2024-07-16 使用了.md文件作为路由文件来引用,在开发中能正常显示,打包的时候就报错了:Cannot find module '../../../packages/button/doc/index.md' ==》tsconfig.json配置问题
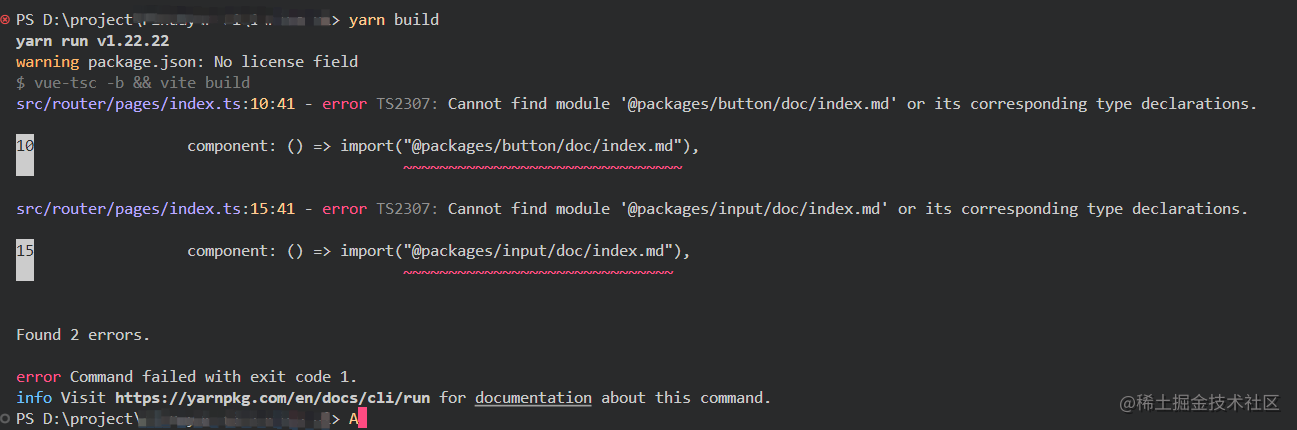
我使用了.md文件作为路由文件来引用,在开发中能正常显示,打包的时候就报错了
// vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import markdown from "vite-plugin-md";
export default defineConfig({
plugins: [
vue({
include: [/\.vue$/,/\.md$/],
}),
markdown()
],
// ...
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
],
"@packages/*": [
"packages/*"
],
},
// ...
报错:Cannot find module '../../../packages/button/doc/index.md'(找不到模块'../../../packages/button/doc/index.md)

