2026-02-27 把本地项目添加到新建的git仓库
一:检查本地项目中是否存在git仓库
git status

没有,好!进入第二步👇(有?直接git add git commit -m 'xxx' git push,聊天end)
二:初始化仓库
git init

三:创建一个远程仓库地址(如有可略)
四:关联远程仓库
git remote add origin 远程仓库

五:推送
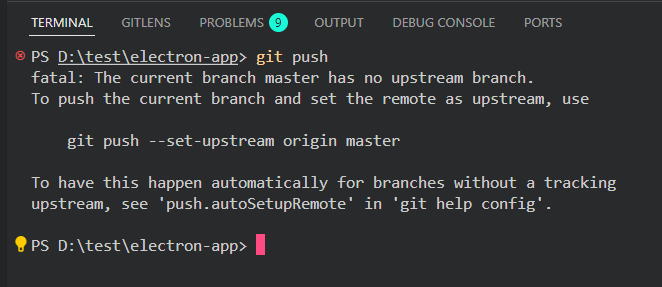
git push
一般直接执行git push是会报错的,正如它报错而言你当前是第一次创建仓库,没有远程分支(上游分支),所以需要强制推送

请执行强制推送👇一般创建仓库时大多数都是初始化一个master分支,如果你的分支不是master则需要改下面的分支名称
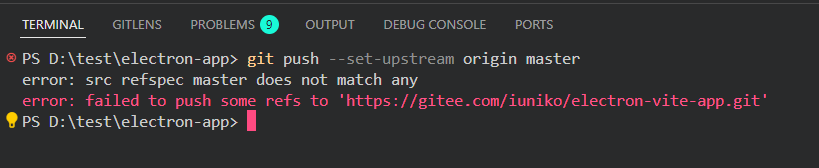
git push --set-upstream origin master
如果执行了命令报错:src refspec master does not match any

那多半是由于你没有把代码提交到暂存区,而是直接推送了,就好比你3天不吃不喝就想上厕所一样
添加文件
git add .
添加描述
git commit -m 'init'
再次执行git push --set-upstream origin master推送
如果报错:(天哪怎么这么多报错)

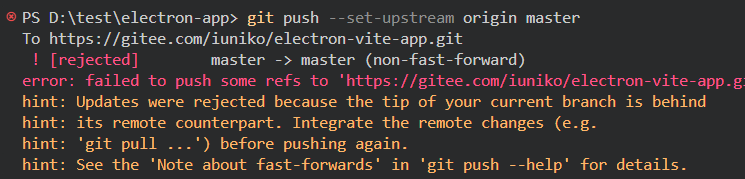
To https://gitee.com/iuniko/electron-vite-app.git
! [rejected] master -> master (non-fast-forward)
error: failed to push some refs to 'https://gitee.com/iuniko/electron-vite-app.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
向https://gitee.com/iuniko/electron-vite-app.git
![拒绝]大师->大师(非快进)
错误:未能将某些引用推送到“”https://gitee.com/iuniko/electron-vite-app.git'
提示:更新被拒绝,因为您当前分支的提示已落后
提示:它的远程对应物。整合远程更改(例如。
提示:'git pull…')在再次推动之前。
提示:有关详细信息,请参阅“git push-help”中的“关于快进的注意事项”。
那么就是需要先拉取再推送,也就是执行git pull,执行完后,再次执行git push --set-upstream origin master强制推送
没错,又报错了:
当前分支没有跟踪信息。
请指定要与哪个分支合并。
详见git pull(1)。
git pull<remote><branch>
如果您想为此分支机构设置跟踪信息,可以使用以下方式:
git分支--设置上游为=origin/<branch>master
好吧,看来还需要手动设置关联分支
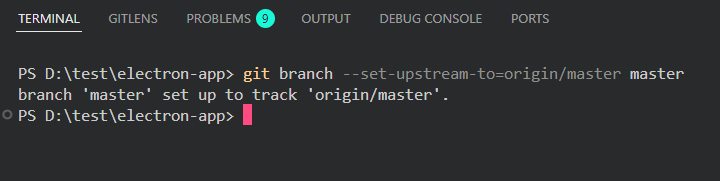
git branch --set-upstream-to=origin/master master

切换成功,执行下面的命令
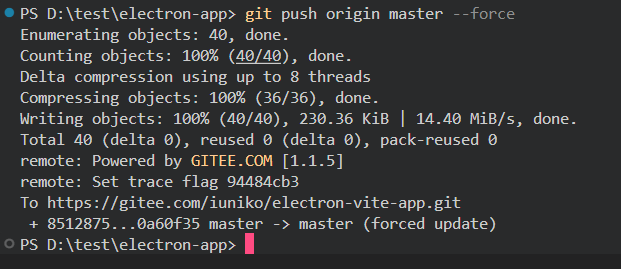
git push origin master --force

