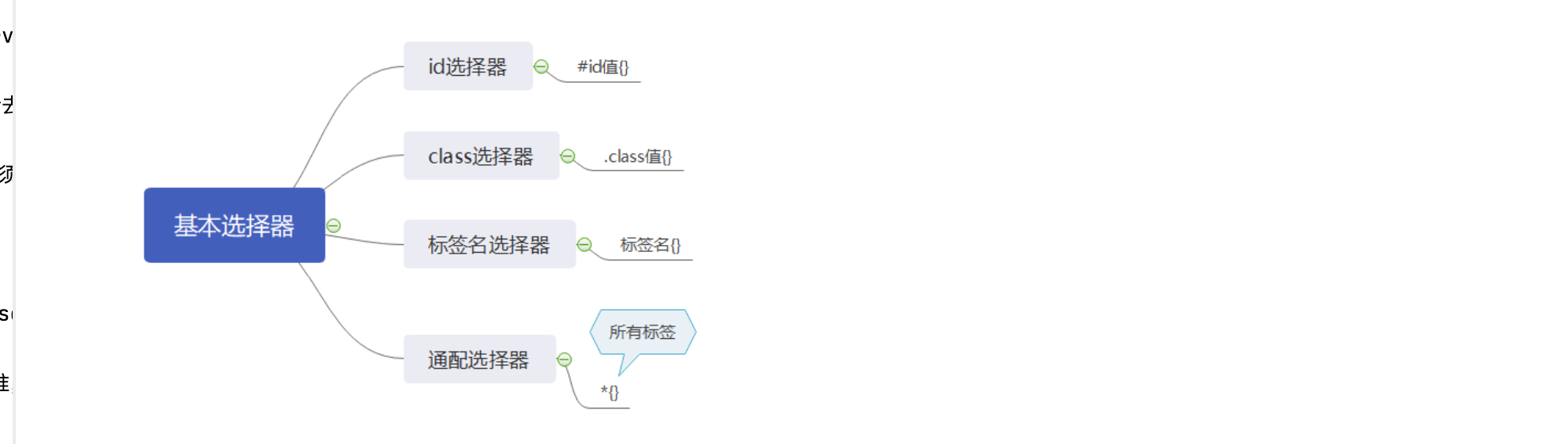
基本选择器

-
id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="ab_favicon.ico"> <style> #id1{ vertical-align: center; height: 500px; width: 400px; } #id2{ height: 600px; width: 500px; } #d1{ color: #2e6da4; font-family: "Al Tarikh"; } </style> </head> <body> <img id="id2" title="angelabay" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202102%2F08%2F20210208134055_585c0.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654184177&t=db40f3e2fe9501ff49bde46d0681a8a9" > <img id="id1" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202102%2F08%2F20210208134055_585c0.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654184177&t=db40f3e2fe9501ff49bde46d0681a8a9" > <div id="d1">item1</div> <div id="d1">item2</div> <div>item3</div> </body> </html>
-
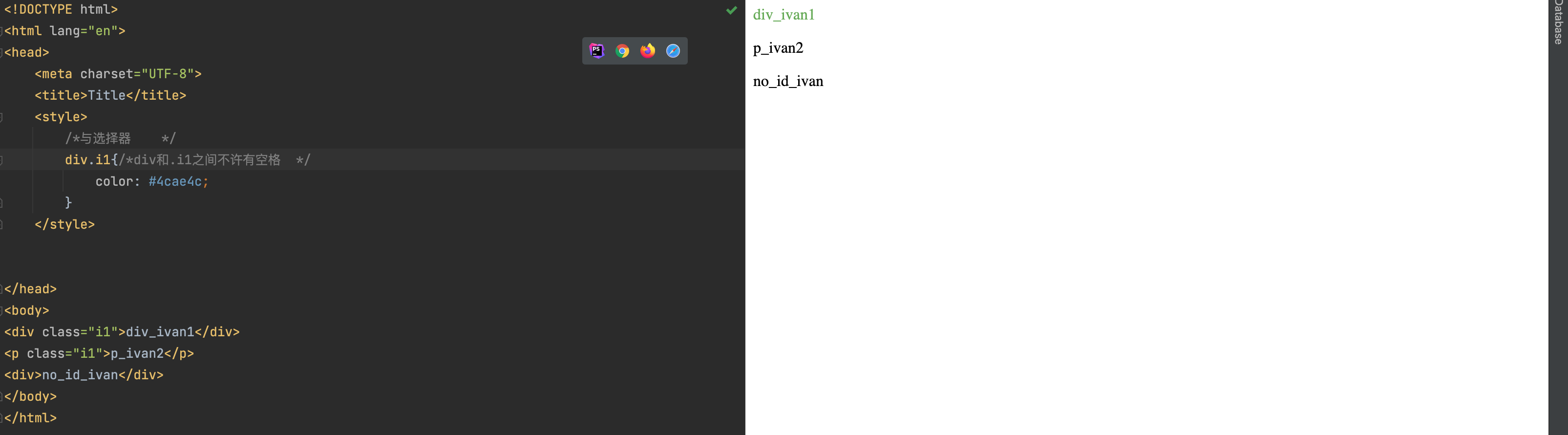
类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="ab_favicon.ico"> <style> .i1{ height: 500px; width: 500px; } .c1{ color: #2aabd2; align: center; } </style> </head> <body> <img class="i1" src="https://xxx"> <img src="https://xxx"> <div class="c1">ivan1</div> <div class="c1">ivan2</div> <div class="c2">ivan1</div> </body> </html>
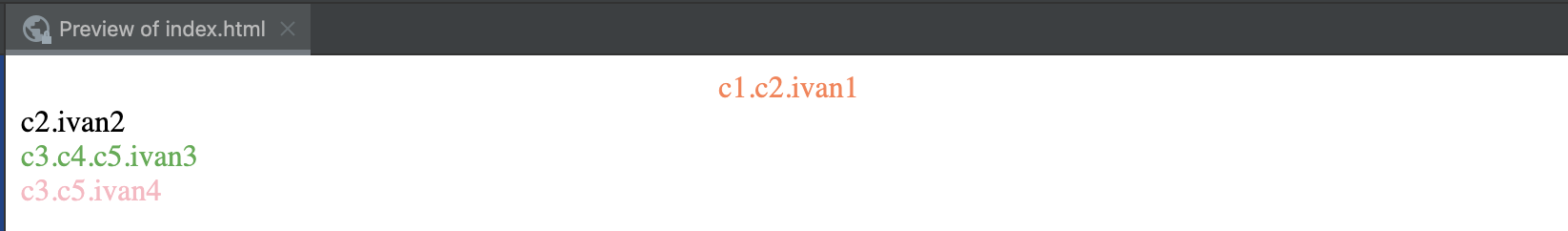
组合选择器
后代子代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
.c1 .c2{
color: coral;
text-align: center;
}
/*子代选择器*/
.c3 .c5{
color: orangered;
}
/* 父子级之间用大于号“>”连接*/
.c3 > .c5{
color: lightpink;
}
.c3 .c4 .c5{
color: #4cae4c;
}
</style>
</head>
<body>
<!--后代选择器-->
<div class="c1">
<div class="c2">c1.c2.ivan1</div>
</div>
<div class="c2">c2.ivan2</div>
<!--子代选择器-->
<div class="c3">
<div class="c4">
<div class="c5">c3.c4.c5.ivan3</div>
</div>
<div class="c5">c3.c5.ivan4</div>
</div>
</body>
</html>