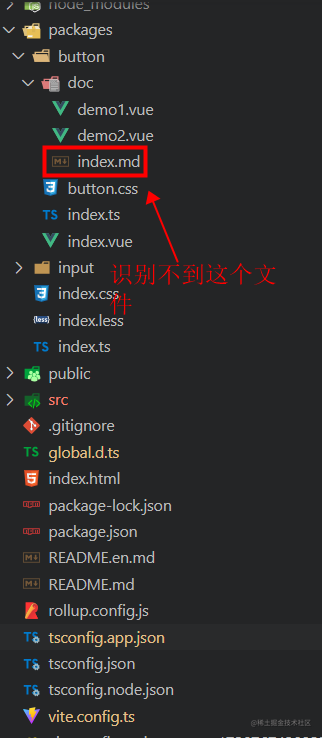
这是找不到的那个文件

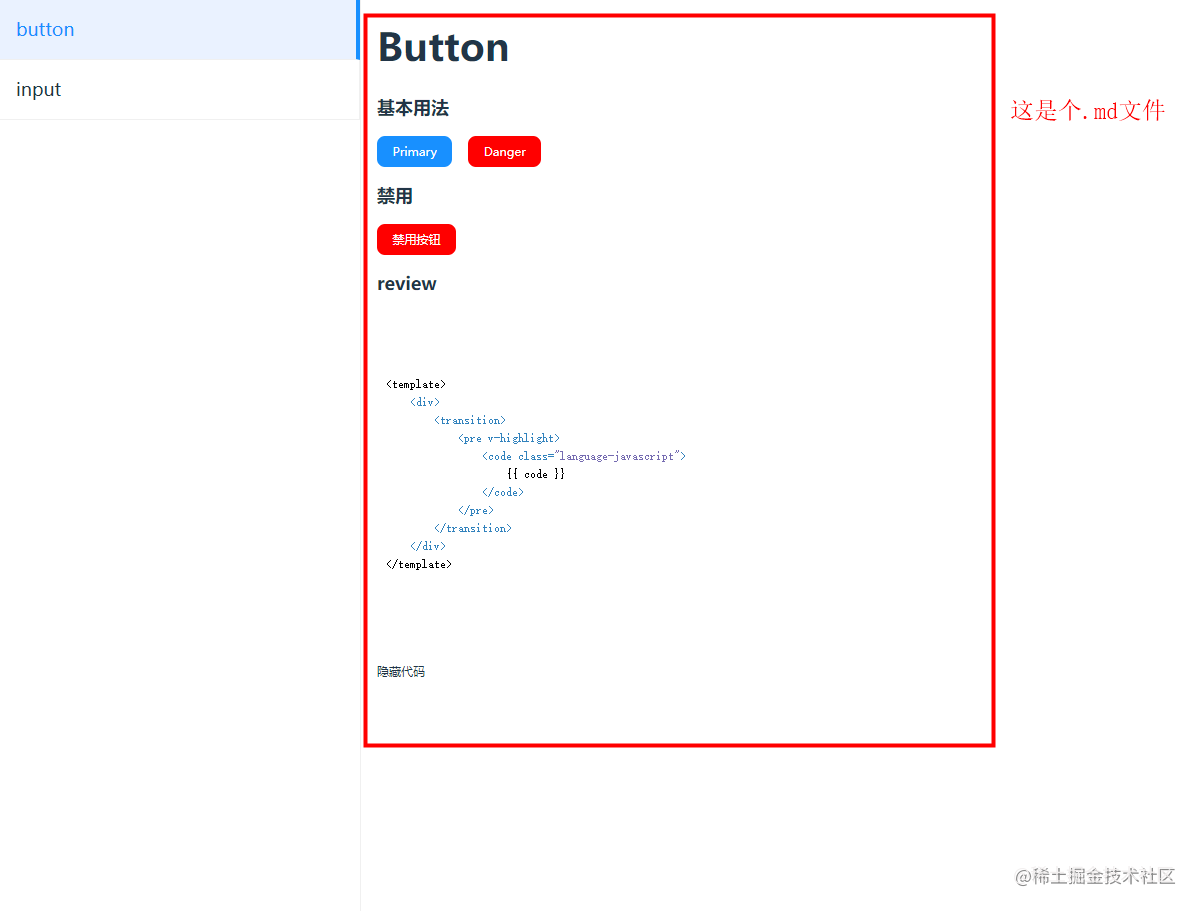
但实际上是能正确显示的,在开发调试中

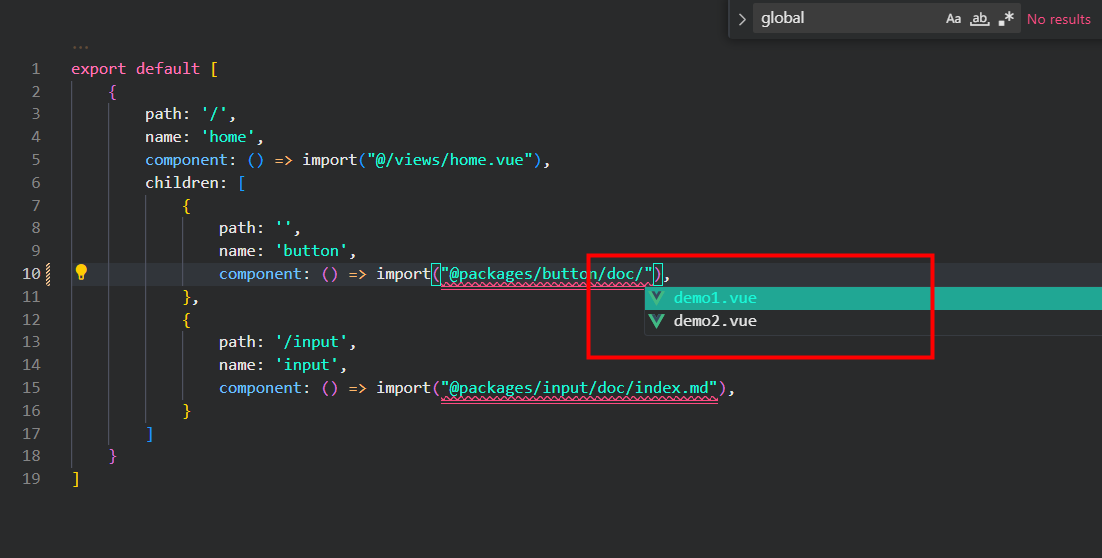
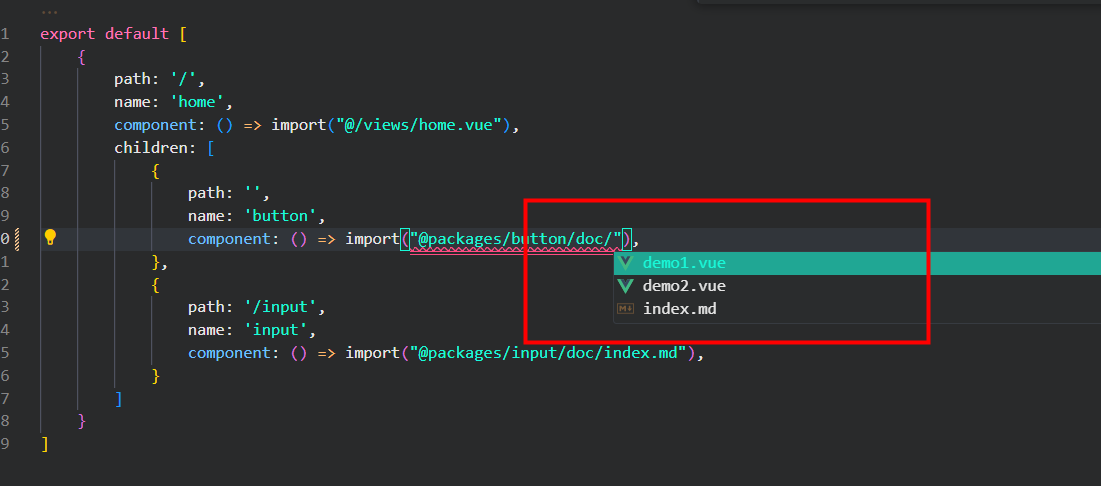
动态导入时,确实没显示到.md文件:

原因: 实际上是有的,什么原因呢,其实是ts识别这种非标准扩展名文件(.vue / .md)时不会把他们当作正常的文件去导入,这时我们就要声明一个文件,塞给tsconfig.json,告诉ts动态导入时,把.vue或者.md文件当作一个正常的文件去被导入。操作如下:
新建global.d.ts文件
declare module '*.vue' { import type { ComponentOptions } from 'vue' const Component: ComponentOptions export default Component } declare module '*.md' { import type { ComponentOptions } from 'vue' const Component: ComponentOptions export default Component }
以上代码作用就是告诉ts在识别.vue或.md文件时都把他们当作.vue文件来识别。
global.d.ts文件要在tsconfig.json文件里引入,如下:
{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*": [ "src/*" ], "@packages/*": [ "packages/*" ], }, "types": [ // 这儿👇 "./global.d.ts", ], // ... }, // ... }
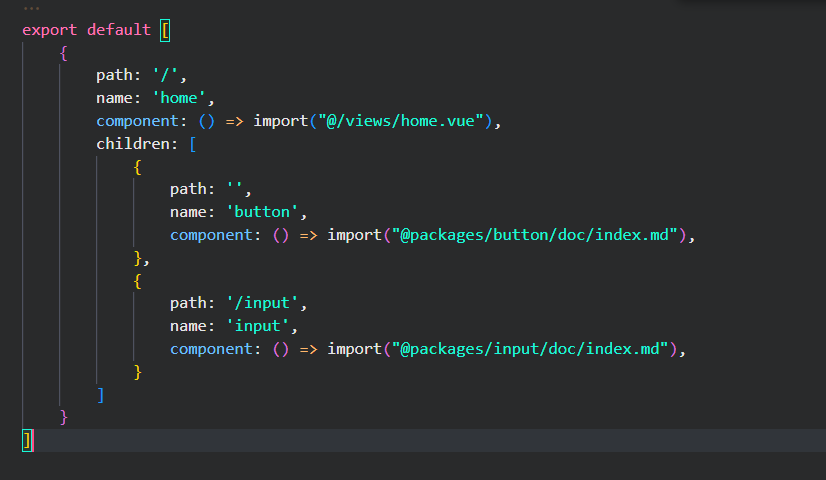
加上后,就能显示index.md了

也不报错了

重新打包即可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