html基础
web前端
HTML
在互联网中,软件系统体系分两大结构:
- CS模式
C/S 就是Client/Server 的缩写,是客户端和服务器架构。早期的软件系统多数是C/S结构的设计标准。 例如,用户要听歌,会去下载一个酷狗的软件,打开酷狗去听歌;用户要看视频,会去下载一个优酷视频播放器,去播放视屏。用户要聊天,会去下载一个微信或者QQ;用户要玩游戏,会去下载一个游戏客户端回来玩....
- BS模式
B/S 就是Browser/Server的缩写,是浏览器和服务器架构。B/C是随着Internet技术的兴起,对C/S结构的变化或者改进的结构。本质上B/S还是属于C/S结构范围,也就是B/S包含在C/S中,是特殊的C/S架构。浏览器就是B/S结构最主要的客户端,网站也是B/S结构的软件。例如:用户想要听歌,会去打开一个百度音乐的网址;用户要去看视频会去打开优酷的网址;用户要聊天,会去打开一个微信网页版的地址;用户要去玩游戏,会去打开一个游戏页面的网址。
C/S结构下,客户机子必须要下载专门的软件 才可以享受到服务端的服务。而B/S结构下,客户机上只要安装一个浏览器(Browser)就可以在任何地方进行操作而不用安装任何专门的软件,只要能上网的电脑就能享受到服务器提供的服务,客户端能实现零安装、零维护。
网页构成
World Wide Web Consortium,简称“W3C”,中文翻译为万维网联盟,又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立,建立者是万维网的发明者蒂姆·伯纳斯·李。万维网联盟是Web技术领域最具权威和影响力的国际中立性技术标准机构,创建和发展了W3C标准,致力于维护和发展 web 规范。W3C 标准是网页开发的核心标准。那么什么是W3C标准呢?
W3C标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:
- 结构(Structure)
- 表现(Presentation)
- 行为(Behavior)
对应的W3C标准也分成了三个方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMA[Script等。这些标准大部分由W3C起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
前端基础总共分为三部分:html、css和js。

python启动web服务器
程序:
import socket
sock = socket.socket()
sock.bind(('127.0.0.1',7177))
sock.listen(5)
while 1:
print('socket is working...')
conn,addr = sock.accept()
data = conn.recv(1024)
conn.send(b'HTTP/1.1 200 OK \r\n\r\n hello ivanlee')
conn.close()
sock.close()
HTTP协议
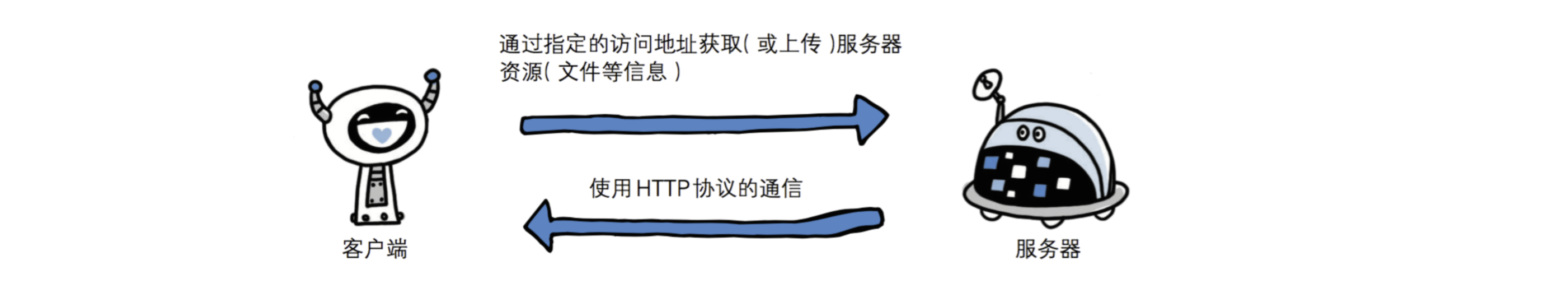
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

协议特性
- 基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
- 基于请求-响应模式
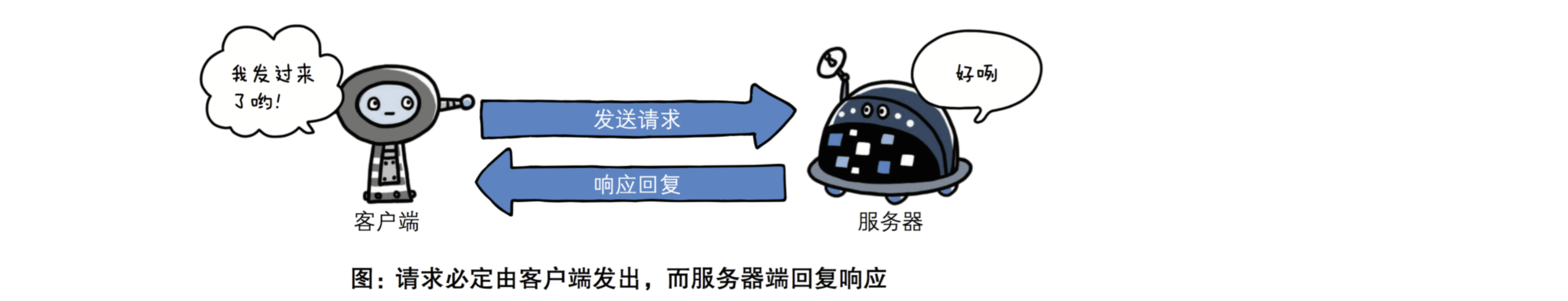
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收 到请求之前不会发送响应

