一文让你理解vue history和hash模式实现
由于在网上都没有找到关于这两种模式的简单实现,所以自己撸一个:
mode:hash



代码简单实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--宽度为设备宽度,初始缩放比例为 1 倍,禁止用户缩放-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>hash-mode-demo</title>
<style>
html,body{
width: 100%;
height: 100%;
padding-left: 10px;
padding-top: 10px;
box-sizing: border-box;
}
.btn{
width:140px;
height:60px;
line-height:60px;
text-align: center;
background: #f60;
color:#fff;
margin-bottom: 50px;
box-shadow: 0 0 7px 7px rgba(0,0,0,0.2);
}
.content{
line-height: 20px;
color:red;
font-size: 14px;
}
</style>
</head>
<body>
<script>
//单页面切换监听:触发渲染
window.onhashchange = function(event){
console.log("event.oldURL:",event.oldURL);
console.log("event.newURL:", event.newURL);
console.log("location.hash:", location.hash);
let hash = location.hash.slice(1);
render(hash);
}
//组件路由
const Router = [
{
path: '/home',
name: 'home',
meta: {title: '首页'},
component:`
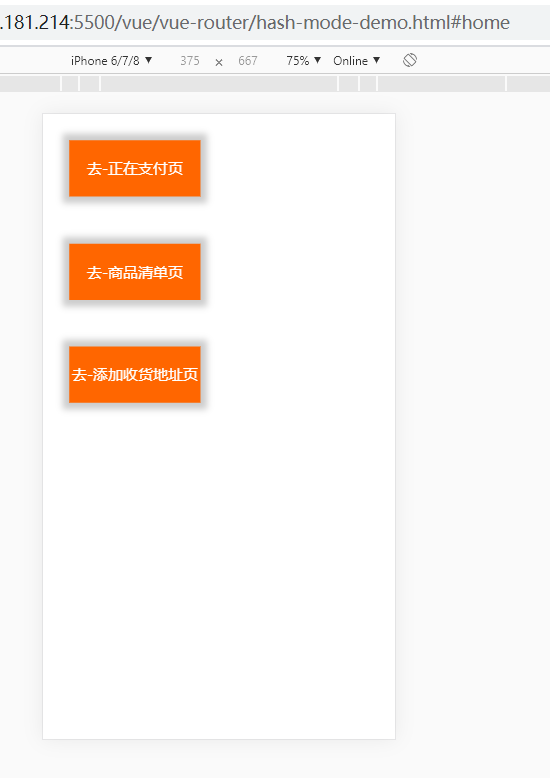
<div class="btn btn1" onclick="location.hash = 'paying'">去-正在支付页</div>
<div class="btn btn2" onclick="location.hash = 'productList'">去-商品清单页</div>
<div class="btn btn3" onclick="location.hash = 'addAddress'">去-添加收货地址页</div>
`
},
{
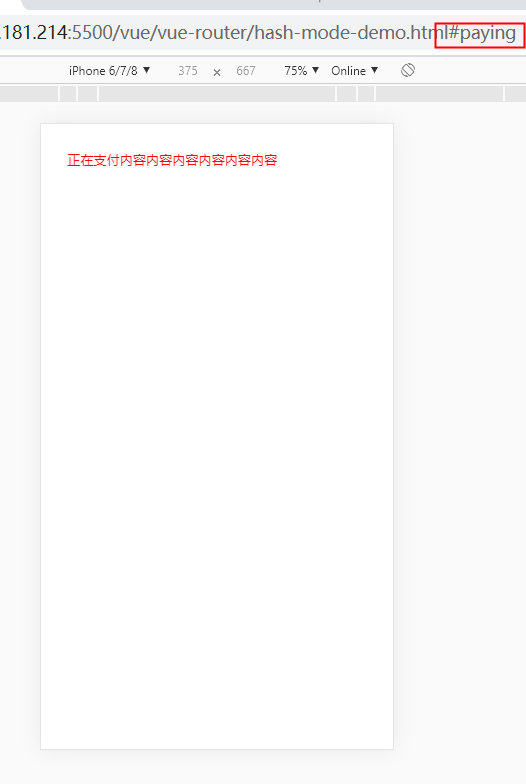
path: '/paying',
name: 'paying',
meta: {title: '正在支付'},
component:`<div class="content">正在支付内容内容内容内容内容内容</div>`
},
{
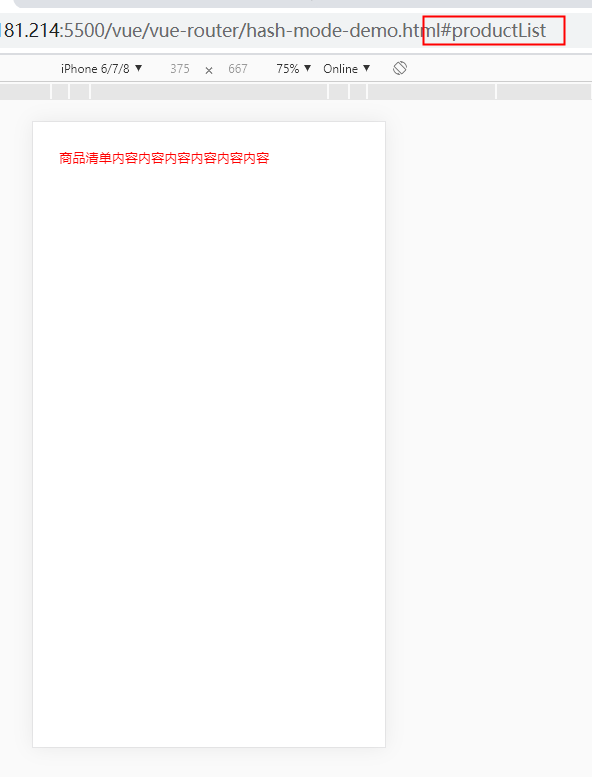
path: '/product-list',
name: 'productList',
meta: {title: '商品清单'},
component:`<div class="content">商品清单内容内容内容内容内容内容</div>`
},
{
path: '/add-address',
name: 'addAddress',
meta: {title: '添加收货地址'},
component:`<div class="content">添加收货地址内容内容内容内容内容内容</div>`
}
]
//首页渲染
window.location.hash = 'home';
render();
//组件渲染
function render(){
let hash = location.hash.slice(1);
Router.forEach(item=>{
if(item.name != hash) return;
document.title = item.meta.title;
document.body.innerHTML = item.component;
})
}
</script>
</body>
</html>
模拟vue单页面应用hash模式切换效果简单实现





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?