<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- @crossorigin:支持跨域,使得该window.onerror能捕获到具体异常 -->
<!-- @integrity:验证文件完整性 -->
<script crossorigin="anonymous" integrity="sha384-OZmxTjkv7EQo5XDMPAmIkkvywVeXw59YyYh6zq8UKfkbor13jS+5p8qMTBSA1q+F" src="https://lib.baomitu.com/vue/2.6.11/vue.min.js"></script>
</head>
<body>
<script>
/*
* @param msg{String}:错误消息
* @param url{String}:发生错误页面的url
* @param line{Number}:发生错误的代码行
*/
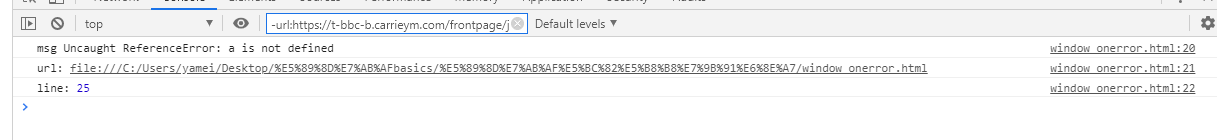
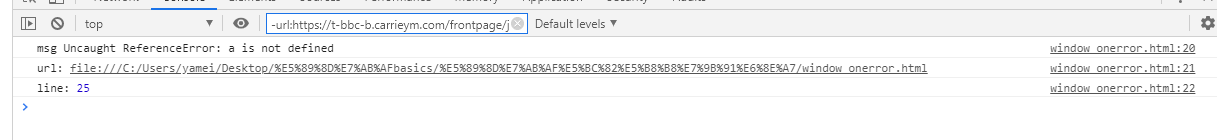
window.onerror = function(msg, url, line){
console.log("msg", msg);
console.log("url:", url);
console.log("line:", line);
return true // 返回 true 则错误消息不显示在控制台,返回 false,则错误消息将会展示在控制台
}
console.log('a',a);
</script>
</body>
</html>
控制台打印:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-05-06 vue.$nextTick 解决了哪些问题
2019-05-06 【vue lazyload】插件的使用步骤