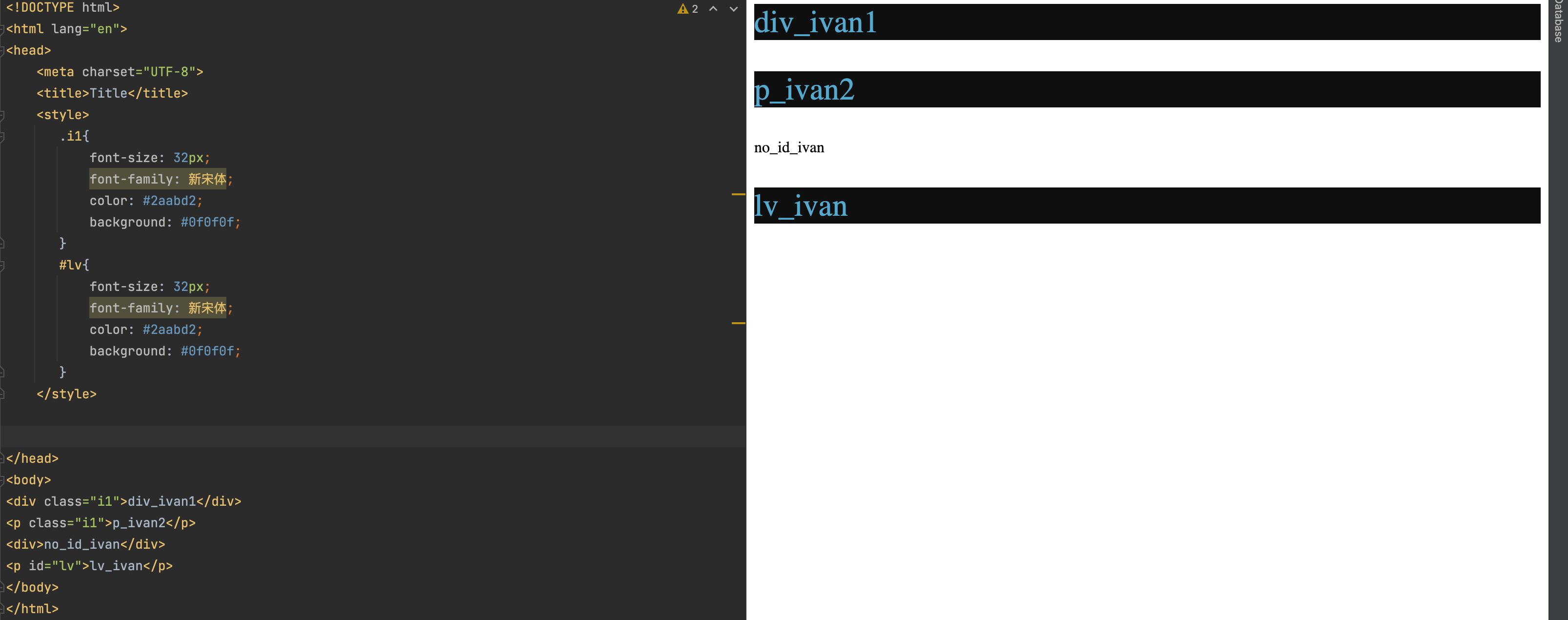
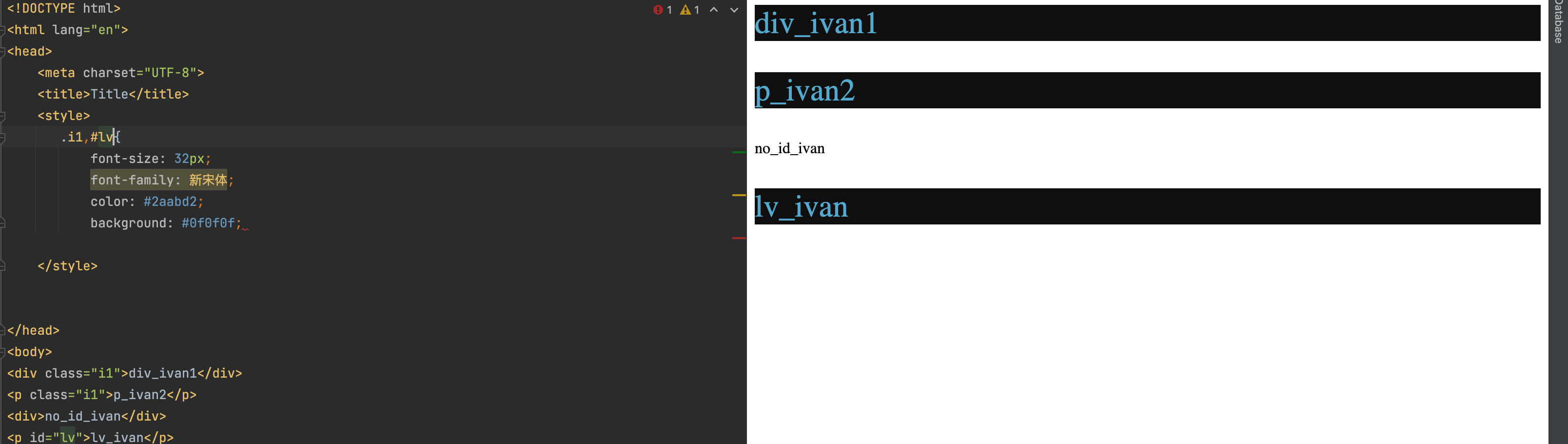
与或选择器
与选择器:遇到有相同id或者类的不同标签,用与选择器

或选择器:如果不同的标签,不同的类名的渲染内容有重复部分,使用或选择器


兄弟选择器
指的是在同一级的情况下,修改当前同一级的标签的样式
-
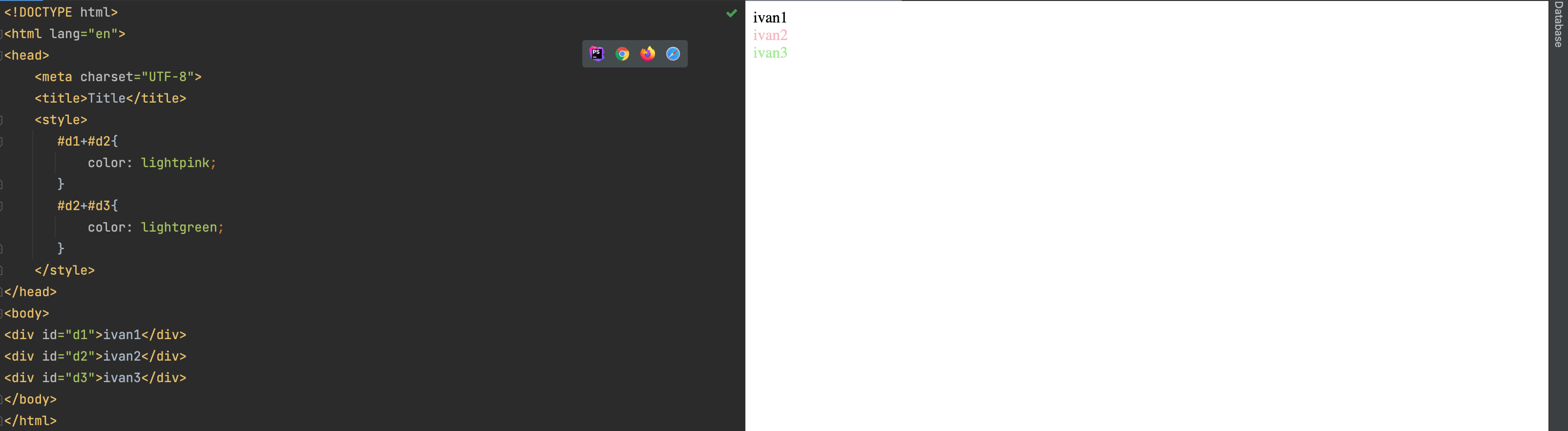
毗邻选择器:两个标签相邻时,使用相邻兄弟选择器,可以对后一个标签进行样式修改。
格式:
标签1+标签2
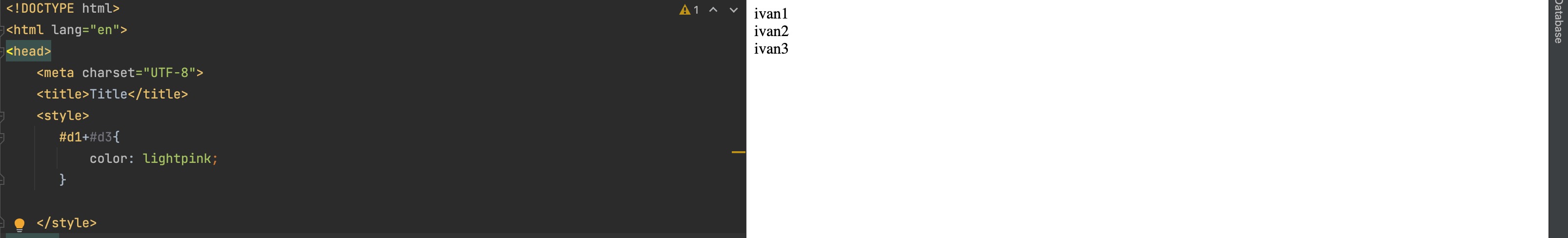
但是不能跨越相邻的渲染

