2024-07-17 如何在vscode部署你的代码块,从而在新建页面时能快速搭建模板(windows环境)
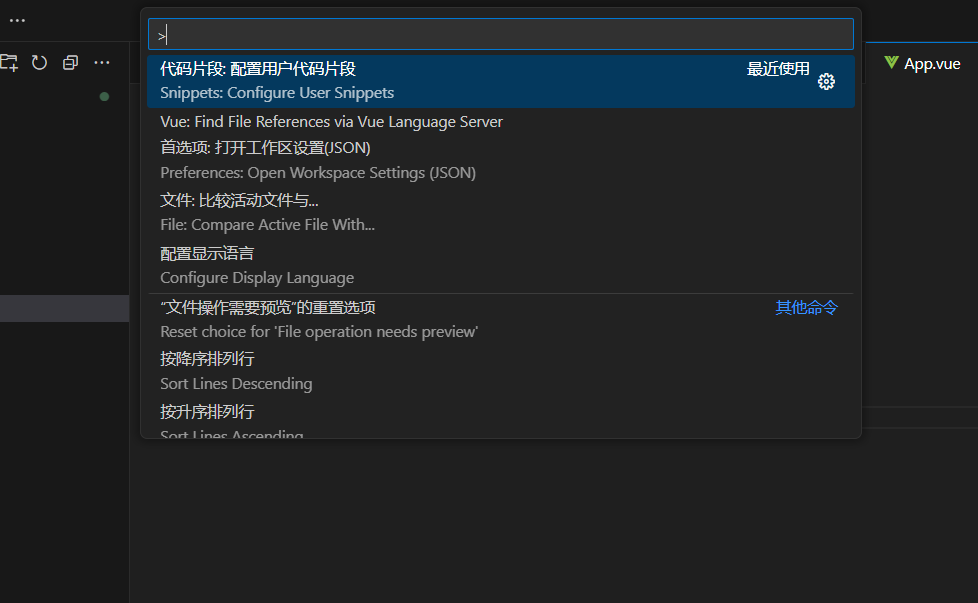
步骤一:打开vscode,按住ctrl+shif+p唤出命令窗口

步骤二:在窗口中输入命令,并回车
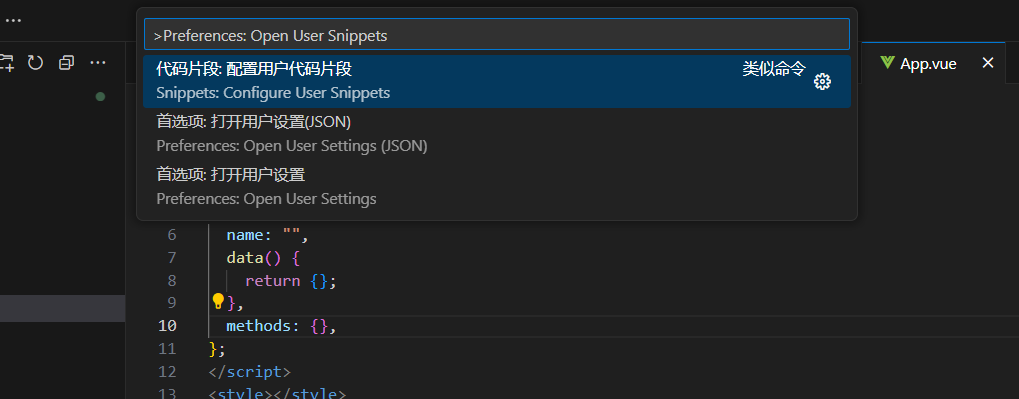
Preferences: Open User Snippets