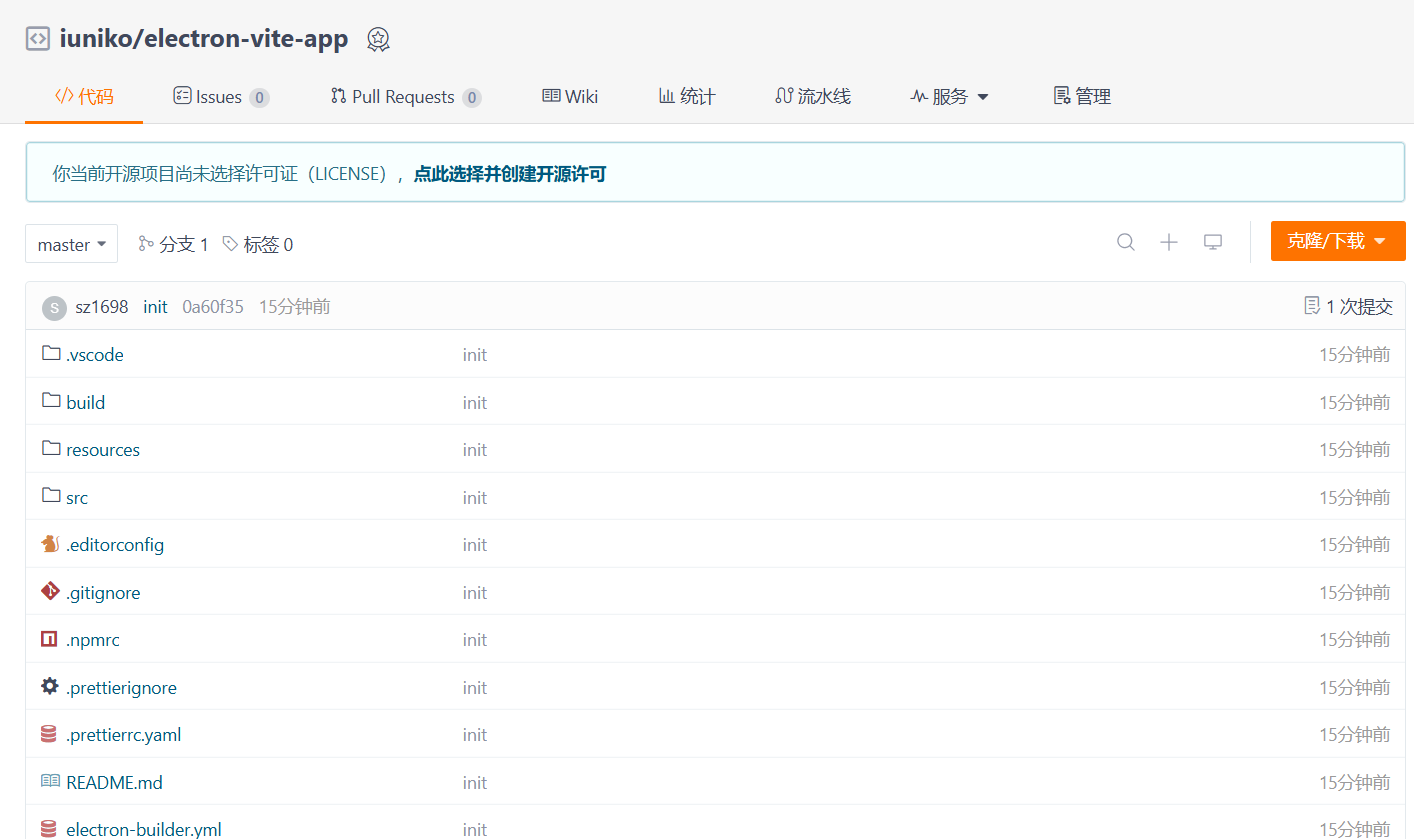
查看

终于好了。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2024-02-27 2024-02-27 新建uni项目【uni-ui模板】在pc端浏览发现无法选中文本 ==》 给页面的.uni-body类设置user-select: text;即可
2023-02-27 2023-02-13 Set `"volar.inlayHints.eventArgumentInInlineHandlers": false` to hide Event Argument in Inline Handlers.