-
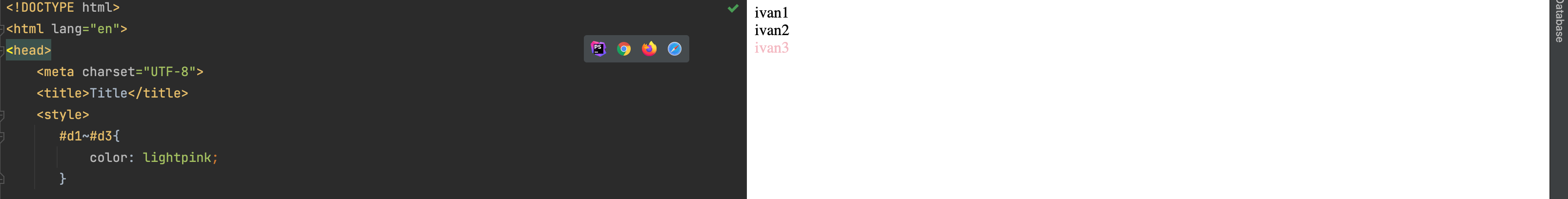
通用兄弟选择器
当两个标签不相邻时,要想修改后一个标签的样式,需要使用通用兄弟选择器。
格式:
标签1~标签2
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
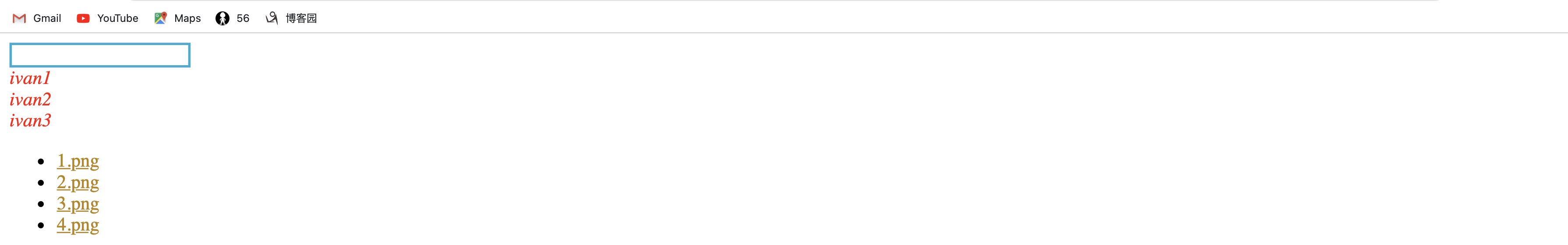
在没有特殊属性的情况下,通过属性直接去查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[type]{
border: #2aabd2 solid 2px;
}
[index]{
color: red;
font-style: oblique;
}
[href*='png']{
color: darkgoldenrod;
}
</style>
</head>
<body>
<input type="text">
<div index="1">ivan1</div>
<div index="2">ivan2</div>
<div index="3">ivan3</div>
<ul>
<li><a href="1.png">1.png</a></li>
<li><a href="2.png">2.png</a></li>
<li><a href="3.png">3.png</a></li>
<li><a href="4.png">4.png</a></li>
</ul>
</body>
</html>

伪类选择器
-
anchor伪类:专用于控制链接的显示效果
:link a:link 选择所有未被访问的链接。 :visited a:visited 选择所有已被访问的链接。 :active a:active 选择活动链接。 :hover a:hover 选择鼠标指针位于其上的链接。 <style> a:link{ color: darkcyan; text-align: center; } a:visited{ color: darkred; text-align: center; } a:hover{ color: darkorchid; text-align: center; } a:active{ color: white; background: black; text-align: center; } </style> <a href="baidu.com">hello ivan1</a><br> <a href="baidu.com">hello ivan2</a><br> <a href="baidu.com">hello ivan3</a><br>“a:link” 初始状态  “a:hover” 鼠标悬浮  “a:active” 点击瞬间  “a:visited” 访问之后 
-
before after伪类
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是
图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。:first-child p:first-child 选择属于父元素的第一个子元素的每个元素。 :last-child p:last-child 选择属于其父元素最后一个子元素每个元素。 :before p:before 在每个元素的内容之前插入内容。 :after p:after 在每个元素的内容之后插入内容。 <style> .c1 a:first-child{ /* p:first 代表作为第一个孩子标签的p标签*/ color: red; background: #4cae4c; } .c1 a:last-child{ color: #2aabd2; background: pink; } </style> <div class="c1"> <a href="">ivan1</a> <a href="">ivan1</a> <p>ivan1</p> <a href="">ivan1</a> </div>
p#i1:before{ content: 'hello world'; color: white; background: #2e6da4; } p#i1:after{ content: 'after'; color: white; background: #8e2ea4; } <p id="i1">p标签</p>
样式继承
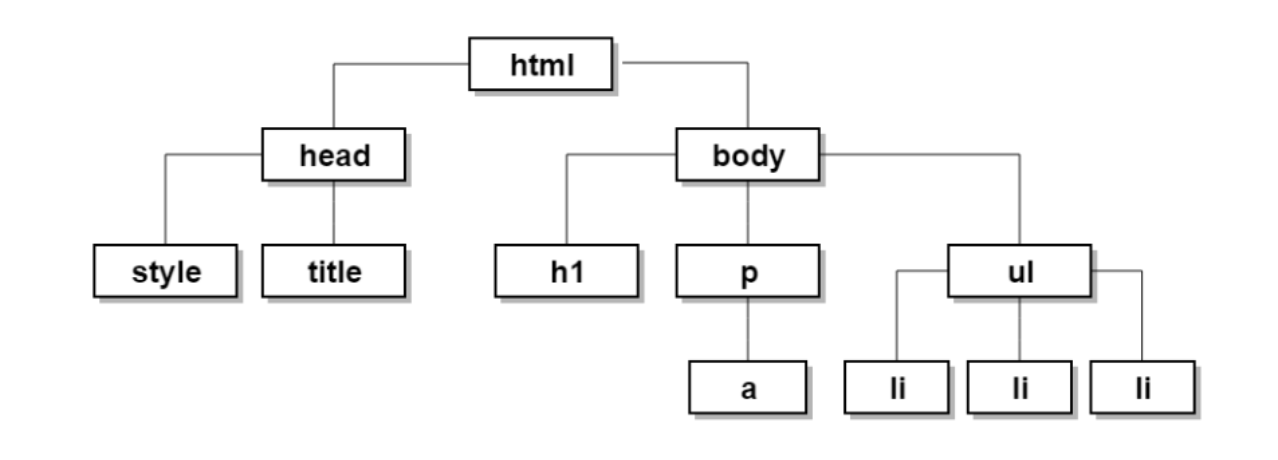
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。