-
无状态保存
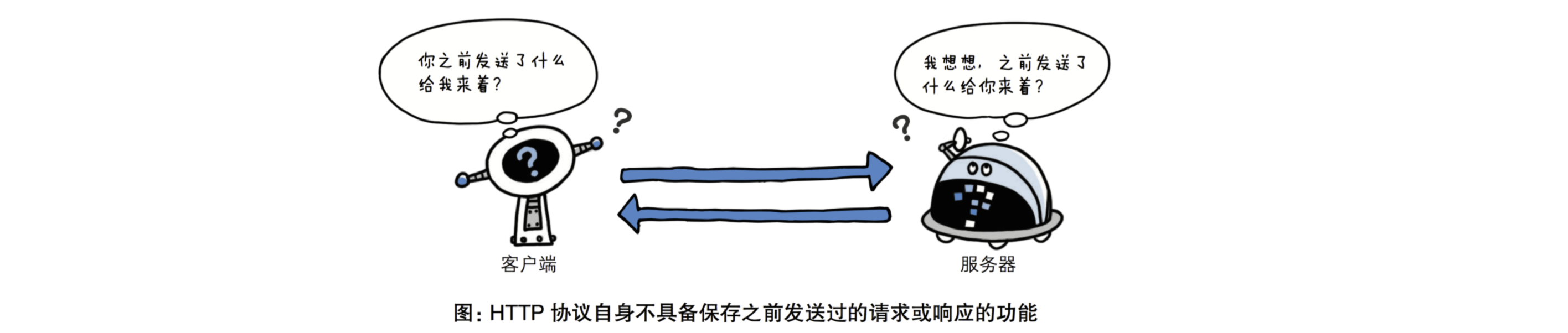
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。

-
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
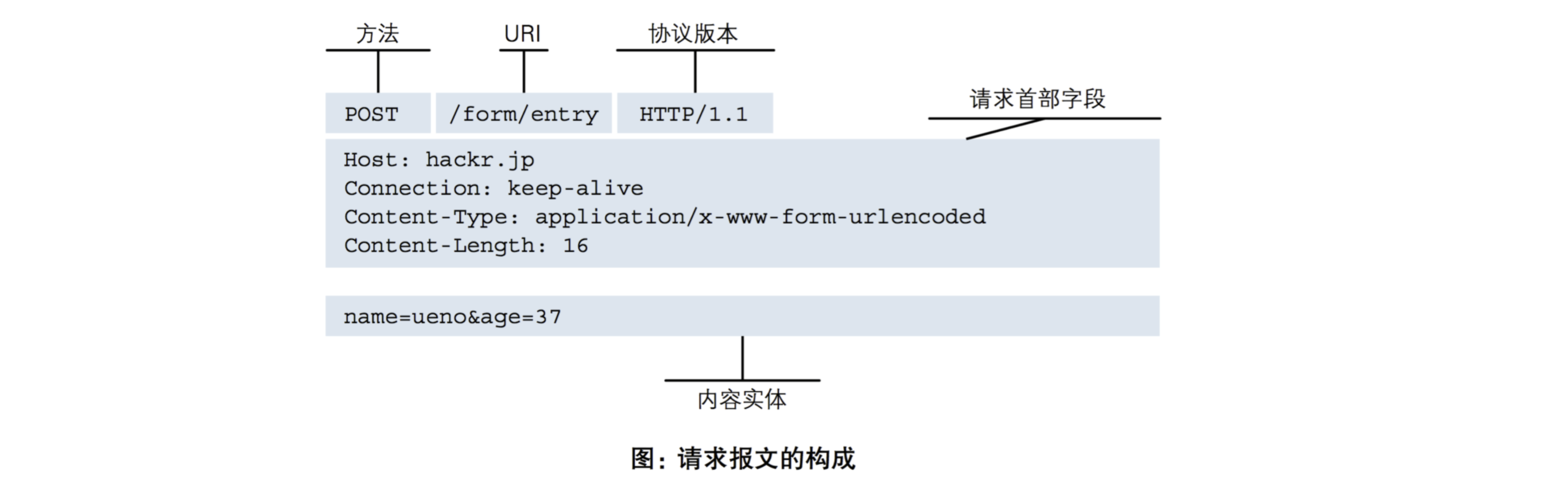
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
- 请求协议

请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制
-
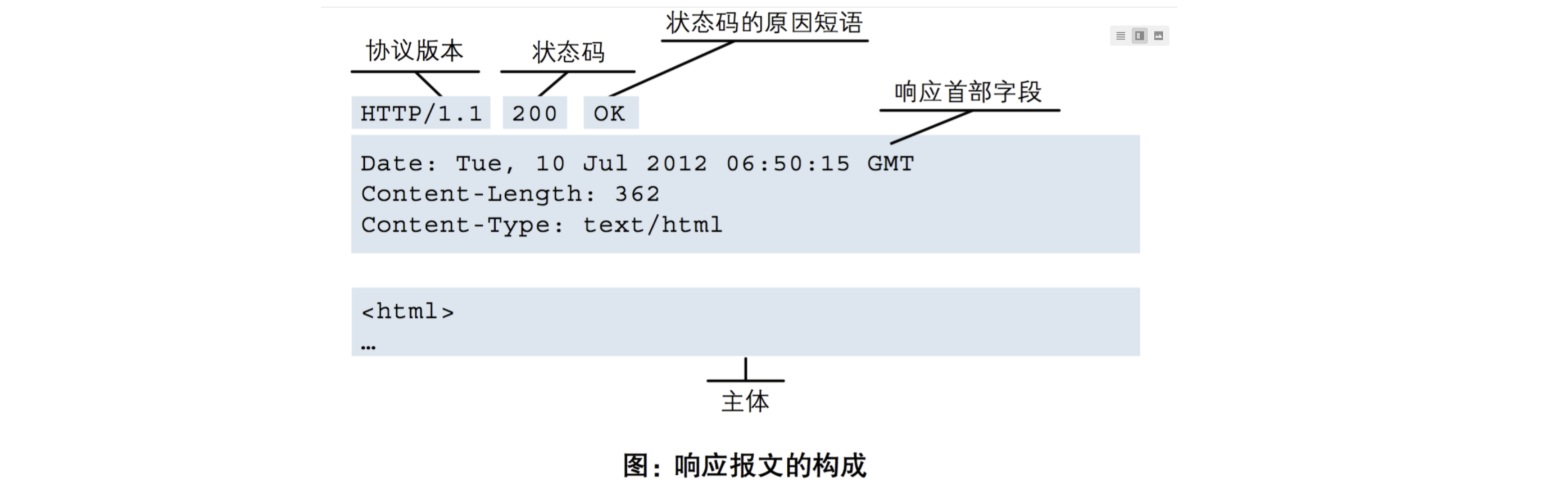
响应协议

