微信小程序侧边栏,不同事件触发不同侧边栏,侧边栏在主页上层
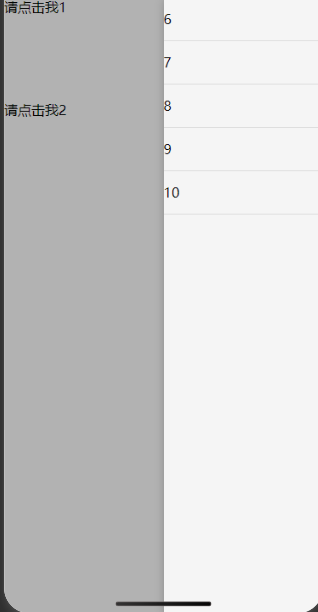
wxml 底部有侧边栏效果图
<!-- 侧边栏 -->
<view class="sidebar {{open?'show':''}}">
<input class="wc" wx:for="{{countryArray}}" wx:key="index" style="display:{{vis}}" bindtap="leg1"
wx:for-item="countryArrayItem" data-value="{{countryArrayItem}}" value="{{countryArrayItem}}" disabled="true"/>
<input class="wc" wx:for="{{repairBrray}}" wx:key="index" style="display:{{vist}};" bindtap="leg2"
wx:for-item="RepairBrrayItem" data-value="{{RepairBrrayItem}}" value="{{RepairBrrayItem}}" disabled="true"/>
</view>
<view class="sidebar-shade" style="display:{{open?'block':''}}" bindtap="onChange"></view>
<!-- 主页 -->
<view bindtap="tap_ch1" >
<view>请点击我1</view>
</view>
<view style="height: 100px;"></view>
<view bindtap="tap_ch2" >
<view>请点击我2</view>
</view>
wxss
.sidebar {
background: #f5f5f5;
box-shadow: 4rpx 4rpx 12px rgba(0,0,0,.3);
display: block;
font-size: 16px;
font-weight: 400;
height: 100%;
width: 50%;
/* 控制侧边栏的左右方向 */
right: 0;
position: fixed;
overflow: auto;
/* 控制侧边栏的左右方向 */
transform: translate(600rpx,0);
transition: transform .3s;
top: 0;
z-index: 100;
}
.sidebar.show {
transform: translate(0,0);
}
.sidebar-shade {
background: rgba(0,0,0,.3);
display: none;
height: 100%;
position: fixed;
right: 0;
top: 0;
width: 100%;
z-index: 99;
}
.wc{
border-bottom: 1px solid gainsboro;
height: 100rpx;
}
js
Page({
data: {
open:false,
countryArray:[1,2,3,4,5],
repairBrray:[6,7,8,9,10]
},
onChange(e) {
var that = this;
that.setData({
open: !that.data.open
})
},
//呼出侧边栏1
tap_ch1: function(e) {
if (this.data.open) {
this.setData({
open: false,
vist:"none",
});
} else {
this.setData({
open: true,
vis:"marker",
vist:"none",
});
}
},
//呼出侧边栏2
tap_ch2:function(e){
if (this.data.open) {
this.setData({
open: false,
vis:"none",
});
} else {
this.setData({
open: true,
vist:"marker",
vis:"none",
});
}
},
//点击侧边栏,效果:1关闭侧边栏,2得到所点击数据
leg1:function(e){
let value = e.currentTarget.dataset.value;
console.log(value)
this.setData({
open:false
})
},
//点击侧边栏,效果:1关闭侧边栏,2得到所点击数据
leg2:function(e){
let value = e.currentTarget.dataset.value;
console.log(value)
this.setData({
open:false
})
},
})





 浙公网安备 33010602011771号
浙公网安备 33010602011771号