2024-07-17 vite打包vue项目,无法正确加载,报错:TypeError: Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../". ==》依赖问题
我这会打算打个包扔到线上看看效果,结果线上报错:
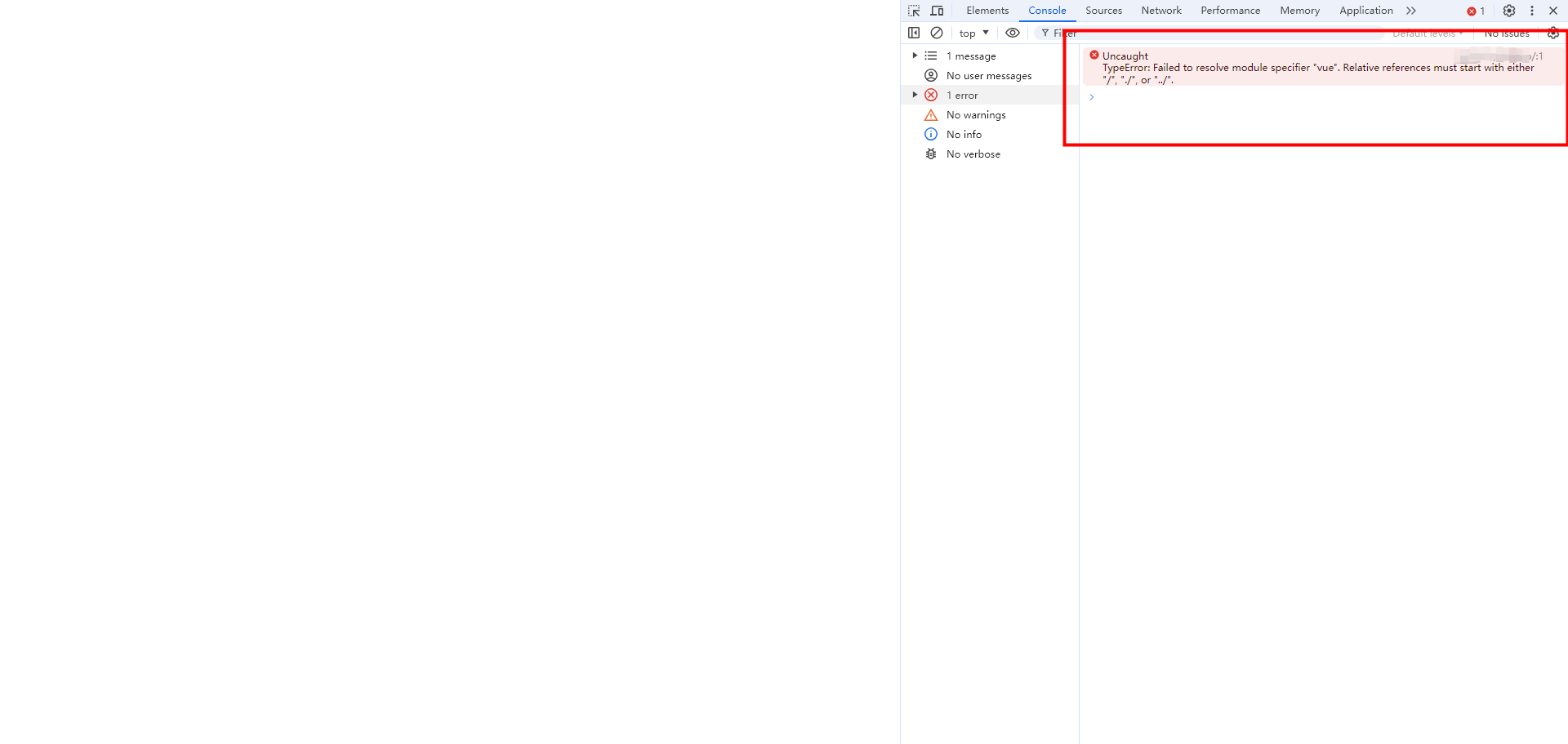
TypeError: Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../".

奇怪,之前还好好的,因为本地调试什么的都正常,甚至昨天都可以打包。我不信邪,遂新建vue项目,做一下测试,这没试还好,试了反而让我发现了一个问题:
用vite新建vue项目,拉完依赖直接build打包扔线上,结果报错一模一样。

(图述:新建的项目在本地能正常打开)
原因:还是依赖问题。我打包命令npm run build用的镜像源是淘宝镜像,这个镜像拉下来的依赖有问题,是什么问题我不太清楚,但是换回了npm官方镜像源就行了。
解决方案:用npm的官方镜像源重新拉一下依赖。
注意npm的官方镜像源为:
https://registry.npmjs.org/
如何切换?
npm config set registry https://registry.npmjs.org/
如果官方镜像源在这时候挂了,那就gg了,只能等了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2023-07-17 2023-07-17 无法获取该小程序信息==》你都没有上传过代码又怎么获取的了小程序信息呢?请先上传小程序代码吧!不管是体验版还是正式版!!