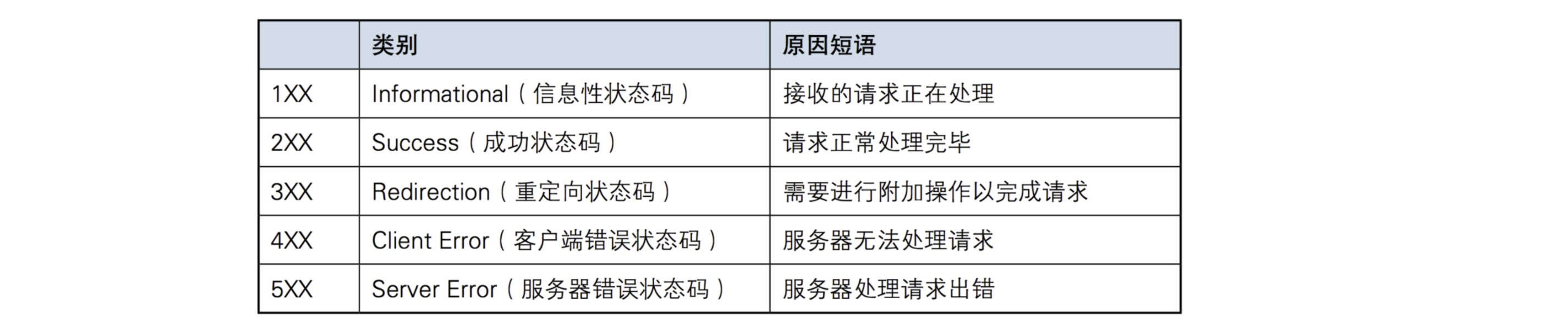
响应状态码:状态码的职责是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了 错误。

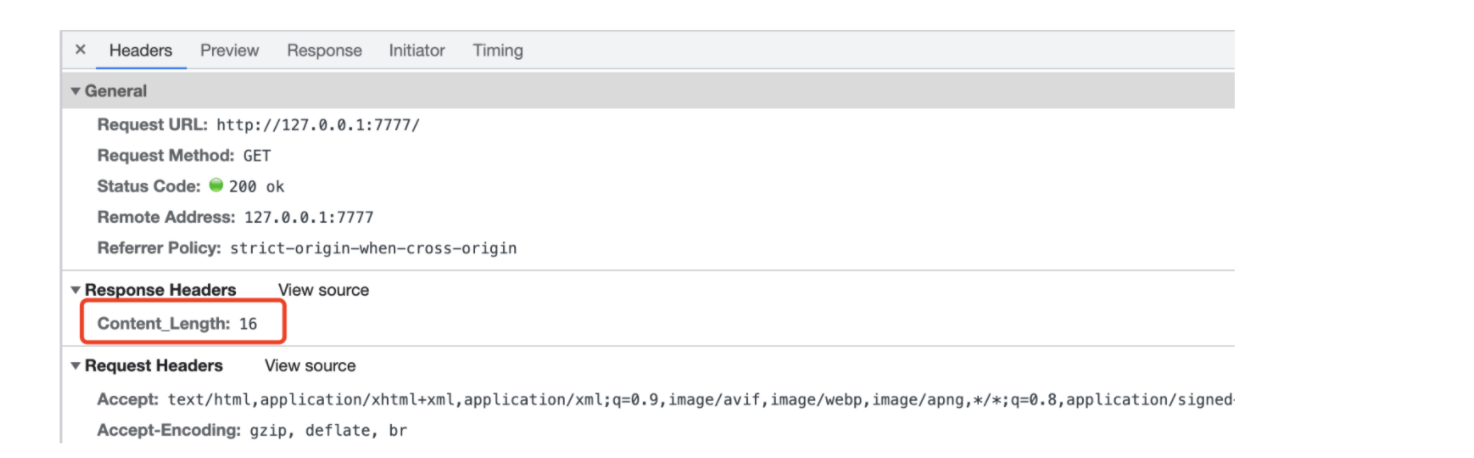
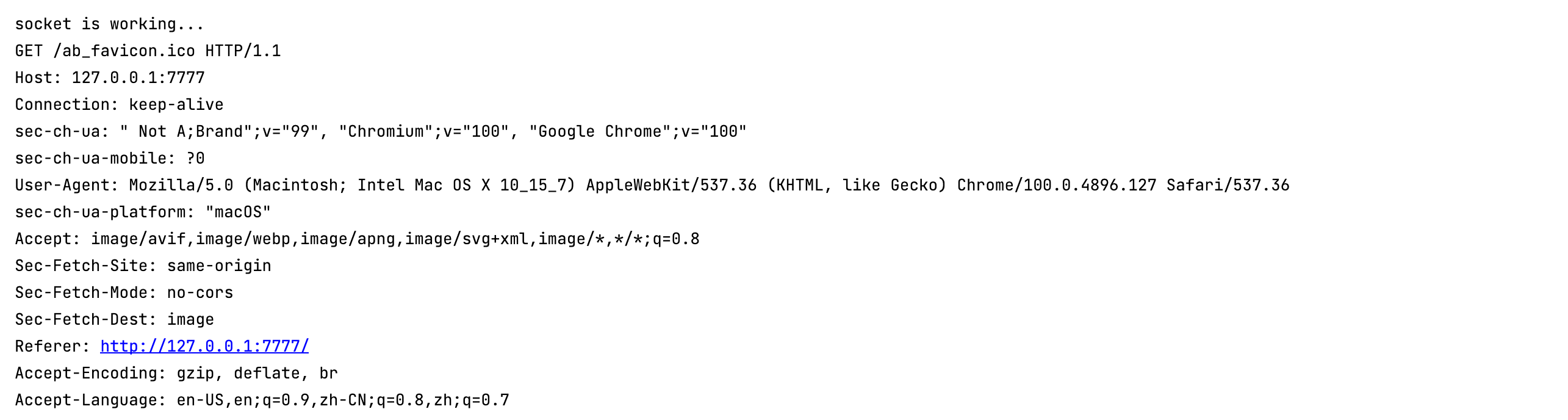
所以如果在服务端发送的响应文件里必须按照协议格式书写,否则会报错。其中我们也可以按照协议格式改成
conn.send('HTTP/1.1 200 OK \r\n Content_Length:16 \r\n\r\nhello ivanlee!!!'.encode()),在页面中可以获取到信息
同时看到一起生成的文件还有一个是
favicon.ico,这个是由于没有图标(网络缩略标志)导致的响应报文
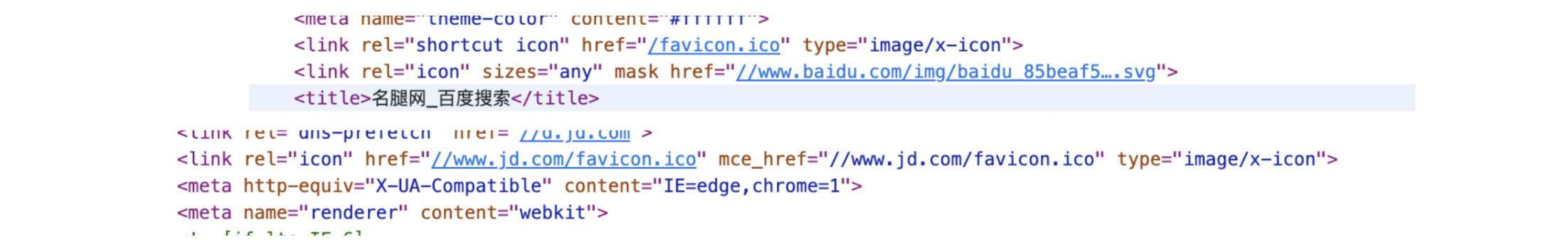
右边就是默认没有图标的显示,如何去生成一个图标,需要在
<head>头部添加link字段,或者直接偷一个其他网站的图标使用
这些是其他网站直接使用的图片可以套走,也可以自己通过网站生成,然后再放到自己页面的同级目录下
<head> <meta charset="UTF-8"> <title>ivanlee</title> <link rel="shortcut icon" href="bitbug_favicon.ico"> </head>