对,就是这个代码片段,接着输入你想添加代码的某某语言or脚本,比如我要添加vue的代码片段

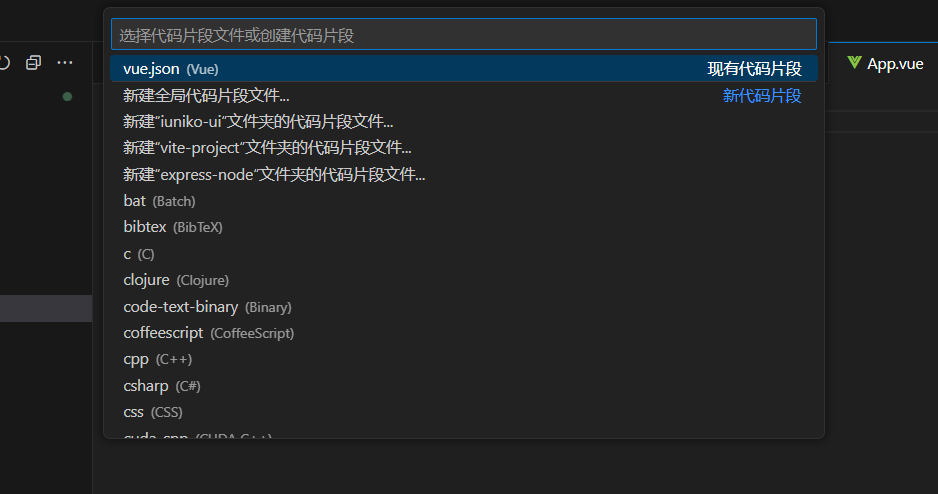
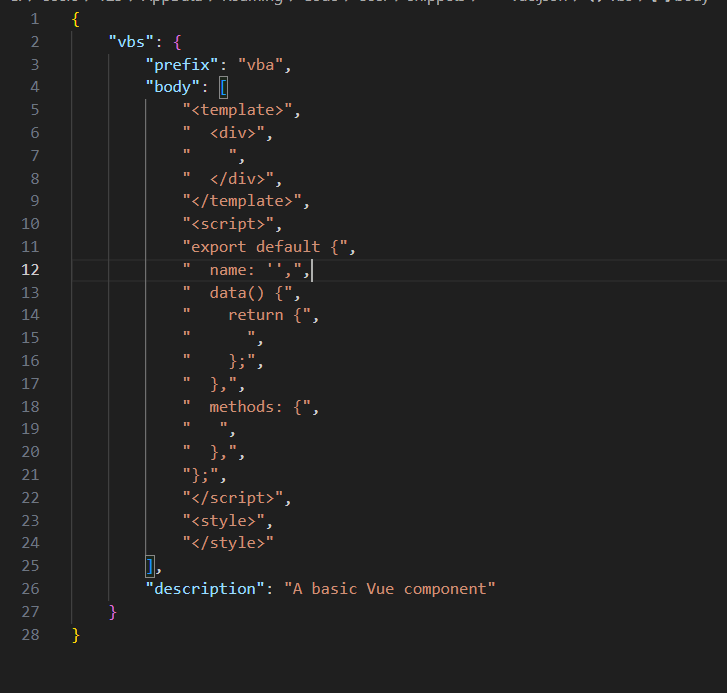
输入vue,回车,会显示vue.json文件出来给你更改,我的是这样

注意:如果你已经有了代码片段,想要继续添加多几个怎么操作?把原来的vbs对象copy一份,再改下对象名即可,如下:
{ "vbs": { "prefix": "vba", "body": [ "<template>", " <div>", " 2333", " </div>", "</template>", "<script>", "export default {", " name: '',", " data() {", " return {", " ", " };", " },", " methods: {", " ", " },", "};", "</script>", "<style>", "</style>" ], "description": "A basic Vue component" }, "vbs2": { "prefix": "vba2", "body": [ "<template>", " <div>", " 22", " </div>", "</template>", "<script>", "export default {", " name: '',", " data() {", " return {", " ", " };", " },", " methods: {", " ", " },", "};", "</script>", "<style>", "</style>" ], "description": "A basic Vue component" }, }
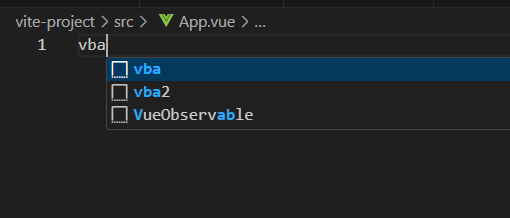
保存,在vue文件中输入vba,就会看见有2个代码片段

选中并回车

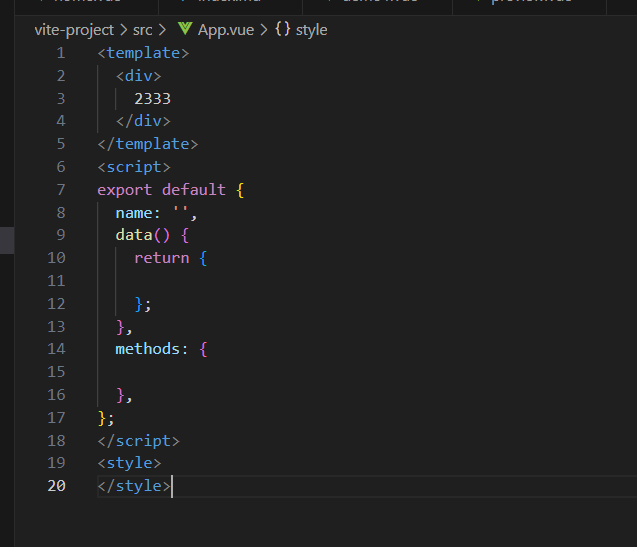
如此,便完成了自定义代码片段。




