【百度统计】设置页面元素点击事件转化pv、uv
html元素点击事件内添加代码:_hmt.push(['_trackEvent', category, action, opt_label, opt_value]);
1. '_trackEvent': 固定参数,表明统计类型是时间跟踪。
2. category:要监控的目标的类型名称,通常是同一组目标的名字,比如"视频"、"音乐"、"软件"、"游戏"等等。该项必选。
3. action:用户跟目标交互的行为,如"播放"、"暂停"、"下载"等等。该项必选。
4. opt_label:事件的一些额外信息,通常可以是歌曲的名称、软件的名称、链接的名称等等。该项可选。
5. opt_value:事件的一些数值信息,比如权重、时长、价格等等,在报表中可以看到其平均值等数据。该项可选。
例子:
_hmt.push(['_trackEvent', '点击按钮', 'click(事件类型)', '热销产品']);
//事件转化测试 $('.fore4').on('tap',function(){ _hmt.push(['_trackEvent','dom按钮文案','click(事件类型参数)','模块内容主题']); })
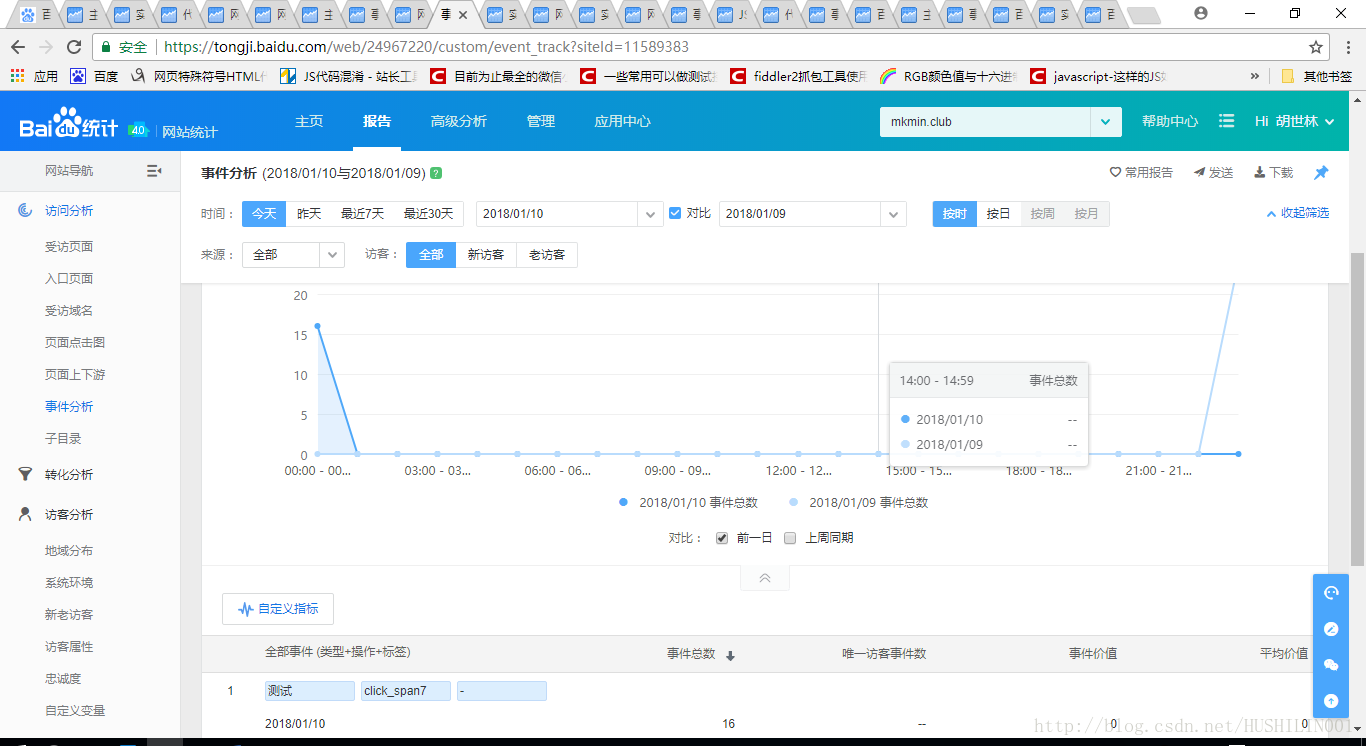
事件追踪功能--->数据展示:

分类:
web前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?