在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
优先级
-
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
-
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。
/* !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性 1 内联样式表的权值最高 style="" 1000; 2 统计选择符中的ID属性个数。 #id 100 3 统计选择符中的CLASS属性个数。 .class 10 4 统计选择符中的HTML标签名个数。 标签名 1 按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。 */-
ID选择器>类选择器<style> #i1{ color: red; } .c1{ color: green; } </style> <div class="c1" id="i1">item1</div>
-
类选择器>标签<style> div{ color: red; } .c1{ color: green; } </style> <div class = 'c1' id = 'i1'>item1</div>
-
权重相加<style> .c2 .c5{ color: red; } .c2 .c4 .c5{ color: green; } </style> <div class="c2"> <div class="c3"> <div class="c4"> <span class="c5">item2</span> </div> </div> </div>
如果是相同权重,则靠后的代码优先
.c2 .c4 .c5{ color: green; } .c2 .c3 .c5{ color: green; background: pink; }
-
多个类选择器也不如一个id标签
<style> .c2 .c5{ color: red; } .c2 .c4 .c5{ color: green; } #i1{ color: blue; background: yellow; } </style> <div class="c2"> <div class="c3"> <div class="c4"> <span class="c5" id="i1">item2</span> </div> </div> </div>
-
!important声明important 的属性会被强制改变优先级,但是没有声明的还是会按照优先级比较(类标签里的颜色声明里impor,但是没有背景,所以显示的还是黄色背景,红色字体)
<style> .c2 .c4 .c5{ color: red !important; } #i1{ color: blue; background: yellow; } </style> </head> <body> <div class="c2"> <div class="c3"> <div class="c4"> <span class="c5" id="i1">item2</span> </div> </div> </div>
1、有!important声明的规则高于一切。
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、用数字表示只是说明思想,一万个class也不如一个id权值高
-
CSS的属性操作
文本属性
- font-style(字体样式风格)
/*
属性值:
normal:设置字体样式为正体。默认值。
italic:设置字体样式为斜体。这是选择字体库中的斜体字。
oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。
*/
- font-weight(字体粗细)
/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:
font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/
- font-size(字体大小)
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。
字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。*/
- font-family(字体族)
/*
font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。
如果css中没有声明当前内容使用的字体族的时候,默认:
中文: 宋体 [ win7以后默认是 微软雅黑 ]
英文: Arial
*/
- color(字体颜色)
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>
另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
<style>
#i1{
font-family: 新宋体;
font-size: 32px;
font-weight: bolder;
font-style: italic;
color: #2e6da4;
}
</style>
<div id="i1">/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:
font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/</div>

- text-align(文本对齐方式)
/*
text-align属性可以设置文本内容的水平对齐方式。属性值常用的有
左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。
*/
上图显示的就是默认的左对齐方式,但是一般为里美观,使用justify模式使得两边对齐text-align :justify

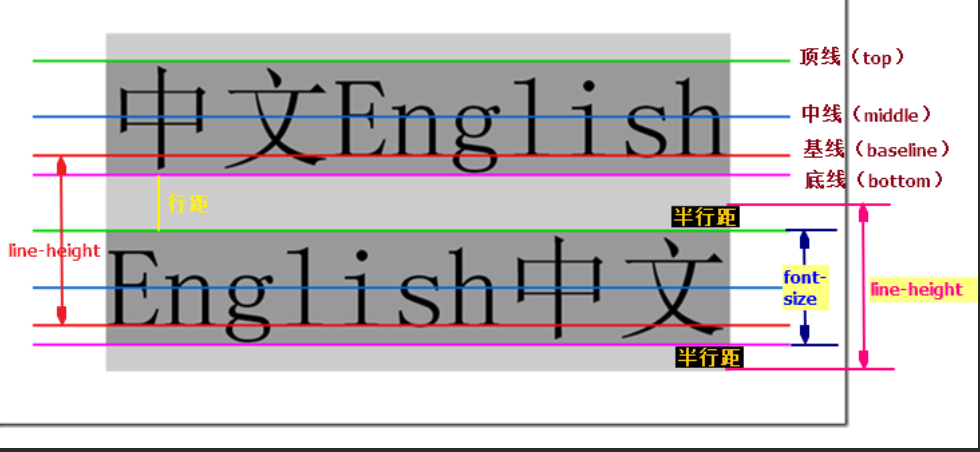
- line-height(字体行高)
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。

行高 = 字体大小 + 上半行距 + 下半行距
<style>
#i1{
text-align: justify;
height: 100px;
width: 100px;
background: yellow;
}
</style>
</head>
<body>
<div id="i1">ivanlee</div>

开辟了一块100*100的区域,但是由于默认行高远小于100px,所以它的有效部分仅仅是上面一小块,如果设置行也为100pxline-height:100px,本身字体大小不变,但是行距会增加,使得这个div区域变成了一行

如果篇幅太长就会导致溢出

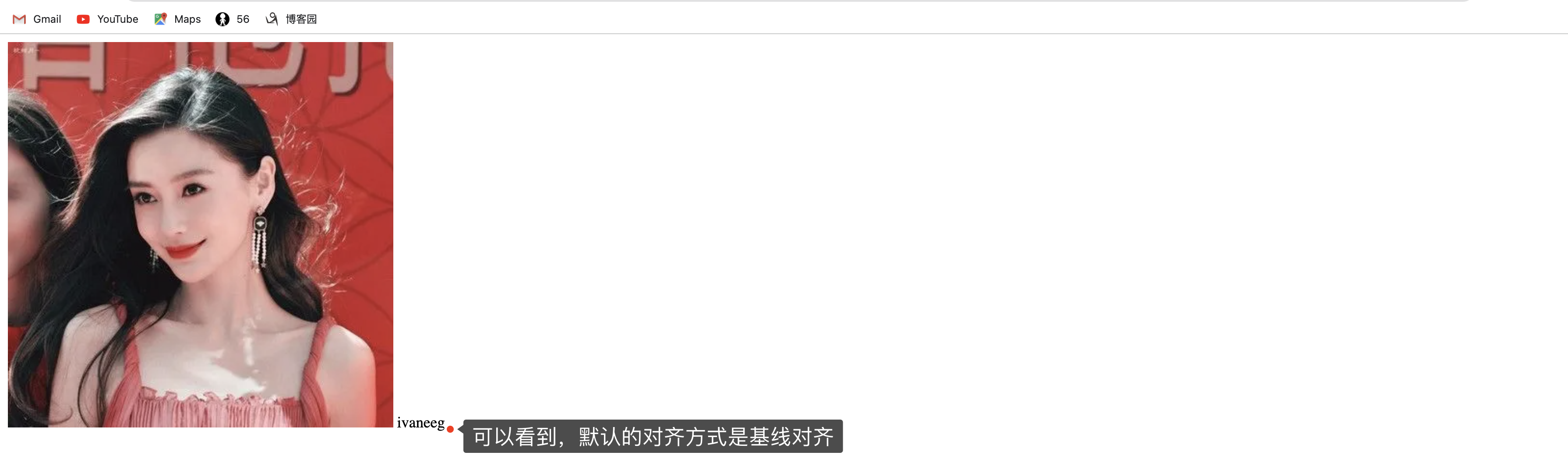
- vertical-align
vertical-align 属性设置元素的垂直对齐方式。
<img src="" alt=""><span>yuan</span>
插入一个<span>标签的用法
<span> 用于对文档中的行内元素进行组合。
<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。
<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。是一个内联标签
<img src="xxxxxxxx" alt=""><span>ivanleeg</span>