HTML概述
了解了web相关基本概念以后,我们开始正式接触网页开发,网页开发的基础是HTML,所以,本章内容主要分两部分,一是介绍HTML的相关概念、发展历史,二是 创建HTML网页文档和认识HTML的基本结构。我们学会如何新建一个 HTML 页面和熟记HTML文档的基本结构和主要标签。
- HTML,即超文本标记语言(HyperText Markup Language ]),由SGML (标准通用标记语言) 发展而来,也叫web页面。扩展名是 .html 或是 .htm 。
- HTML,是一种用来制作网页的标准标记语言。超文本,指的就是超出普通文本范畴的文档,可以包含文本、图片、视频、音频、链接等元素。
- HTML 不是一种编程语言,而是一种写给网页浏览器、具有描述性的标记语言。
自1990年以来HTML就一直被用作WWW(World Wide Web的缩写,也可简写WEB,中文叫做万维网)的信息表示语言,使用HTML语言描述的文件,需要通过网页浏览器显示出效果。用户在访问网页时,是把服务器的HTML文档下载 到本地客户设备中,然后通过本地客户设备的浏览器将文档按顺序解释渲染成对应的网页效果。
网页本身是一种文本文件,通过在文本文件中添加各种各样的标记标签,可以告诉浏览器如何显示标记中的代表的内容,如:HTML中有的标签可以告诉浏览器要把字体放大,就像word一样,也有的标签可以告诉浏览器显示指定的图片,还有的标签可以告诉浏览器把内容居中或者倾斜等等。
每一个HTML标签代表的意义都不一样。同样,他们在浏览器中表现出来的外观也是不一样的。
HTML标准结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
1、
<!DOCTYPE html>告诉浏览器使用什么样的html或者xhtml来解析html文档2、
<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个HTML文档,在它们之间是文档的头部<head>和主体<body>。3、
<head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。4、
<title></title>定义网页标题,在浏览器标题栏显示。5、
<body></body>之间的文本是可见的网页主体内容6、
<meta charset="UTF-8">声明编码方式用utf8
结合python语法可以启动一个简化版的web页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello ivanlee</h1>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F00.minipic.eastday.com%2F20180927%2F20180927093726_23c909a6e01fc8bafd194d7ff137b036_3.jpeg&refer=http%3A%2F%2F00.minipic.eastday.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654179149&t=69c71f7c98bbb69d7d1f46258147db19">
</body>
</html>
import socket
sock = socket.socket()
sock.bind(('127.0.0.1',7177))
sock.listen(5)
while 1:
print('socket is working...')
conn,addr = sock.accept()
data = conn.recv(1024)
print(data.decode())
with open('index.html','r') as f:
html = f.read()
conn.send(("HTTP/1.1 200 ok\r\nContent_Length:16\r\n\r\n"+html).encode())
conn.close()
sock.close()
标签的语法
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
1、HTML标签是由尖括号包围的特定关键词
2、标签分为闭合和自闭合两种标签
3、HTML不区分大小写
4、标签可以有若干个属性,也可以不带属性,比如就不带任何属性
5、标签可以嵌套,但是不可以交叉嵌套
6、在很早以前HTML4的时候,HTML的标签是大写的,但在后面的发展中,人们发现HTML仍然存在很多不足,标签不区分大小写和标签可以胡乱嵌套都在其中,于是1998 年语法更为完的XML( The Extensible Markup Lanxguage 可扩展标记语言 )成为推荐标准,意在替代HTML。和HTML一样,XML同样来源于SGML,但当时已有成千上万的站点,因此直接使用XML作为网页开发技术根本就不可能。因此,后面W3C就在HTML4.0的基础上,参照XML的语法规则对HTML进行扩展,形成了XHTML ( The Extensible HyperText Markup Language ,可扩展超文本标记语言 )的1.0版本。所以,XHTML是实现 HTML 到 XML的 过渡。
基本标签
-
标题标签
<h1>h1_标题1</h1> <h2>h2_标题2</h2> <h3>h3_标题3</h3> <h4>h4_标题4</h4> <h5>h5_标题5</h5> <h6>h6_标题6</h6>
-
段落标签
<p>大家好,我是段落1。</p> <p>大家好,我是段落2。</p> <p>大家好,我是段落3。</p> -
换行标签
<p>大家好,我是段落标签p。我按了enter一下 换行了</p> <p>大家好,我是段落标签p。我按了enter一下<br/> 换行了</p>
-
文本格式化标签
HTML提供了一系列的用于格式化文本的标签,可以让我们输出不同外观的元素,比如粗体和斜体字。如果需要在网页中,需要让某些文本内容展示的效果丰富点,可以使用以下的标签来进行格式化。
<b>定义粗体文本</b><br /> <strong>定义粗体文本方式2</strong><br /> <em>定义斜体字</em><br /> <i>定义斜体字方式2</i><br /> <del>定义删除文本</del><br />
<br>标签的作用就是换行符 -
特殊符号 具体可以参考网址
-
div和span标签
<div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现
<div>ivan</div>
<div>lee</div>
<span>ivan</span>
<span>lee</span>

