2024-07-18 使用css美化滚动条
.scrollable-area { /* 设置溢出行为,使滚动条出现 */ overflow-y: scroll; /* 针对Webkit内核的浏览器 */ &::-webkit-scrollbar { /* 设置滚动条的宽度 */ width: 8px; } /* 滚动条轨道 - 背景颜色/白底 */ &::-webkit-scrollbar-track { background: #fff; border-radius: 10px; } /* 滚动条的滑块部分 */ &::-webkit-scrollbar-thumb { background: rgba(144,147,153,.2); border-radius: 10px; } /* 当鼠标悬停在滚动条滑块上时改变颜色 */ &::-webkit-scrollbar-thumb:hover { background: rgba(144,147,153,.4); } }
.scrollable-area是包含滚动条的元素的类名。overflow-y: scroll;确保当内容超出容器高度时,垂直滚动条会显示。height: 200px;给容器设定一个固定高度,以便内容可以溢出并触发滚动条。&::-webkit-scrollbar设置滚动条的整体宽度。&::-webkit-scrollbar-track设置滚动条轨道的样式。&::-webkit-scrollbar-thumb设置滚动条滑块的样式。border-radius可以用来圆化滚动条的边角。
注意:以上代码仅适配基于Webkit为内核的浏览器(如Chrome和Safari),并非适配所有浏览器。
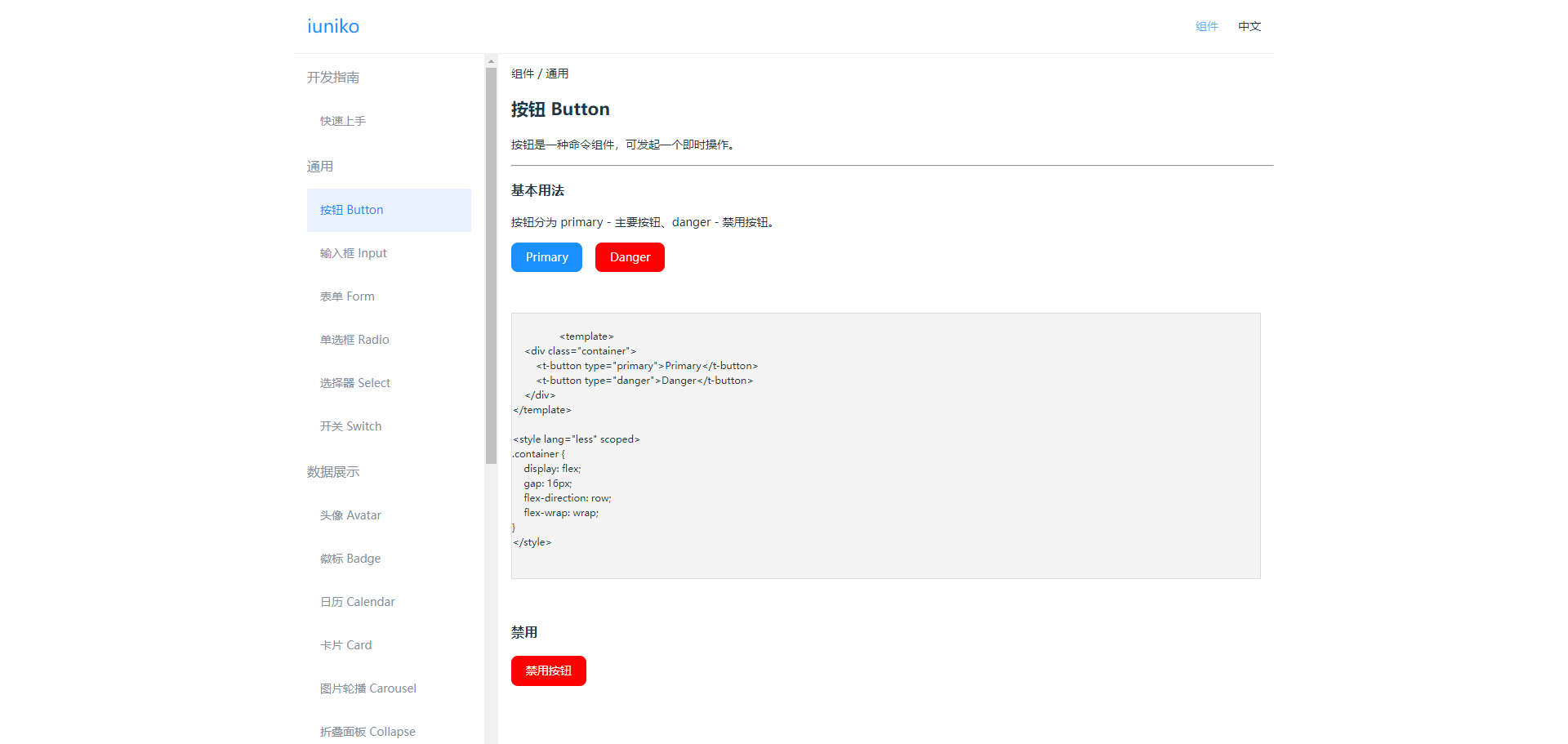
修改前:
修改后:

分类:
CSS







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