2024-07-12 vue项目中 运行 npm run build 或 yarn build 打包 没有生成 xx.es.js 文件?==》vue.config.js中build.lib配置问题
我在写一个ui组件库,在打包时发现dist文件夹里没有生成我想要的xx.es.js文件,我查看了我的vue项目中的vue.config.js文件,发现build.lib没有指定输出的文件名
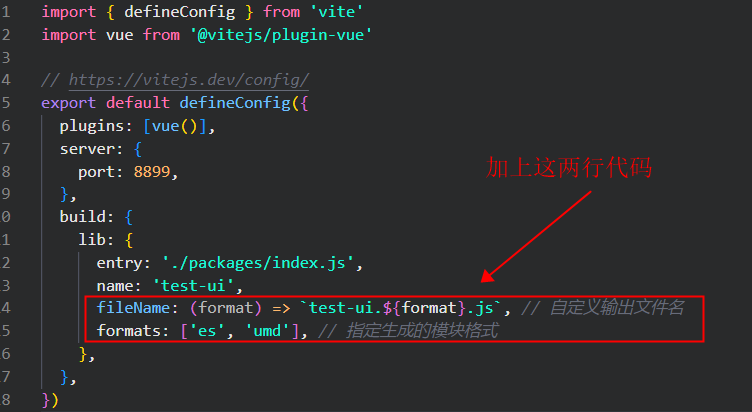
解决方案:配置项目中的vue.config.js文件,参考我的👇

vue.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 8899,
},
build: {
lib: {
entry: './packages/index.js',
name: 'test-ui',
fileName: (format) => `test-ui.${format}.js`, // 自定义输出文件名
formats: ['es', 'umd'], // 指定生成的模块格式
},
},
})
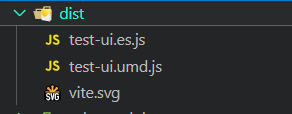
再次查看dist包👇出来了!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号