标签大致可分为两类
- 块级标签(block) -- 独占一行:p , h1-h6 ,div,ul,li
- 内联标签(inline) -- 按文本内容占位:b,strong,i,em del,span,a,img,input
基本嵌套原则:
块级可以嵌套块级和内联
内联只可以嵌套内联
超链接标签
超链接基本使用
超链接是浏览者和服务器的交互的主要手段,也叫超级链接或a链接,是网页中指向一个目标的连接关系,这个目标可以是网页、网页中的具体位置、图片、邮件地址、文件、应用程序等。
超链接是网页中最重要的元素之一。一个网站的各个网页就是通过超链接关联起来的,用户通过点击超链接可以从一个网页跳转到另一个网页。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。例如,在阅读某个网站时,遇到一个不认识的英文,你只要在这个单词上单击一下,即可跳转到它的翻译页面中,看完单词的解释后点一下返回按钮,又可继续阅读,这就是超链接的常见用途。还有经常到购物网站中去,我们都是在百度搜索,然后点击对应的搜索项进入到对应的购物网站的,这也是超链接的作用。超链接的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| href | 网络链接 [ 例如: http://www.baidu.com ] 本地链接 [ 例如:F:\html\index.html ] | 规定链接的跳转目标 |
| title | 百度 | 链接的提示信息 |
| target | _blank [ 在新建窗口中打开网页 ] _self [ 默认值,覆盖自身窗口打开网页 ] _parent [ 在父级框架中打开网页 ] _top [ 在顶级框架中打开网页 ] framename [ 在指定的框架中打开网页] | 与前面四项固定值不同,framename是泛指,并不是这个值,这点将在后面框架部分内容中详细介绍,这里可以暂时先略过 |
1、href是超链接最重要的属性,规定了用户点击链接以后的跳转目标,这个目标可以是 网络连接,也可以是本地连接。
2、网络链接指的是依靠网络来进行关联的地址,一般在地址前面是以 http://或者https😕/这样开头的,如果没有网络,则用户点击了超链接也无法访问对应的目标。
3、本地链接指的是本地计算机的地址,一般在地址前面是以 file:///开头或直接以 C:/、D:/、E:/开头的,不需要经过网络。
4、如果href的值留空,则默认是跳转到当前页面,也就是刷新当前页面。
<a href="http://www.baidu.com">百度</a>
<a href="02%20基本标签.html">本地资源</a>
<a href="http://www.baidu.com" target="_blanks" title="访问百度链接">百度</a>
<a href="#">click</a>

title属性代表当鼠标移动到位置时会显示对应的信息。
锚点
锚点( anchor )是超链接的一种应用,也叫命名锚记,锚点可以像一个定位器一样,可以实现页面内的链接跳转,运用相当普遍。例如,我们有一个网页,由于内容太多,导致页面很长,而且里面的内容,可以分为N个部分。这样的话,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者点击相应的锚点,到达本页内相应的位置,而不必在一个很长的网页里自行寻找。又例如,我们页面中,有个链接需要跳转到另一个页面的中间或者脚部去,这时候也可以运用上锚点技术来解决这个问题。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>锚点的使用</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1">
<p>第一章内容</p>
</div>
<div id="i2">
<p>第二章内容</p>
</div>
<div id="i3">
<p> 第三章内容</p>
</div>
</body>
</html>
img标签
在HTML中,图像由标签定义的,它可以用来加载图片到html网页中显示。网页开发过程中,有三种图片格式被广泛应用到web里,分别是 jpg、png、gif。
img标签的属性:
<img src="https://gimg2.baidu.com/image_sear3c909a6e01fc8bafd194d7ff137b036_3.jpeg&refer=http%3A%2F%2F00.minipic.eastday.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654179149&t=69c71f7c98bbb69d7d1f46258147db19"
title="angelababy" height="800px" width="1000px" alt="no girl" border="1">
/*
src属性:
指定图像的URL地址,是英文source的简写,表示引入资源。
src的值可以是本地计算机存储的图片的地址,也可以是网络上外部网站的图片的地址。
如果src的值不正确,那么浏览器就无法正确的图片,而是显示一张裂图。
alt属性:指定图像无法显示时的替换文本。
width属性: 指定引入图片的显示宽度。
height属性:指定引入图片的显示高度。
border属性:指定引入图片的边框宽度,默认为0。
title属性:悬浮图片上的提示文字


点击图片跳转可以配合a标签使用
<a><img src="" alt=""></a>
列表标签
<ul type="square"> 无序排列
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ol start="100"> 有序列表
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>

