2025-01-30 Missing message: "menu.home.workbench" for locale: "zh-CN", using default me...==>在你的zh-CN/menu.js里给menu.home.workbench这个对象赋值即可
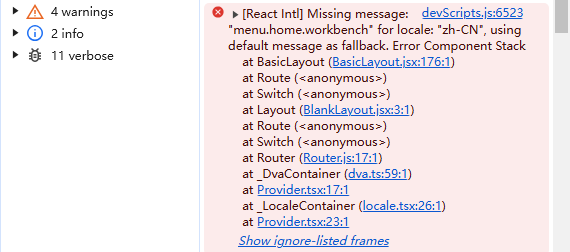
问题报错:[React Intl] Missing message: "menu.home.workbench" for locale: "zh-CN", using default message as fallback. Error Component Stack
直翻:[RReact Intl]对于区域设置“zh-CN”,缺少消息:“menu.home.workbench”,使用默认消息作为回退。组件堆栈错误

这个报错通常表示你使用了antd pro的项目,通常它会开启国际化的语言适配,你每配一个路径,对应的英文就得在menu.js里面配置它的翻译,如果不想用这个东西,可以直接把它关掉

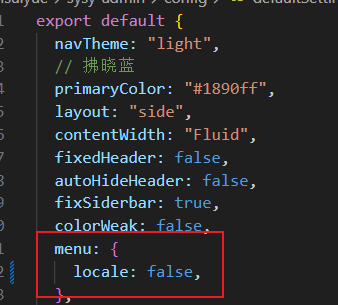
这个配置一般在项目根目录/config/defaultSettings.js,把menu.locale设为false即可,默认为true
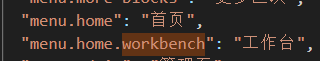
如果不关掉,那就要配置"menu.home.workbench"的中文名称即可,一般在src\locales\zh-CN\menu.js里面配置







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