vue项目接入sentry错误日志采集
sentry官网注册一个账号:https://sentry.io/organizations/northfed/projects/new/
先安装依赖(以下步骤在sentry里都有提示步骤的):
cnpm install @sentry/browser cnpm install @sentry/integrations
vue中main.js引入:
import Vue from 'vue'; import * as Sentry from '@sentry/browser'; import { Vue as VueIntegration } from '@sentry/integrations'; Sentry.init({ dsn: 'https://a3745bb6b1734f4b94078878a682f731@o388935.ingest.sentry.io/5244239', integrations: [new VueIntegration({Vue, attachProps: true})],
environment:baseUrl.env
});
备注:dsn是创建sentry项目后动态生成的,类似百度的ak密钥标识当前项目。
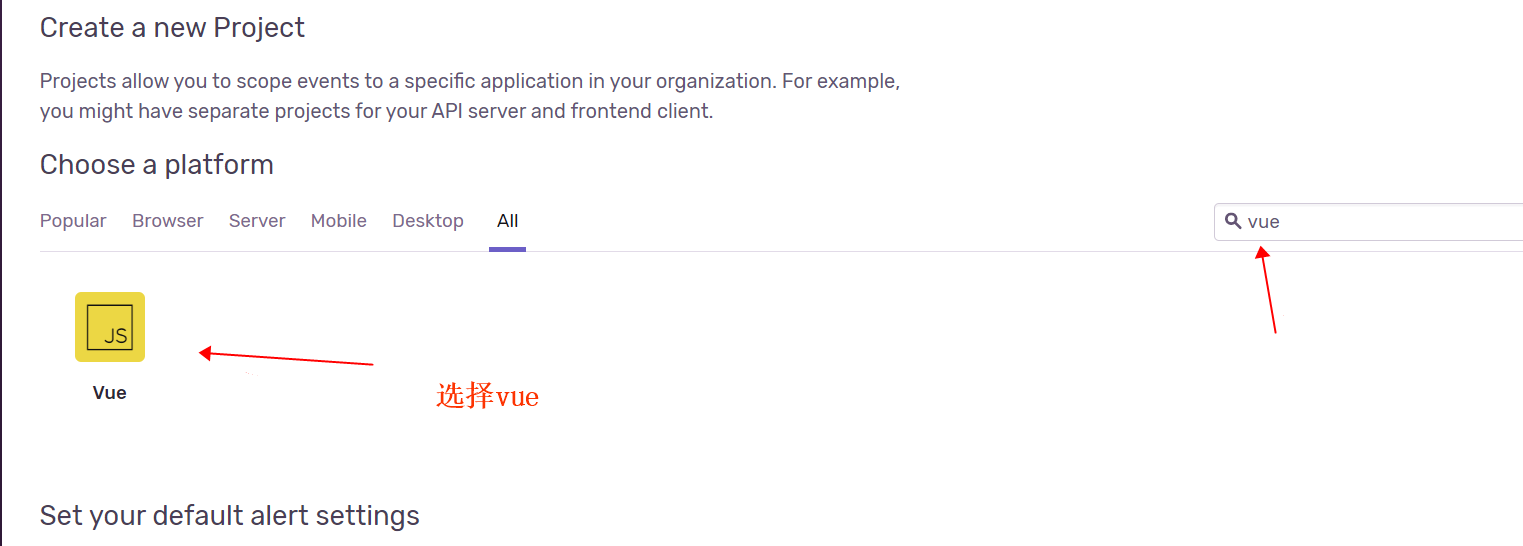
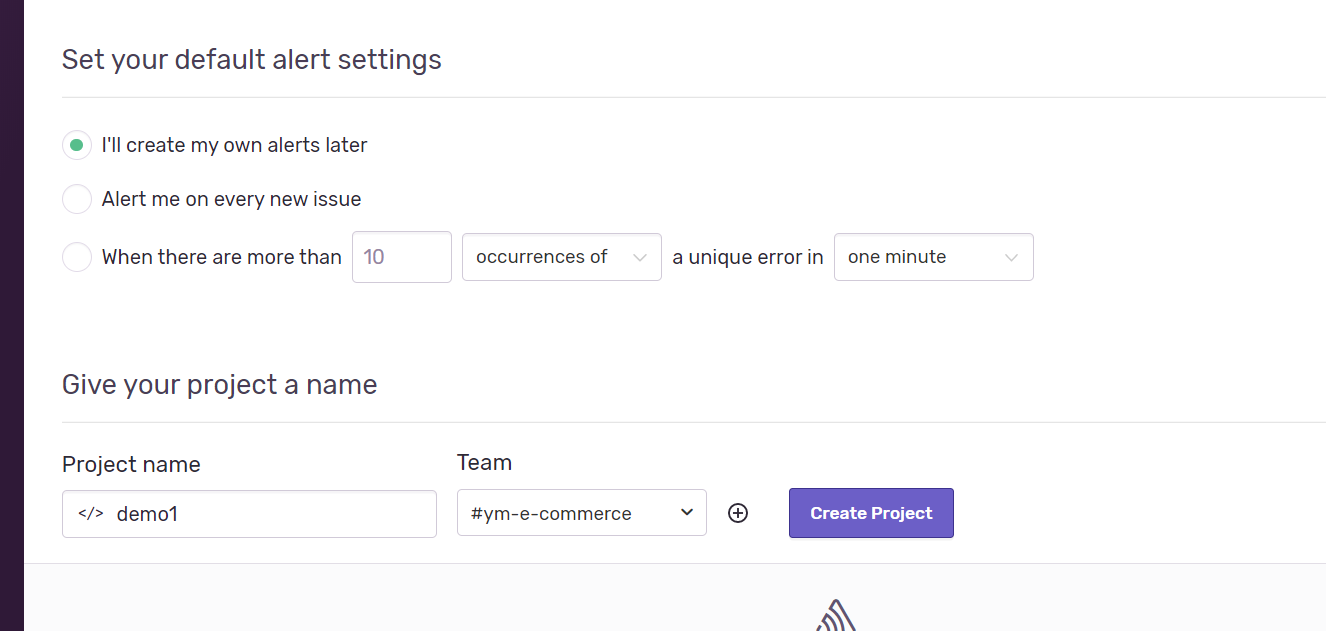
下面截图sentry是创建一个项目和team:


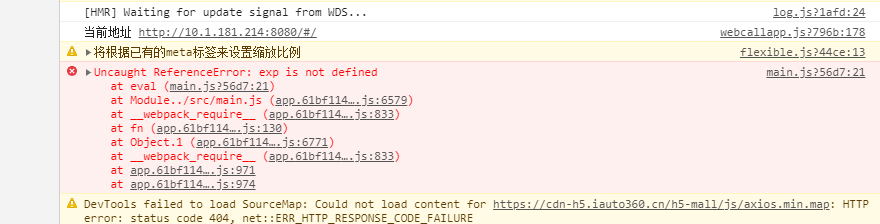
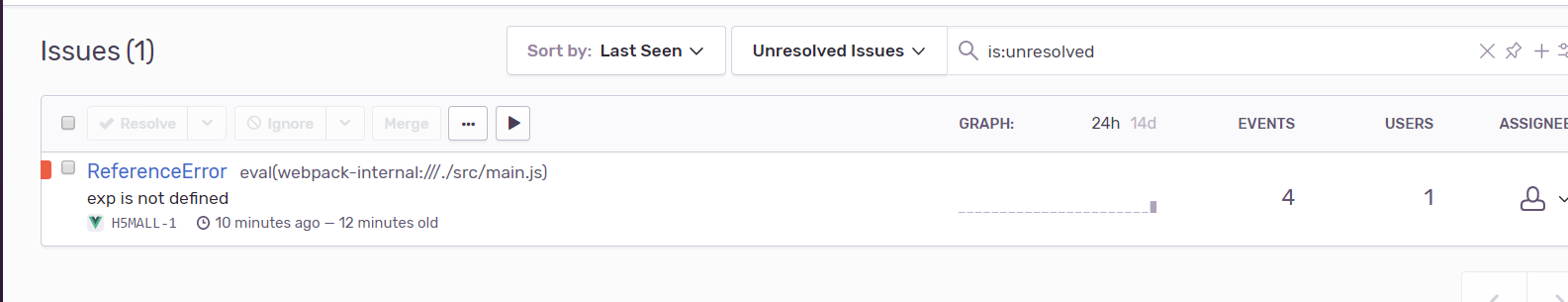
效果:
控制台报错:

sentry后台捕获报错:

就这么简单~!!
sentry的特性
-
支持多种语言和框架
-
相同错误合并
-
定制规则进行邮件通知
-
支持导入sourcemap自动解析和还原代码
-
友好的可视化Web界面
Sentry免费版可以:
- 每月5k 错误日志上限
- 支持所有平台和语言,功能无缩水
- 无限项目数量,仅单用户访问,不提供团队功能

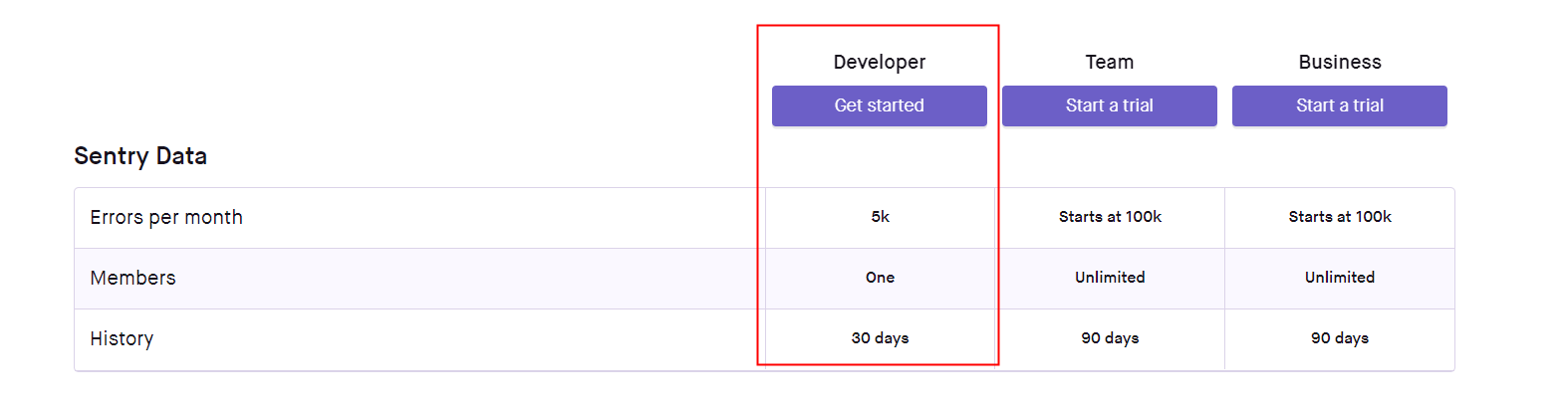
具体的价格表可以看这里:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?