表格标签
table结构
在HTML中使用table来定义表格。网页的表格和办公软件里面的xls一样,都是有行有列的。HTML使用tr标签定义行,使用td标签定义列。
语法:
<table border="1">
<tr>
<td>单元格的内容</td>
……
</tr>
……
</table>
1、
<table>和</table>表示一个表格的开始和结束。一组<table>...</table>表示一个表格。2、border用于设置整个表格的边框宽度,默认为0,表示不显示边框。
3、
<tr>和</tr>表示表格中的一行的开始和结束。一组<tr>...</tr>,一个表格可以有多行。通过计算table标签中包含多少对tr子标签即可知道一个表格有多少行。
table属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | px、% | 规定表格的宽度。 |
| height | px、% | 规定表格的高度。 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定表格的背景颜色。 |
| background | url | 规定表格的背景图片。 |
| border | px | 规定表格边框的宽度。 |
| cellpadding | px、% | 规定单元格边框与其内容之间的空白。 |
| cellspacing | px、% | 规定单元格之间的空隙。 |
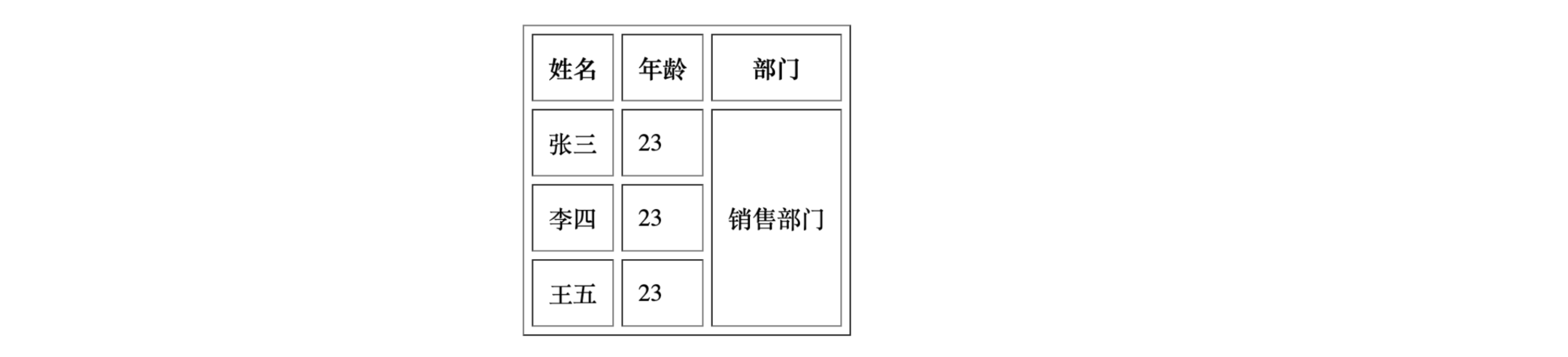
<table border="1" align="center" cellpadding="10px" cellspacing="5px">
<!-- table row-->
<tr>
<!-- table data-->
<th>姓名</th>
<th>年龄</th>
<th>部门</th>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td rowspan="3">销售部门</td>
</tr>
<tr>
<td>李四</td>
<td>23</td>
</tr>
<tr>
<td>王五</td>
<td>23</td>
</tr>
</table>

td属性
表格中除了行元素以外,还有单元格,单元格的属性和行的属性类似。td和th都是单元格。
| 属性 | 值 | 描述 |
|---|---|---|
| height | px、% | 规定单元格的高度。 |
| width | px、% | 规定单元格的宽度。 |
| align | left、center、right | 规定单元格内容的对齐方式。 |
| valign | top、middle、bottom | 规定单元格内容的垂直对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定单元格的背景颜色。 |
| background | url | 规定单元格的背景图片。 |
| rowspan | number | 规定单元格合并的行数 |
| colspan | number | 规定单元格合并的列数 |
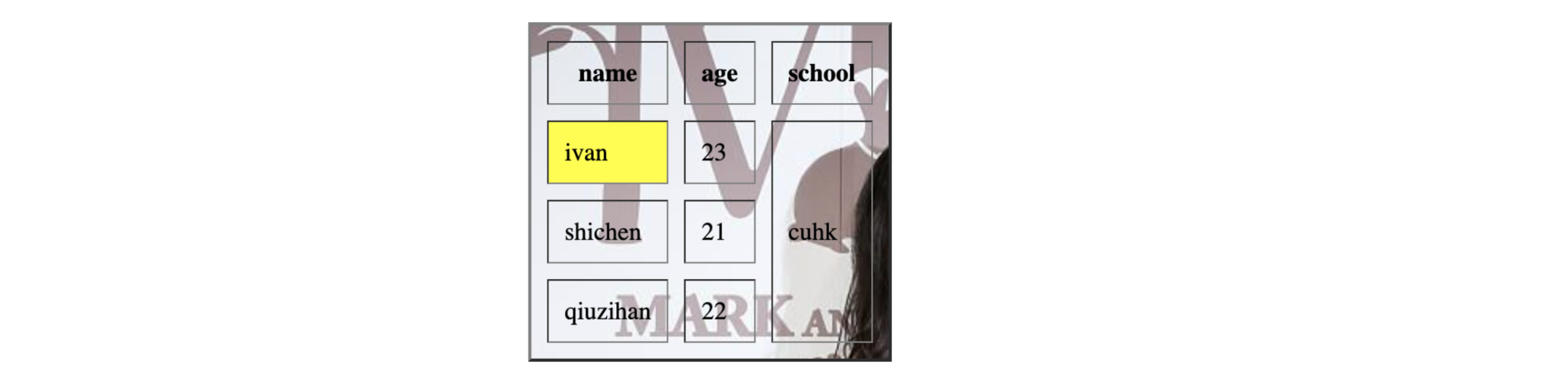
<table border="2" align="center" cellpadding="10px" cellspacing="10px" background="https://xxxxxx">
<!-- table row-->
<thead>
<tr>
<th>name</th>
<th>age</th>
<th>school</th>
</tr>
<tr>
<td bgcolor="yellow">ivan</td>
<td>23</td>
<td rowspan="3">cuhk</td>
</tr>
<tr>
<td>shichen</td>
<td>21</td>
</tr>
<tr>
<td>qiuzihan</td>
<td>22</td>
</tr>
</thead>
</table

