2024-09-20 如何去除vue前端框架upload组件中的缓存 ==》v-if+setTimeout
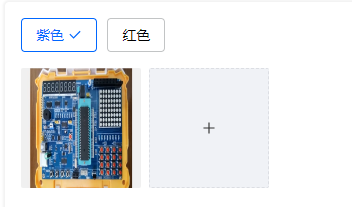
在很多前端框架中的upload组件,比如arco-design的a-upload组件,在遍历渲染过程中会发现上传完成后,切换到另一个a-upload组件,它的图片会显示上一个a-upload组件的缓存

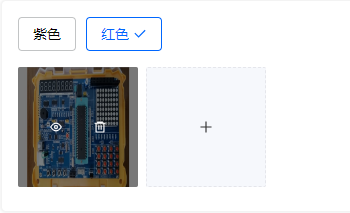
正常上传,然后点击红色,红色对应的图片应该被清空,实际上却并没有,如下

解决方案:给a-upload组件加一个条件判断v-if,绑定一个变量status,点击红色的时候改变status为false,再写一个定时器,如1.5秒后执行status为true,显示a-upload组件;
注意:定义器可以不填时间,它会直接执行,体验更好,还有不加定义器的话是没有效果的。
效果如下:

参考代码:
sloading.value = false;
// ...
setTimeout(() => {
sloading.value = true;
});




 浙公网安备 33010602011771号
浙公网安备 33010602011771号