通过vertical-align可以调节上下高度
-
通过数值调节
span{ vertical-align: -10px; 向下 }
-
还可以通过其他选项
- text-decoration
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
默认的某个超链接标签是带有下划线的

<style>
a{
text-decoration: none;
}
span{
text-decoration: line-through;
}
#i1{
text-decoration: underline;
}
#i2{
text-decoration:overline;
}
</style>
</head>
<body>
<a href="">clickme</a>
<!--<img src="https://img0.baidu.com/it/u=3227835040,3411152351&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400" alt="">-->
<span>span_ivanlee</span>
<span id="i1">under_ivan</span>
<span id="i2">over_ivan</span>
</body>

背景属性
-
background-color页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。
属性使用:
/* background-color: transparent; // 透明 background-color: rgb(255,0,0); // 红色背景 background-color: #ff0000; // 红色背景 background-color: red; // 红色背景 background-color: rgba(255,0,0,0.5); // 红色背景 + 透明度 */ div{ background-color: rgba(255,0,0,0.1); }
-
background-image(背景图片)background-image可以引入一张图片作为元素的背景图像。默认情况下,background-image放置在元素的左上角,并在垂直和水平方向重复平铺。
语法:
// background-image: url('图片地址')当同时定义了背景颜色和背景图像时,背景图像覆盖在背景颜色之上。 所以当背景图片没有被加载到,或者不能完全铺满元素时,就会显示背景颜色。
div{
width: 800px;
height: 600px;
background-image: url("https://xxxxxx");
}

-
background-repeat(平铺方式)上述是导入的图片和设定的大小是一样的,如果不一样的话默认方式是把整个页面平铺满的,但是有时候在很多场合下面,页面并不需要这种默认的效果,而可能需要背景图像只显示一次,或者只按照指定方式进行平铺的时候,可以使用background-repeat来进行设置。
 图片本身是400✖️400,平铺到一个800✖️600的区域内
图片本身是400✖️400,平铺到一个800✖️600的区域内background-repeat专门用于设置背景图像的平铺方式,一般有四个值,默认是repeat(平铺),no-repeat(不平铺),repeat-x(X轴平铺),repeat-y(Y轴平铺)。

-
background-position背景定位CSS中支持元素对背景图像的定位摆放功能,就是利用background-position属性来实现,以页面中元素的左上角为原点(0,0),把元素的内部区域当成一个坐标轴(上边框为X轴,越往左X的值越大,左边框为Y轴,越往下Y轴的值就越大,反之亦然),然后计算出背景图片的左上角与圆点的距离(x轴和y轴的距离),然后把背景图片放入到指定的位置上,对背景图片的位置进行精确的控制和摆放。
background-position的值分成两个,使用空格隔开,前面一个是背景图片左上角的x轴坐标,后面一个是背景图片左上角的y轴坐标。两个值都可以是正、负值。
值 描述 left top left center left bottom right top right center right bottom center top center center center bottom 如果仅指定一个关键字,其他值将会是"center" x% y% 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% xpos ypos 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions inherit 指定background-position属性设置应该从父元素继承 语法:
// background-position: x轴坐标 y轴坐标背景定位的值除了是具体的数值以外,还可以是左(left)、中(center)、右(right)

#i1{
width: 500px;
height: 500px;
border: red 1px solid;
background-image: url("https://xxxx");
background-position: center;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="i1">ivanlee</div>
可以简写为:
#i1{
width: 500px;
height: 500px;
border: red 1px solid;
background: url("https://gxxxxxx") no-repeat center;
}
</style>
</head>
<body>
<div id="i1">ivanlee</div>
设置页面背景
body{
background: url("https://xxxx") no-repeat fixed;
background-size: cover;
}