表单标签
表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选、单选、单行文本、下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数据传递的桥梁.
表单被form标签包含,内部使用不同的表单元素来呈现不同的方式来供用户输入或选择。当用户输入好数据后,就可以把表单数据提交到服务器端。
一个表单元素有三个基本组成部分:
- 表单标签,包含了表单处理程序所在的URL以及数据提交到服务器的方法等表单信息。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等表单控件。
- 表单按钮,包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
在HTML中创建表单用form标签。每个表单都可以包含一到多个表单域或按钮。form标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| action | 访问服务器地址 | 服务器端表单处理程序的URL地址 |
| method | post、get[默认值] | 表单数据的提交方法 |
| target | 参考超链接的target属性 | 表单数据提交时URL的打开方式 |
| enctype | application/x-www-form-urlencoded[默认值] multipart/form-data [用于文件上传] text/plain [用于纯文本数据发送] | 表单提交数据时的编码方式m |
| 属性 | 值 | 描述 |
|---|---|---|
| accept | audio/* video/* image/* MIME_type | 规定通过文件上传来提交的文件的类型。 (只针对type="file") |
| align | left right top middle bottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") |
| alt | text | 定义图像输入的替代文本。 (只针对type="image") |
| autocompleteNew | on off | autocomplete 属性规定 元素输入字段是否应该启用自动完成功能。 |
| autofocusNew | autofocus | 属性规定当页面加载时 元素应该自动获得焦点。 |
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 元素。 (只针对 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 属性规定应该禁用的 元素。 |
| formNew | form_id | form 属性规定 元素所属的一个或多个表单。 |
| formactionNew | URL | 属性规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") |
| formenctypeNew | application/x-www-form-urlencoded multipart/form-data text/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 |
| formmethodNew | get post | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") |
| formnovalidateNew | formnovalidate | formnovalidate 属性覆盖 |
| formtargetNew | _blank _self _parent _top framename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") |
| heightNew | pixels | 规定 元素的高度。(只针对type="image") |
| listNew | datalist_id | 属性引用 |
| maxNew | number date | 属性规定 元素的最大值。 |
| maxlength | number | 属性规定 元素中允许的最大字符数。 |
| minNew | number date | 属性规定 元素的最小值。 |
| multipleNew | multiple | 属性规定允许用户输入到 元素的多个值。 |
| name | text | name 属性规定 元素的名称。 |
| patternNew | regexp | pattern 属性规定用于验证 元素的值的正则表达式。 |
| placeholderNew | text | placeholder 属性规定可描述输入 字段预期值的简短的提示信息 。 |
| readonly | readonly | readonly 属性规定输入字段是只读的。 |
| requiredNew | required | 属性规定必需在提交表单之前填写输入字段。 |
| size | number | size 属性规定以字符数计的 元素的可见宽度。 |
| src | URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对 type="image") |
| stepNew | number | step 属性规定 元素的合法数字间隔。 |
| type | button checkbox color date datetime datetime-local email file hidden image month number password radio range reset search submit tel text time url week | type 属性规定要显示的 元素的类型。 |
| value | text | 指定 元素 value 的值。 |
| widthNew | pixels | width 属性规定 元素的宽度。 (只针对type="image") |
简化版B/S结构应用
import socket
sock = socket.socket()
sock.bind(('127.0.0.1',7777))
sock.listen(5)
while 1:
print('socket is working...')
conn,addr = sock.accept()
data = conn.recv(1024)
print(data.decode())
with open('index.html','r') as f:
html = f.read()
conn.send(("HTTP/1.1 200 ok\r\nContent_Length:16\r\n\r\n"+html).encode())
conn.close()
sock.close()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ivanlee</title>
<link rel="shortcut icon" href="ab_favicon.ico">
</head>
<body>
<form action="http://127.0.0.1:7777" method="get" enctype="application/x-www-form-urlencoded">
...............
</form>
</body>
</html>
-
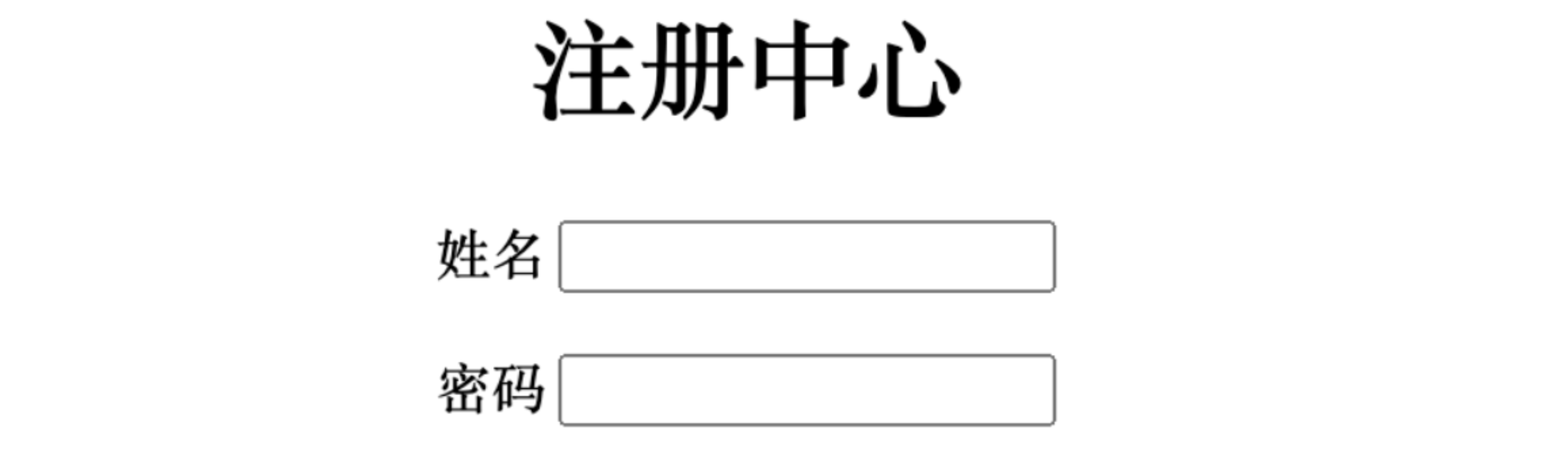
text+password+submit<form action="http://127.0.0.1:7777" method="get" enctype="application/x-www-form-urlencoded"> <p>姓名 <input type="text" name="user"> </p> <p>密码 <input type="password" name="pwd"> </p> <p><input type="submit"> </p> </form> 页面的响应数据可以发现通过get请求,参数会和name属性组成键值对返回给url
页面的响应数据可以发现通过get请求,参数会和name属性组成键值对返回给urlGET /?user=ivan&pwd=123 HTTP/1.1 Host: 127.0.0.1:7777 Connection: keep-alive sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100" sec-ch-ua-mobile: ?0 sec-ch-ua-platform: "macOS" Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: cross-site Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document Referer: http://localhost:63342/ Accept-Encoding: gzip, deflate, br Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7如果页面中只写成了
<p>姓名 <input type="text"> </p>,那么在提交数据以后则不会得到任何的请求信息GET /?user=ivanlee HTTP/1.1 Host: 127.0.0.1:7777 Connection: keep-alive sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100" sec-ch-ua-mobile: ?0 sec-ch-ua-platform: "macOS" -
多选框
checkbox<p align="center">爱好 <input type="checkbox" name="'hobby" value="basketball">篮球 <input type="checkbox" name="'hobby" value="football">足球 <input type="checkbox" name="'hobby" value="piano" checked>钢琴 </p>checked属性代表客户不选择时默认选择的项目

