2024-07-15 vue组件发布npm后,再使用,样式不见了?==》查看样式是否在dist包里,有的话应该就是样式没引用
哎,嗯。。。emmm。。。
好,问题就是这样的,最近写了vue组件打算上到npm,然后上是上了,但是样式却没有生效??

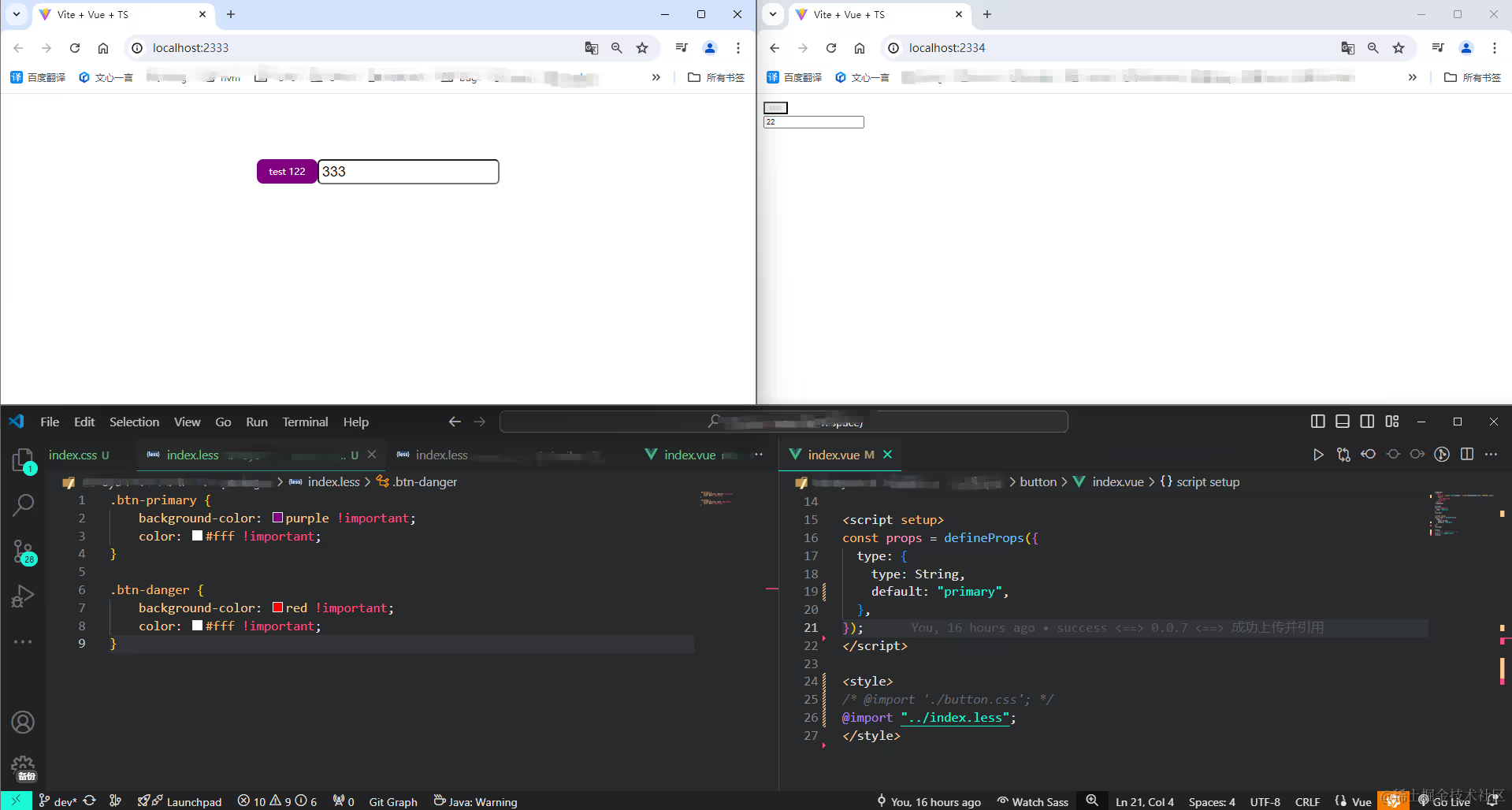
左上角是组件样式本地调试的截图,可以看到是生效的,右上角的截图是我在别的项目引用了我写的这个库,结果样式却没有生效。
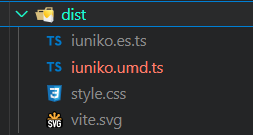
我打包后的文件列表如下:

注意:style.css包含了所有的样式,但实际上被引用后并没有生效。
原因:样式文件需要手动引入。我记得u-view组件库就是在引入了uview后还要引入它的css文件。问题就出在这里。
解决方案:找到你的dist的样式文件路径,把它引入到main.js文件里,如:
import { createApp } from 'vue'
import App from "./App.vue";
import Iuniko from 'iuniko-ui';
import '/node_modules/iuniko-ui/dist/style.css'
const app = createApp(App);
app.use(Iuniko);
app.mount('#app');
哈哈,这问题刚开始时困扰了我大半天,后来还是掘金大佬提点了小子一下才知道原来问题在这里。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