边框属性
-
border-style定义边框的风格,值可以有
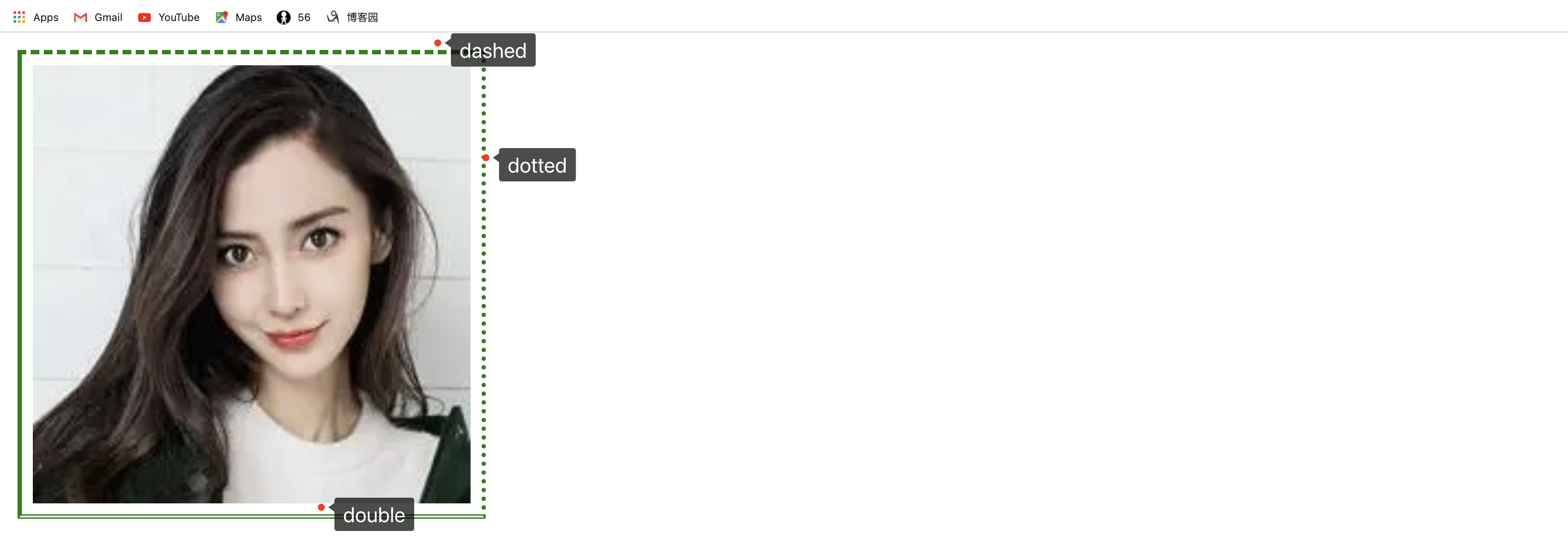
/* none:没有边框,当border的值为none的时候,系统将会忽略[border-color] hidden:隐藏边框,低版本浏览器不支持。 dotted:点状边框。 dashed:虚线边框。 solid:实线边框。 double:双实线边框,两条单线与其间隔的和等于border-width值。 */border-style的值可以缩写的:
/* 只有一个值的时候表示同时控制上下左右的边框风格。 只有两个值的时候表示分别控制上下、左右的边框风格。 有三个值的时候表示分别控制上、左右、下的边框风格。 有四个只的时候表示分别控制上、右、下、左的边框风格。 */border-style还可以单独指定不同方向:
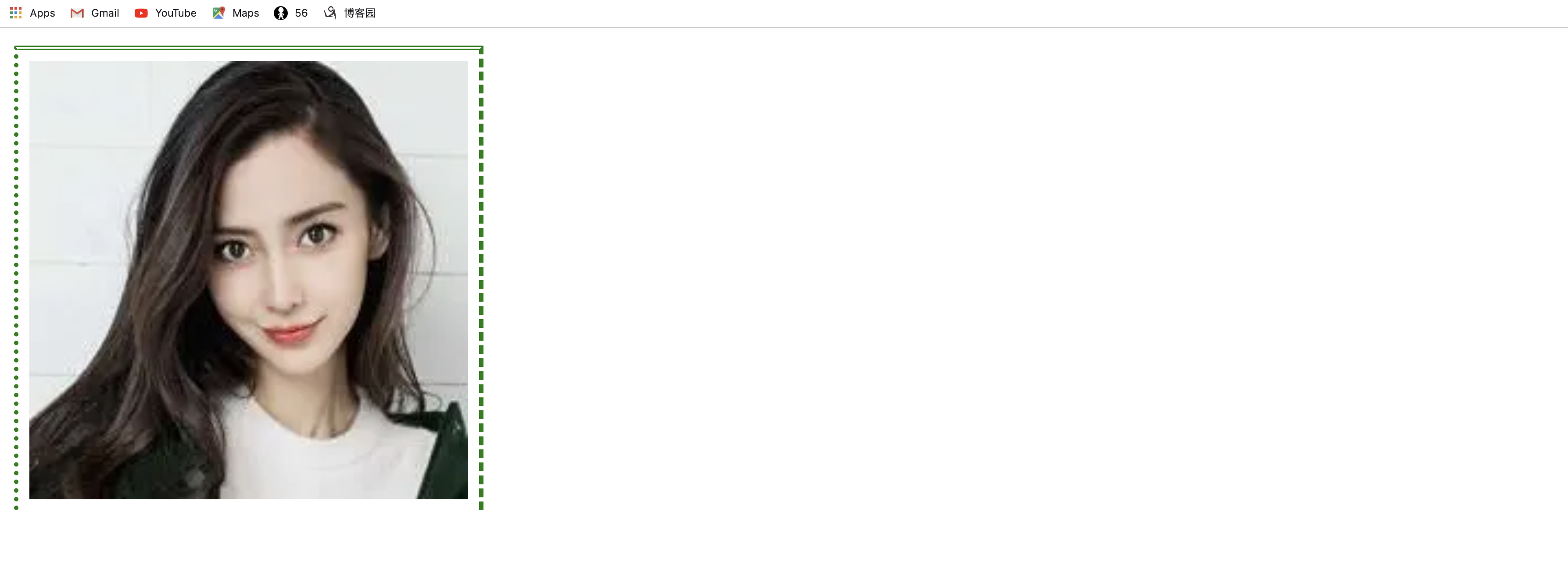
/* border-top-style 设置上边的边框风格 border-bottom-style 设置下边的边框风格 border-left-style 设置左边的边框风格 border-right-style 设置右边的边框风格 */.c1{ width: 210px; height: 210px; border: 2px green; border-style: dashed dotted double solid; background: url("https://xxxx") no-repeat center; } 四个方向,四种形态
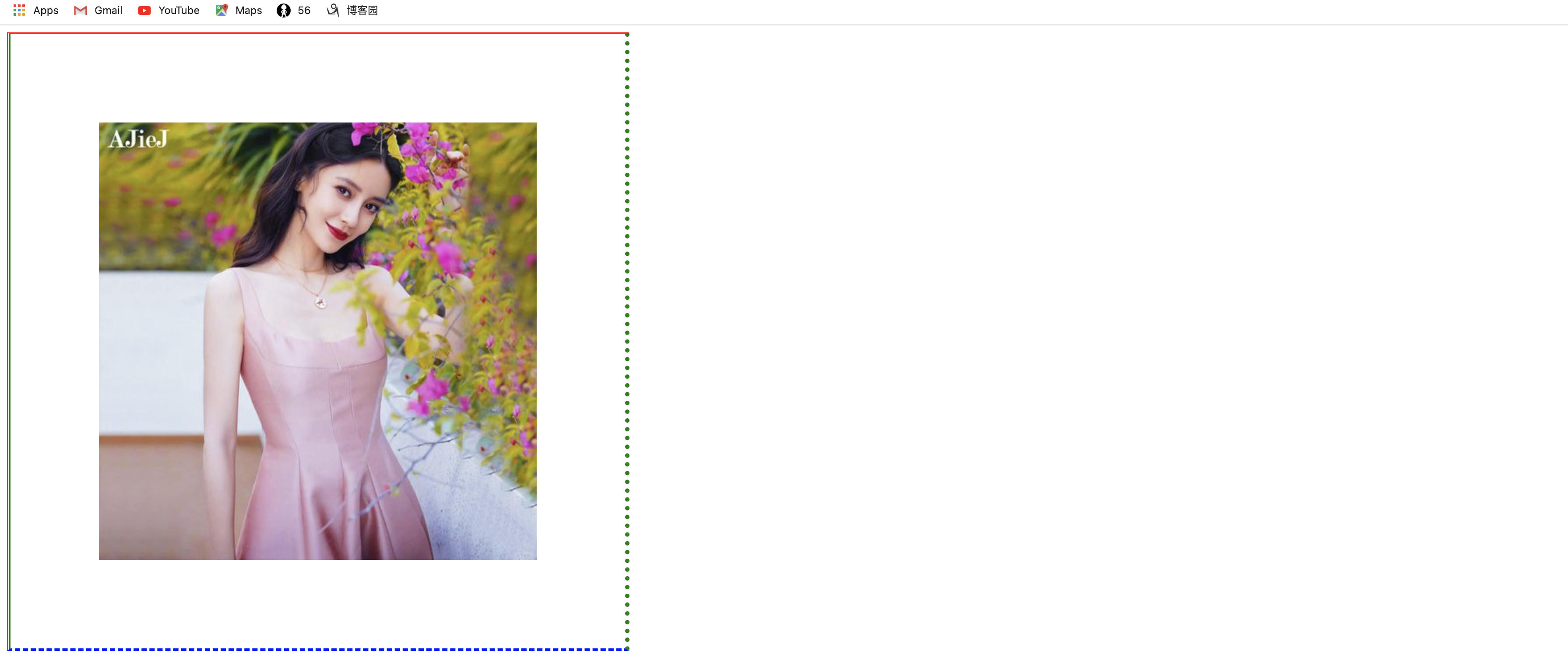
.c1{ width: 210px; height: 210px; border: green 2px; border-top-style: double ; /* 设置上边的边框风格*/ border-bottom-style: hidden ; /*设置下边的边框风格*/ border-left-style: dotted ; /*设置左边的边框风格*/ border-right-style : dashed ; /*设置右边的边框风格*/ background: url("https://img2.baidu.com/it/u=1080198792,4154060922&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200") no-repeat center; }
-
border-width(边框宽度)使用border-width可以定义边框的厚度,值可以是medium,thin,thick和指定数值的宽度。 同时,border-width也可以进行缩写:
/* 只有一个值的时候表示同时控制上下左右的边框宽度。 只有两个值的时候表示分别控制上下、左右的边框宽度。 有三个值的时候表示分别控制上、左右、下的边框宽度。 有四个只的时候表示分别控制上、右、下、左的边框宽度。 */border-width也可以单独指定不同方向:
/* border-top-width 设置上边的边框宽度 border-bottom-width 设置下边的边框宽度 border-left-width 设置左边的边框宽度 border-right-width 设置右边的边框宽度 */ -
border-color定义边框的颜色,值表示的方式可以是十六进制,RGB十进制和单词表示法。
同上,border-color的缩写:
/* 只有一个值的时候表示同时控制上下左右的边框颜色。 只有两个值的时候表示分别控制上下、左右的边框颜色。 有三个值的时候表示分别控制上、左右、下的边框颜色。 有四个只的时候表示分别控制上、右、下、左的边框颜色。 */border-color也可以单独指定不同方向:
/* border-top-color 设置上边的边框颜色 border-bottom-color 设置下边的边框颜色 border-left-color 设置左边的边框颜色 border-right-color 设置右边的边框颜色 */border-color: red green blue; border-style: solid dotted dashed double; border-top-width: 2px; border-bottom-width: 3px; border-left-width: 4px; border-right-width: 5px;
列表属性
CSS中提供了一些列表属性可以用来:
(1)、设置不同的列表项标记为有序列表
(2)、设置不同的列表项标记为无序列表
(3)、设置列表项标记为图像
-
list-style-type(系统提供的列表项目符号)
值 描述 none 无标记。 disc 默认。标记是实心圆。 circle 标记是空心圆。 square 标记是实心方块。 decimal 标记是数字。 decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。) lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。) upper-roman 大写罗马数字(I, II, III, IV, V, 等。) lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) lower-greek 小写希腊字母(alpha, beta, gamma, 等。) lower-latin 小写拉丁字母(a, b, c, d, e, 等。) upper-latin 大写拉丁字母(A, B, C, D, E, 等。) hebrew 传统的希伯来编号方式 armenian 传统的亚美尼亚编号方式 georgian 传统的乔治亚编号方式(an, ban, gan, 等。) cjk-ideographic 简单的表意数字 hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) -
list-style-image(自定义的列表项目符号)
display属性
isplay可以指定元素的显示模式,它可以把行内元素修改成块状元素,也可以把别的模式的元素改成行内元素。diisplay常用的值有四个。
语法:
/*
display: block; // 声明当前元素的显示模式为块状元素
display: inline; // 声明当前元素的显示模式为行内元素
display: inline-block; // 声明当前元素的显示模式为行内块状元素
display: none; // 声明当前元素的显示模式为隐藏
*/
示例1: span和div标签的转换:通过改变内联还是块标签
div{
display: inline;
background: yellow;
}
span{
display: block;
background: greenyellow;
}
</style>
</head>
<body>
<div>div</div>
<span>span</span>
</body>

