开发vue单页面Demo
第1步:安装webpack脚手架 npm install webpack -g (全局安装)
(新电脑启动npm run dev版本报错,是因为webpack-server版本更新的问题,要安装package.json指定的版本)
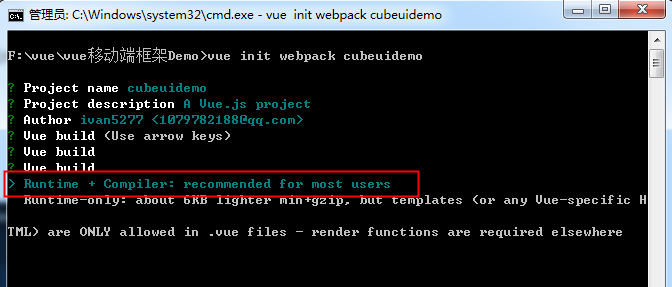
第2步: npm i -g vue-cli //安装vue的脚手架 笔记:已经全局装了vue-cl,
所以只需要:1、vue init webpack-simple + 项目名称 (简单版)
2、把webpack.config.js和packjson.js文件拉进来,再npm i即可 run起来。

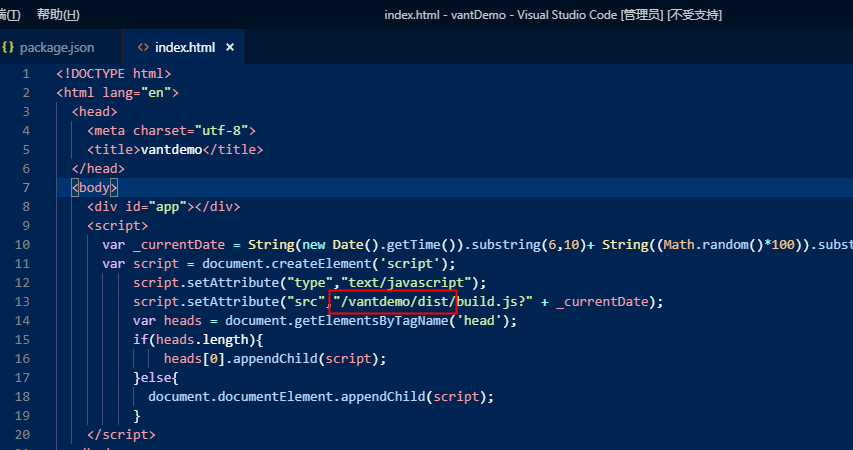
注意设置index.html的src路径

2、vantdemo是项目名





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?