aws amplify接入前端完整教程
官方文档:https://docs.amplify.aws/start/q/integration/react/
完整教程:https://zhuanlan.zhihu.com/p/51392376
1、电脑安装awx amplify脚手架
yarn global add @aws-amplify/cli
2、创建一个react前端应用
npx create-react-app amplify-react-app
3、设置amplify以使用我们的aws账户,这将要做的是,知道我们完成设置过程,以获取一个新的awsamplify设置,它将打开一个新的aws
amplify configure
6、执行一些额外的步骤,来设置此项目,我们需要输入一个名字,选择环境(使用默认环境),选择我们的编辑器(使用vscode),选择应用程序(javascript),选择我们的框架(使用react),目录路径为src,发布路径为build,是否使用AWS Profiles(是的),profile name设置为(servrrless-amplify)
amplify init
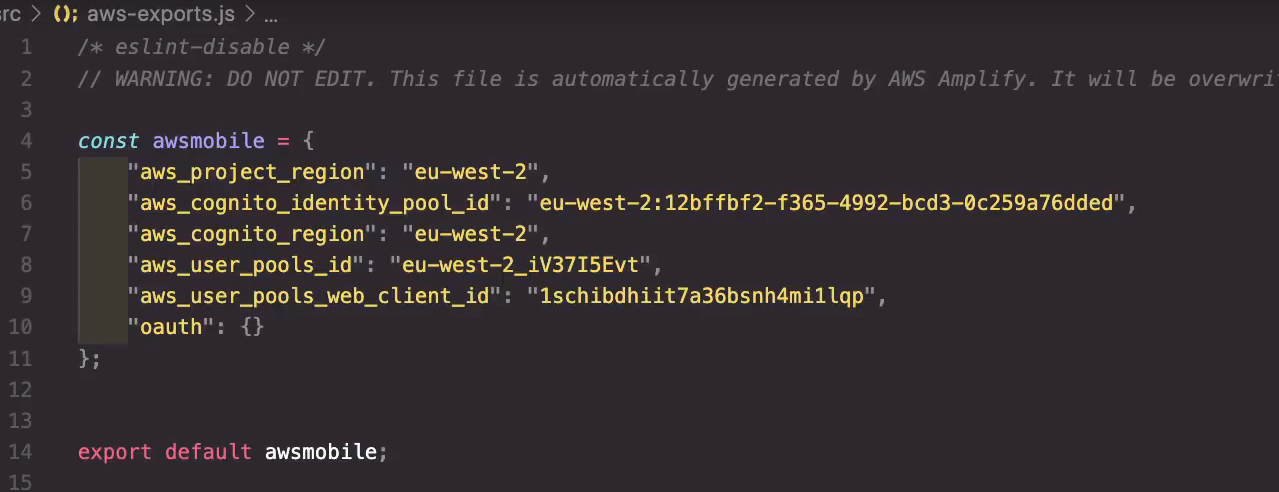
7、此时项目根目录会生成一个amplify文件夹、aws-export.js和amplify.json文件。
8、使用amplify add auth 命令,这将逐步指导我们完成向此react ap添加登录系统,使用默认配置
amplify add auth