示例2: display:none&& visibility: hidden
#i1{
margin: 0px auto; 水平居中的表示法
width: 400px;
height: 400px;
background-image: url("https://xxxxxx);
}
#i2{
margin: 0px auto;
width: 400px;
height: 400px;
background-image: url("https://xxxx");
}
#i3{
margin: 0px auto;
width: 400px;
height: 400px;
background-image: url("https://ixxxx0");
}

对#i2添加display:none

下面的图会填补到上面的位置,但如果是添加visibility: hidden

就会把中间部分空出来
示例3:正常情况下两个div标签是上下排版

通过添加display:inline-block
.c1{
width: 500px;
height: 500px;
border: red 2px dashed;
background: url("https://img2.baidu.com/it/u=1661792766,1280973336&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=700") no-repeat center;
display: inline-block;
}
.c2{
width: 500px;
height: 500px;
border: green 2px dashed;
background: url("https://img0.baidu.com/it/u=1528237360,3200992857&fm=253&fmt=auto&app=138&f=PNG?w=500&h=336") no-repeat center;
margin: 2px 0 0 0;
display: inline-block;
}

也可以达到并排的效果。
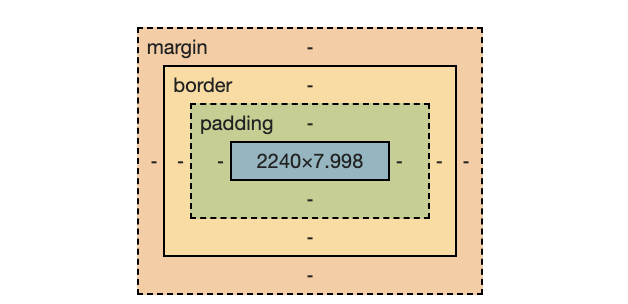
盒子模型
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。

- padding(内边距及其缩写)
内边距,也叫“内补白”,表示页面中元素的边框与内容的距离。内边距的值不能是负值,相当于table标签的cellpadding属性。
内边距可以设置多个值:
/*
当padding只有一个值的时候表示同时控制上下左右的内边距。
当padding只有两个值的时候表示分别控制上下、左右的内边距。
当padding有三个值的时候表示分别控制上、左右、下的内边距。
当padding有四个只的时候表示分别控制上、右、下、左的内边距。
*/

现在加入padding数据,padding: 30px;并同时放置一个块大小相同的区块做比较

内边距也可以进行单独设置:
/*
padding-top 设置上边的外边距
padding-bottom 设置下边的外边距
padding-left 设置左边的外边距
padding-right 设置右边的外边距
*/
padding-bottom: 20px;
padding-left: 30px;
padding-top: 10px;
-
margin(外边距及其缩写)
外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。
margin也可以像padding一样设置多个值和单独方向设置,用法一样。
1、在网页的开发过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。
使用margin让元素自身居中: margin: 0 auto;
2、浏览器的默认边距清零
可以看到上图边框和页面的边距是有空隙的,margin: -5px 0 0 -10px;看到第一个块已经贴边了
-

-
用margin居中表示
margin:0 auto#i1{ width: 60%; height: 600px; background: rgba(0,0,0,0.5) no-repeat url("https://xxx") center; border: 2px solid red; margin: 0 auto; }宽度为整体的60%,在整个区域为半透明背景,整体居中

🌟🌟 float渲染
-
流动布局
流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。
在正常情况下,HTML元素都会根据文档流来分布网页内容的。
文档流有2大特征:
① 块状元素会随着浏览器读取文档的顺序,
自上而下垂直分布,一行一个的形式占据页面位置。② 行内元素会随着浏览器区队文档的顺序,从左往右水平分布,一行多个的形式占据页面位置。行内元素摆放满一行以后才会到下一行继续排列。

-
浮动模型
要学习浮动模型的布局模式,就要了解CSS提供的浮动属性(float)。浮动属性是网页布局中最常用的属性之一,通过浮动属性不但可以很好的实现页面布局,而且还可以依靠它来制作导航栏等页面功能。
-
简单浮动
#i1{ font-size: 32px; width: 600px; height: 600px; background: no-repeat url("https://xxx") center; float: left; } #i2{ font-size: 32px; width: 600px; height: 600px; background: no-repeat url("https://xx") center; float: right; } #i3{ font-size: 32px; width: 600px; height: 600px; background:no-repeat url("https://xxx&h=500") center; float: right; }
-
字围效果
在设置一个普通的img和span标签时,默认的排版方式是这样的

