2024-03-29 js练习之生成多个数组,且每个数组内的值不能重复
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>doubleBox</title> <style> html, body { padding: 0; margin: 0; } body { background-color: #f2f2f2; } div { align-items: baseline; display: flex; flex-wrap: wrap; flex-direction: row; gap: 15px; } .itemBox { background-color: #fff; /* margin: 15px; */ padding: 15px; } #box { margin: 15px; } span { margin-right: 6px; margin-bottom: 6px; color: #000; background-color: #f2f2f2; border-radius: 50%; width: 48px; height: 48px; display: flex; align-items: center; justify-content: center; /* font-size: 16px; */ } .title { width: 70px; } .blue { margin-left: 16px; /* background-color: #1890ff !important; */ } </style> </head> <body> <div id="box"></div> <!-- <div> <div id="A"></div> <div id="B"></div> <div id="C"></div> <div id="D"></div> <div id="E"></div> <div id="F"></div> <div id="G"></div> </div> --> </body> </html> <script> // 生成随机数 function lucky(n, m) { return ( Math.floor(Math.random() * (Math.ceil(n) - Math.floor(m) + 1)) + Math.floor(m) ); } // 生成随机数组 function randomData() { const a = lucky(1, 33); const b = lucky(1, 33); const c = lucky(1, 33); const d = lucky(1, 33); const e = lucky(1, 33); const f = lucky(1, 33); if (new Set([a, b, c, d, e, f]).size !== 6) { console.log("存在重复,重新生成"); return randomData(); // 切记这里不要写成this.randomData();否则会报错,因为this指向上下文的时候没有获取到期待值从而报错 } else { return { a, b, c, d, e, f }; } } var arr = []; // 生成字典 function getZiDian() { for (let i = 0; i < 99; i++) { let { a, b, c, d, e, f } = this.randomData(); let g = lucky(1, 12); console.log({ a, b, c, d, e, f }); console.log(i); let Box = document.getElementById("box"); let Item = document.createElement("div"); Item.className = "itemBox"; let T = document.createElement("i"); let A = document.createElement("span"); let B = document.createElement("span"); let C = document.createElement("span"); let D = document.createElement("span"); let E = document.createElement("span"); let F = document.createElement("span"); let G = document.createElement("span"); T.textContent = `第${i + 1}次`; T.className = "title"; A.textContent = a; A.className = "item"; A.style = "margin-left: 12px"; B.textContent = b; B.className = "item"; C.textContent = c; C.className = "item"; D.textContent = d; D.className = "item"; E.textContent = e; E.className = "item"; F.textContent = f; F.className = "item"; G.textContent = g; G.className = "blue"; Item.appendChild(T); Item.appendChild(A); Item.appendChild(B); Item.appendChild(C); Item.appendChild(D); Item.appendChild(E); Item.appendChild(F); Item.appendChild(G); Box.appendChild(Item); arr.push({ 左: `${a},${b},${c},${d},${e}, ${f}`, 右: g, }); } } getZiDian(); console.log("结果:", arr); </script>
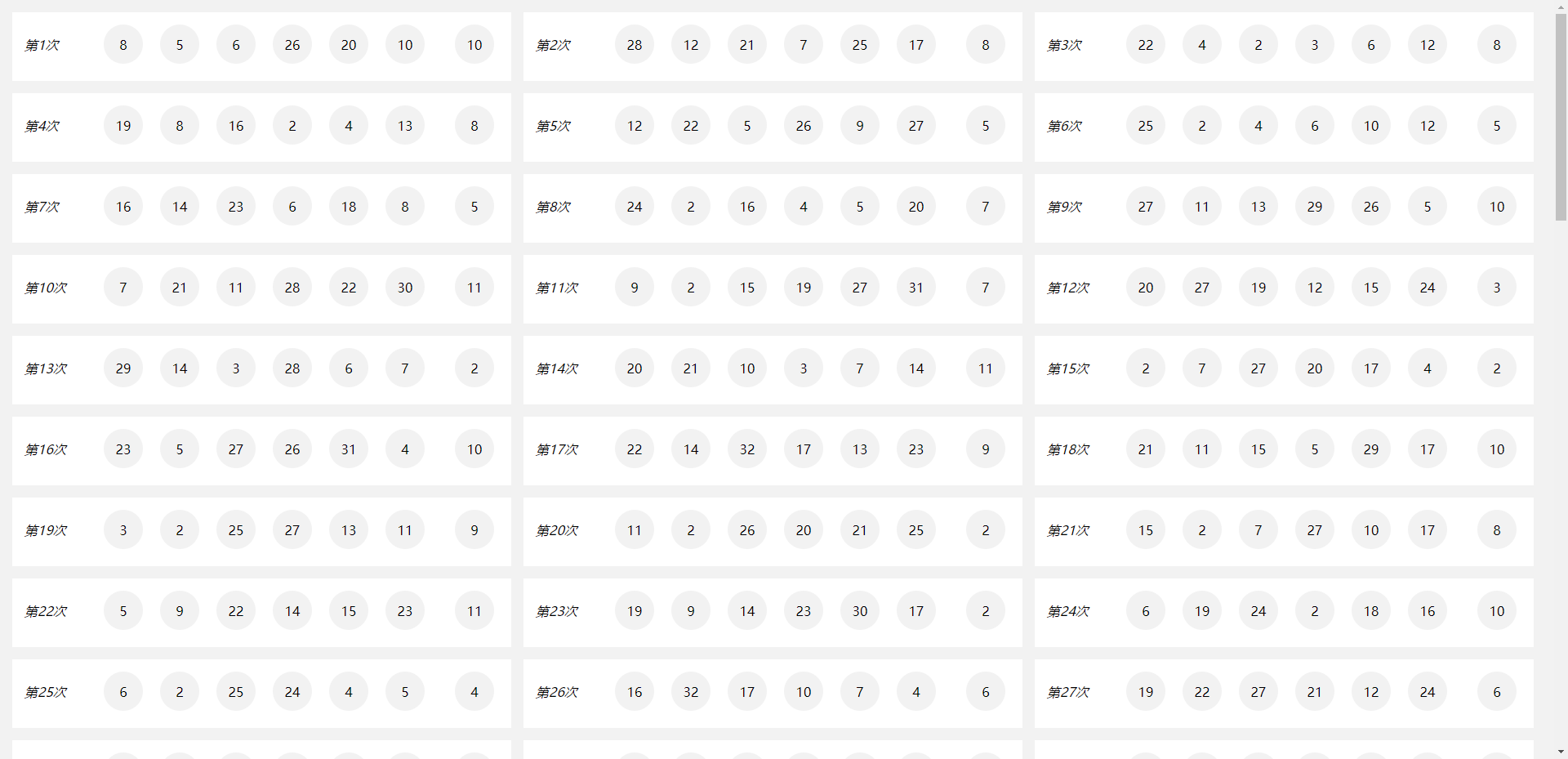
效果图:

分类:
JavaScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