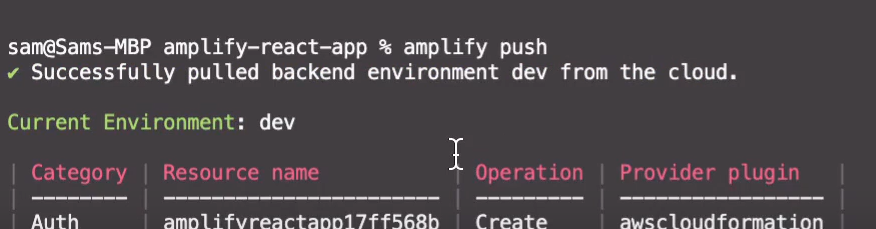
9、使用amplify push命令,


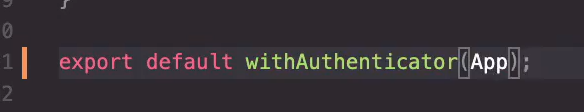
8、修改app.js,添加amplify登录UI组件


9、安装两个amplify UI组件包
npm install --save aws-amplify@aws-amplify-/ui-react
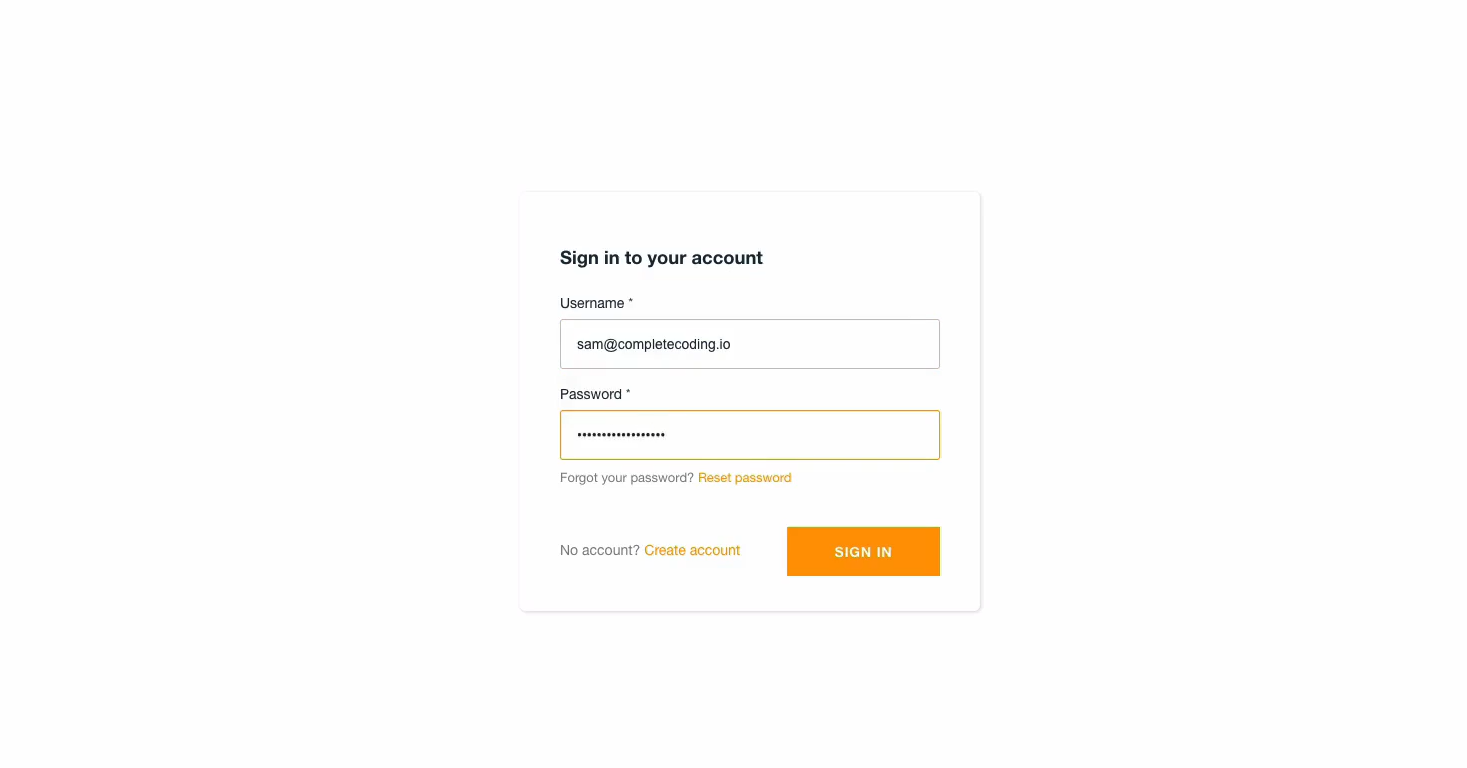
本地启动服务后,效果展示:
npm start






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?