2024-07-16 vue项目引入.md文件,报错无法识别.md文件
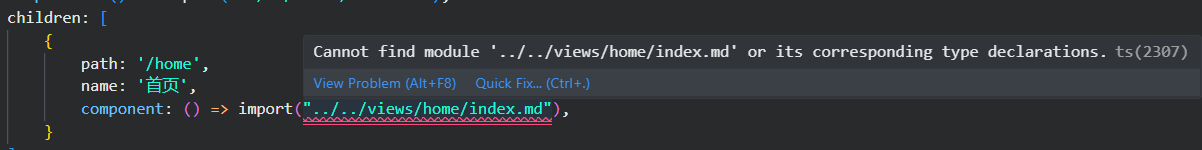
我要把某一.md作为访问路径的入口文件,结果编译器爆红了

原因:编译器不识别.md文件。
解决方案:安装2个插件:@vitejs/plugin-vue和vite-plugin-md,前者大家应该都有,后者是专为markdown语法文件下的一个包,
装完后,需要在vite.config.ts文件里引入:
import vue from '@vitejs/plugin-vue'; import Markdown from "vite-plugin-md"; export default defineConfig({ plugins: [ vue({ include: [/\.md$/,/\.vue$/], }), Markdown()
....
如上,即可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