-
单选框
radio -
日期
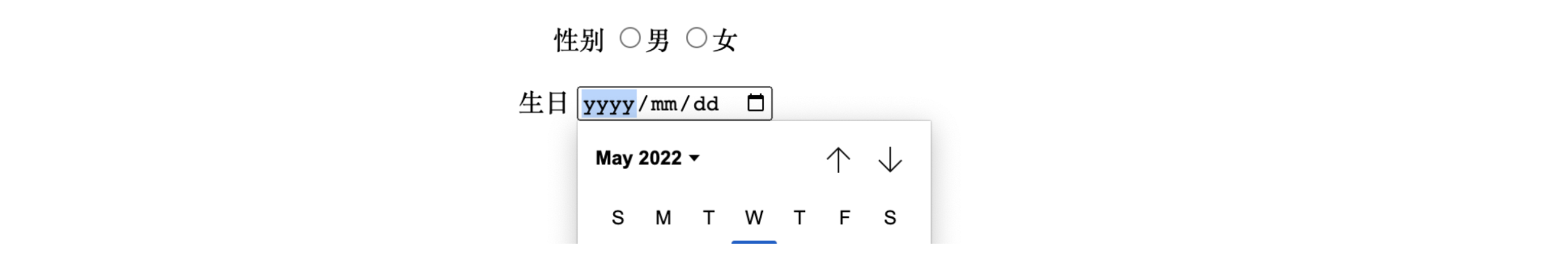
date<p align="center">性别 <input type="radio" name="gender" value="F">男 <input type="radio" name="gender" value="M">女 </p> <p align="center">生日 <input type="date" name="birth" value="birhday"> </p>
-
滚动的选项条
select标签属性 值 描述 autofocusNew autofocus 规定在页面加载时下拉列表自动获得焦点。 disabled disabled 当该属性为 true 时,会禁用下拉列表。 formNew form_id 定义 select 字段所属的一个或多个表单。 multiple multiple 当该属性为 true 时,可选择多个选项。 name text 定义下拉列表的名称。 requiredNew required 规定用户在提交表单前必须选择一个下拉列表中的选项。 size number 规定下拉列表中可见选项的数目。 <p align="center">籍贯 <select name="province" id="" size="3"> <option value="shannxi">陕西省</option> <option value="shanxi">山西省</option> <option value="guangxi">广西省</option> <option value="jiangxi">江西省</option> <option value="xizang">西藏</option> <option value="beijing" selected>北京市</option> </select> </p>
-
textarea多文本输入<p align="center"> <textarea name="jieshao" id=" " cols="30" rows="10" placeholder="个人简介"></textarea> </p> --placeholder字段表示默认提示
-
提交按钮
<div> <p><input type="reset" value="重置"></p> <p><input type="button" value="普通按钮"></p> <p><button>普通按钮</button></p> <p><input type="submit" value="提交"></p> </div>
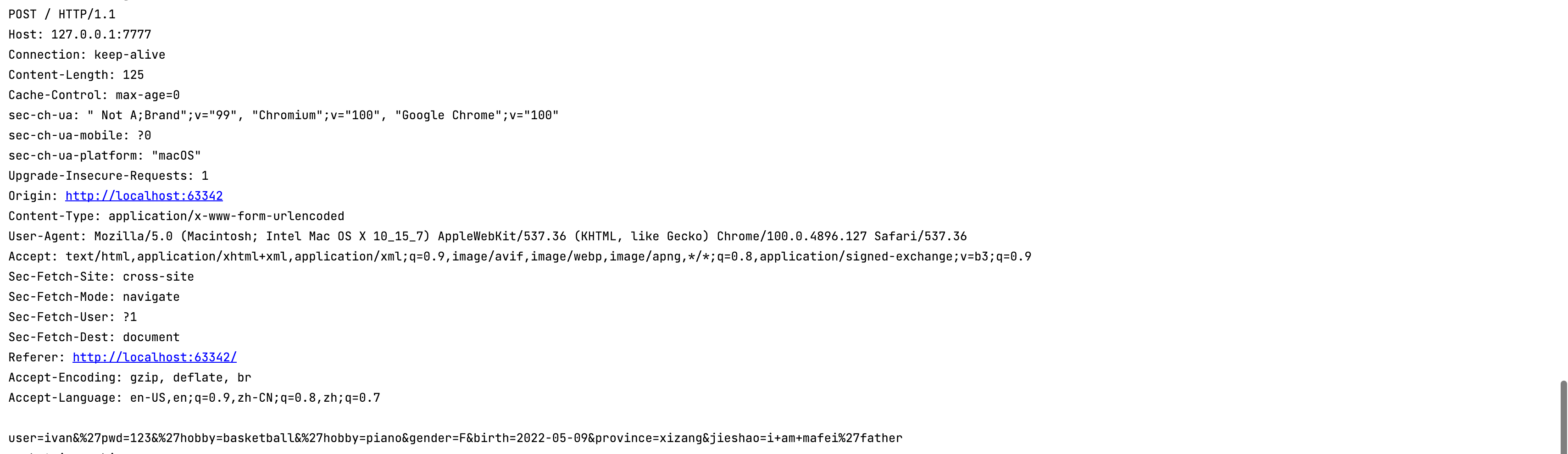
启用post传参数效果

参数信息放到了内容部分,从而将其隐藏。
本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/16222782.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具