2024-07-18 浅尝rollup-plugin-visualizer——文件打包分析体积大小
前言:vite+vue项目
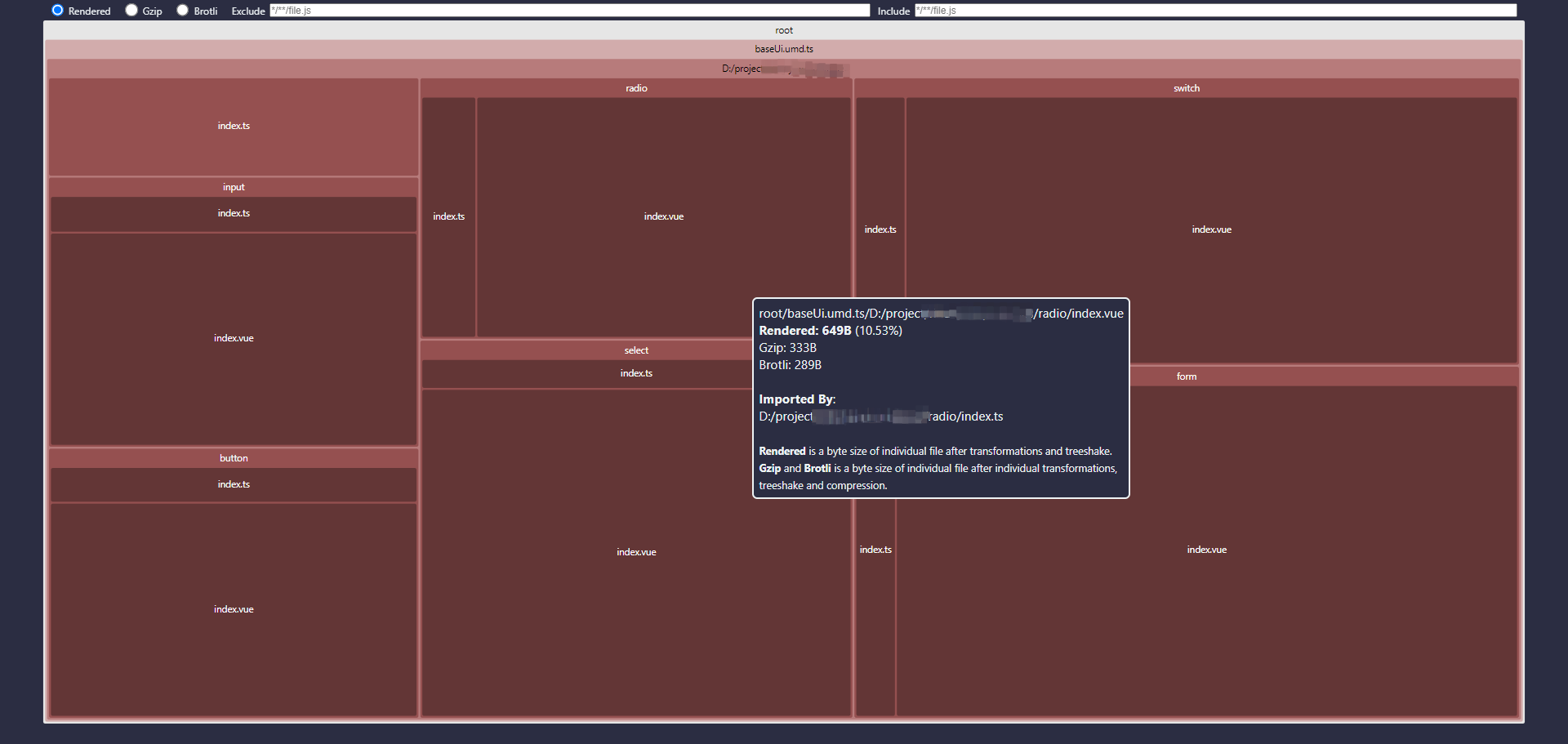
rollup-plugin-visualizer:一个用于 Rollup 构建系统的插件,它能够生成可视化的报告,展示你的项目构建后的模块依赖关系和文件大小。
仓库:https://github.com/btd/rollup-plugin-visualizer
安装:
yarn add rollup-plugin-visualizer
配置(vite.config.ts):
import { defineConfig } from 'vite';
import { visualizer } from "rollup-plugin-visualizer";
export default defineConfig({
plugins: [
// ...
visualizer({
open: true, // true 打包完自动打开分析页面,false 不会自动弹出
filename: "stats.html", // 分析图生成的文件名
gzipSize: true, // 是否统计并显示gzip
brotliSize: true, // 是否统计并显示brotli
})
],
使用:执行yarn build,打包完会自动弹出分析网页

分类:
工具类







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