通过修改
.c1{ width: 1000px; height: 1000px; } img{ float: left; } span{ font-size: 32px; }
当一个元素被设置浮动后,将具有以下特性:
- 任何申明为float 的元素都会自动被设置为一个行内块状元素,具有行内块状元素的特性。
- 假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
- 在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回排列占据浮动元素a本来所处的位置,使页面布局产生变化。
- 如果水平方向上没有足够的空间容纳浮动元素,则转向下一行。
- 字围效果:文字内容会围绕在浮动元素周围。
- 浮动元素只能浮动至左侧或者右侧。
- 浮动元素只能影响排在其后面元素的布局,却无法影响出现在浮动元素之前的元素。
示例:
.c1{ width: 200px; height: 200px; background-color: indianred; } .c2{ width: 300px; height: 200px; background-color: orange; float: left; } .c3{ width: 400px; height: 400px; background-color: lightblue; }
-
清除浮动
网页布局中,最常用的布局便是浮动模型。但是浮动了以后就会破坏原有的文档流,使页面产生不必要的改动,所以我们一般在浮动了以后,达到目的了,就紧接着清除浮动。
在主流浏览器(如Firefox)下,如果没有设置height,元素的高度默认为auto,且其内容中有浮动元素时,在这种情况下元素的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的情况,叫“浮动溢出”,为了防止这个现象的出现而进行的CSS处理操作,CSS里面叫“清除浮动”。

.father{ border: red 2px dashed; } .c1{ width: 200px; height: 200px; background: no-repeat center url("https://img1.baidu.com/it/u=531009188,3904643763&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200"); } .c2{ width: 200px; height: 200px; background: no-repeat center url("https://img2.baidu.com/it/u=3138786633,812391687&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200"); } .c3{ width: 400px; height: 400px; background: no-repeat center url("https://img2.baidu.com/it/u=24941631,779308412&fm=253&fmt=auto&app=120&f=JPEG?w=400&h=400"); }正常情况下的浮动是这样的,现在有一个父标签和三个字标签,如果父标签没有设置高度,那么就会随着子标签的高度自适应调整,但是如果将子标签进行悬浮,父标签不动

父标签就会还原成0高度,如果之后再有新的文档流添加进来,就会和这个父标签的区域重叠

clear是css中专用于清除浮动的,常用的属性值有以下几个:
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 .c4{ width: 600px; height: 800px; background: url("https://img1.baidu.com/it/u=2611118844,3357734787&fm=253&fmt=auto?w=600&h=800") no-repeat center; clear: left; }清楚左侧浮动之后,就会悬浮在左下方,此时右边不会产生任何影响

但右边的高度明显高,所以清除右边悬浮之后,就可以达到整体在下方的效果

清除浮动解决父级塌陷问题:
.clearfix:after { /*在类名为“clearfix”的元素内最后面加入内容*/ content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。但这个字段必须要有!!!!*/ display: block; /*加入的这个元素转换为块级元素。*/ clear: both; /*清除左右两边浮动。*/ visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。*/ /* visibility:hidden;仍然占据空间,只是看不到而已;*/ line-height: 0; /*行高为0;*/ height: 0; /*高度为0;*/ font-size:0; /*字体大小为0;*/ } 整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。 之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。 <div class="head clearfix"></div>示例1:
.c1{ width: 500px; height: 500px; background: url("https://xxxxxx") no-repeat center; float: left; } .c2{ width: 500px; height: 500px; background: url("https://xxxxxx") no-repeat center; float: left; } .c3{ width: 500px; height: 500px; background: url("https://xxx") no-repeat center; float: right; } .c4{ width: 100%; height: 500px; background: red; } </style> </head> <body> <div class="father clearfix"> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </div> <div class="c4"></div>
再添加之后

-
position属性
就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。
定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。默认就是static。所以我们略过。
元素设置了定位以后,还要依靠4个方位属性来进行定位摆放。
方位属性:
/*
top:让元素相对于指定目标的顶部偏移指定的距离。
例如: top:10px; 表示距离顶部10像素
right:让元素相对于指定目标的右边偏移指定的距离。
例如: right:10px; 表示距离顶部10像素
bottom:让元素相对于指定目标的底部偏移指定的距离。
例如: bottom:10px; 表示距离顶部10像素
left:让元素相对于指定目标的左边偏移指定的距离。
例如: left:10px; 表示距离顶部10像素
*/
相对定位
相对定位就是在正常文档流中,元素相对于自身位置使用left、right、top、bottom属性进行定位偏移。
.c1{
width: 200px;
height: 200px;
}
.c2{
width: 200px;
height: 200px;
position: relative;
left: 200px;
top: 200px;
}
.c3{
width: 200px;
height: 200px;
background-color: lightblue;
}

绝对定位就是将元素脱离文档流,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父级元素进行绝对定位,如果不存在这样的父级元素,则默认是相对于body元素进行绝对定位。
绝对定位
绝对定位就是将元素脱离文档流,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父级元素进行绝对定位,如果不存在这样的父级元素,则默认是相对于body元素进行绝对定位。
.c3{
width: 500px;
height: 500px;
background: url("https://img1.baidu.com/it/u=2783072085,1211792775&fm=253&fmt=auto?w=500&h=500") no-repeat center;
position: absolute;
left: 500px;
top: 500px;
}

轮播界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ivanlee</title>
<link rel="shortcut icon" href="ab_favicon.ico">
<style>
body {
background: url("https://t7.baidu.com/it/u=3952710175,1594792330&fm=193&f=GIF");
background-size: cover;
}
*{
margin: 0;
padding: 0;
}
.lunbo {
width: 500px;
height: 500px;
border: 2px dotted rebeccapurple;
margin: 100px auto;
position: relative;
/*相对定位方便查找比例*/
}
li{
/*取消标签前面的序号*/
list-style: none;
}
.lunbo .img img{
/*使得三张图都完全放在边框内*/
position: absolute;
top: 0;
left: 0;
}
/*设置优先级,使得按钮优先级跟高,放在最上面*/
.lunbo .btn li{
z-index: 20;
}
.lunbo .img li{
z-index: 10;
}
.lunbo .btn div{
/*设置左右切换按钮的背景样式*/
width: 50px;
height: 50px;
background: rgba(111,111,111,0.5);
color: white;
text-align: center;
line-height: 50px;
font-size: 30px;
margin-top: -25px;
/*边框圆润度*/
border-radius: 20%;
}
.lunbo .btn .left_btn{
position: absolute;
left: 0;
top: 50%;
}
.lunbo .btn .right_btn{
position: absolute;
right: 0;
top: 50%;
}
</style>
</head>
<body>
<div class="lunbo">
<ul class="btn">
<li class="left_btn"><div> < </div></li>
<li class="right_btn"><div> > </div></li>
</ul>
<ul class="img">
<li ><a href=""><img src="https://xxxxxx?w=500&h=500" alt=""></a></li>
<li ><a href=""><img src="https://imxxxG?w=500&h=500" alt=""></a></li>
<li ><a href=""><img src="xxxxxxxxxxxxxxxxw=500&h=500" alt=""></a></li>
</ul>
</div>
</body>
</html>

固定定位
固定定位与绝对定位有点相似,但是固定定位是使用left、right、top、bottom属性相对于整个浏览器的窗口进行定位,而不再相对于某个HTML页面元素了,所以当元素使用了固定定位以后,就算页面的滚动条滚动了,固定定位的元素也不会变化位置。也就是说固定定位是相对于窗口的定位,不受文档流的影响了。
.return{
width: 100px;
height: 50px;
background: rgba(255,0,123,0.5);
font-size: 20px;
text-align: center;
line-height: 50px;
position: fixed;
right: 20px;
bottom: 20px;
}
<div class="return"> 返回顶部</div>


本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/16264279.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具