2023-11-06 如何打包Electron项目
如果你是使用electron-vite工具创建的项目,那么当你创建完项目的时候各种配置文件都已配置完成,请直接运行npm run build:win即可
npm run build:win
如果你不是用的它,则直接安装electron打包工具electron-builder
npm i electron-builder
electron-vite也是基于它来打包的,下面内容是我曾经踩过的坑。
——————————————————————————————————————————————————————————————————————————————————————
方法一:(行不通。。至少我没实现,请直接看方法二)
运行打包命令:
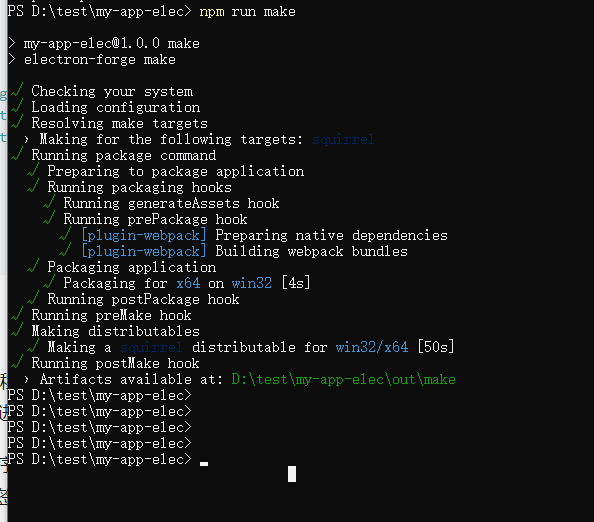
npm run make
如图:

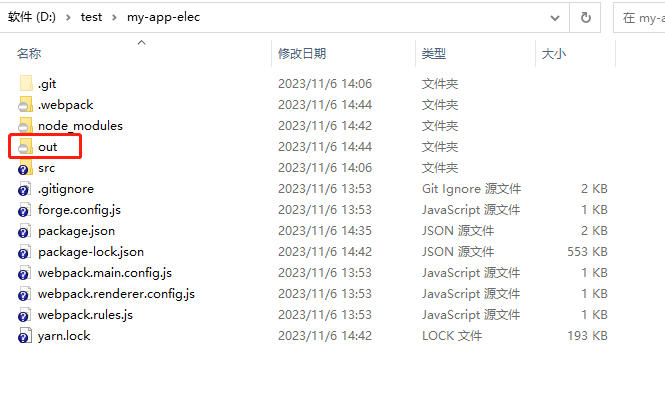
打包成功后的目录:

这个名为out的就是打包后的文件所在的地方

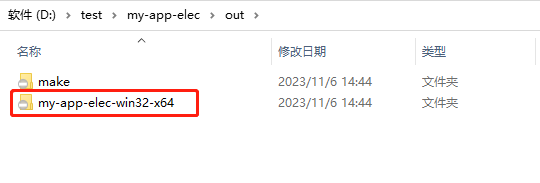
my-app-elec-win32-x64为可分发的文件夹

双击它,即可启动!

现在你看到的是运行npm run make打包后的开发包,我们接下来要用一个工具(electron-windows-store)来对这个包编译成appk文件,该文件可用来上传到windows store
安装编译工具包
npm install -g electron-windows-store
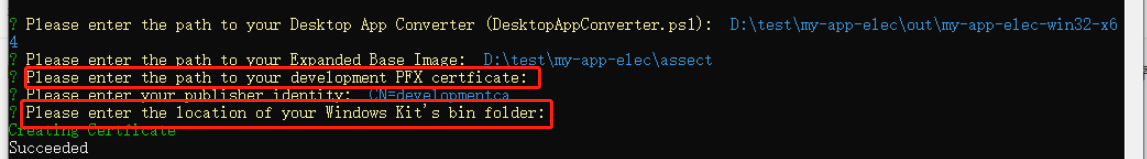
安装完后,在项目根目录用管理员权限打开powershell,根据提示输入命令。如图:

在最后一步回车后我遇到了一个关于pvk2pfx.exe的报错,emmm,没了,打包失败!
注:这2项可以直接回车,它叫你输入密码你就选none就行了

至于这个pvk2pfx.exe的报错,emmm,额....容我想想...
有没有大神可以帮我看看?
纯小白,在此记录开发日志。
-------------------------- 2025-02-27更新 --------------------------
方法二:使用electron-builder进行打包
npm install electron-builder --save-dev

在package.json中添加打包代码
运行打包命令
npm run build

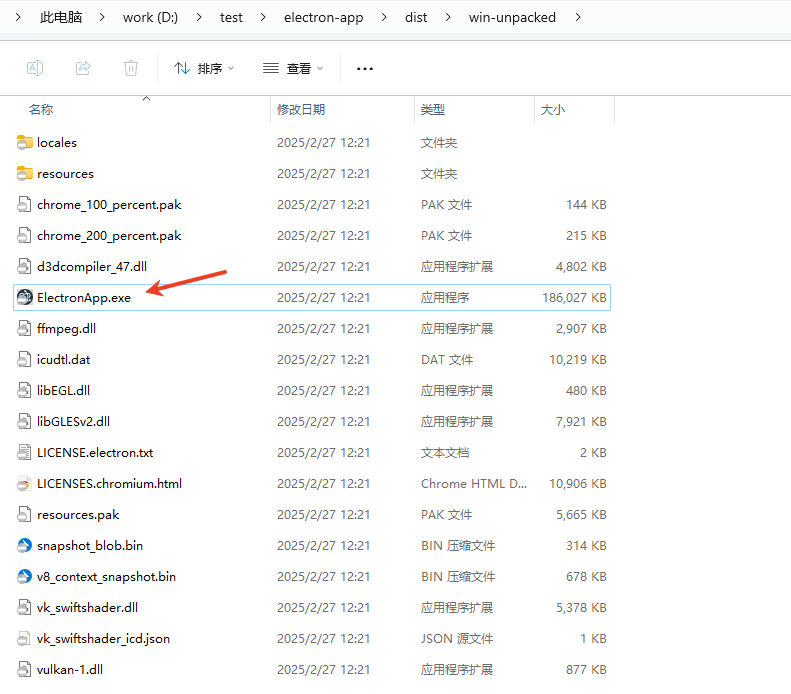
执行后你会在你的dist文件夹里找到这个

如果你双击打开遇到了这种报错,多半是因为你的build配置项不正确导致,也许是没有配置build.win配置导致,我也是试了几遍才发现的

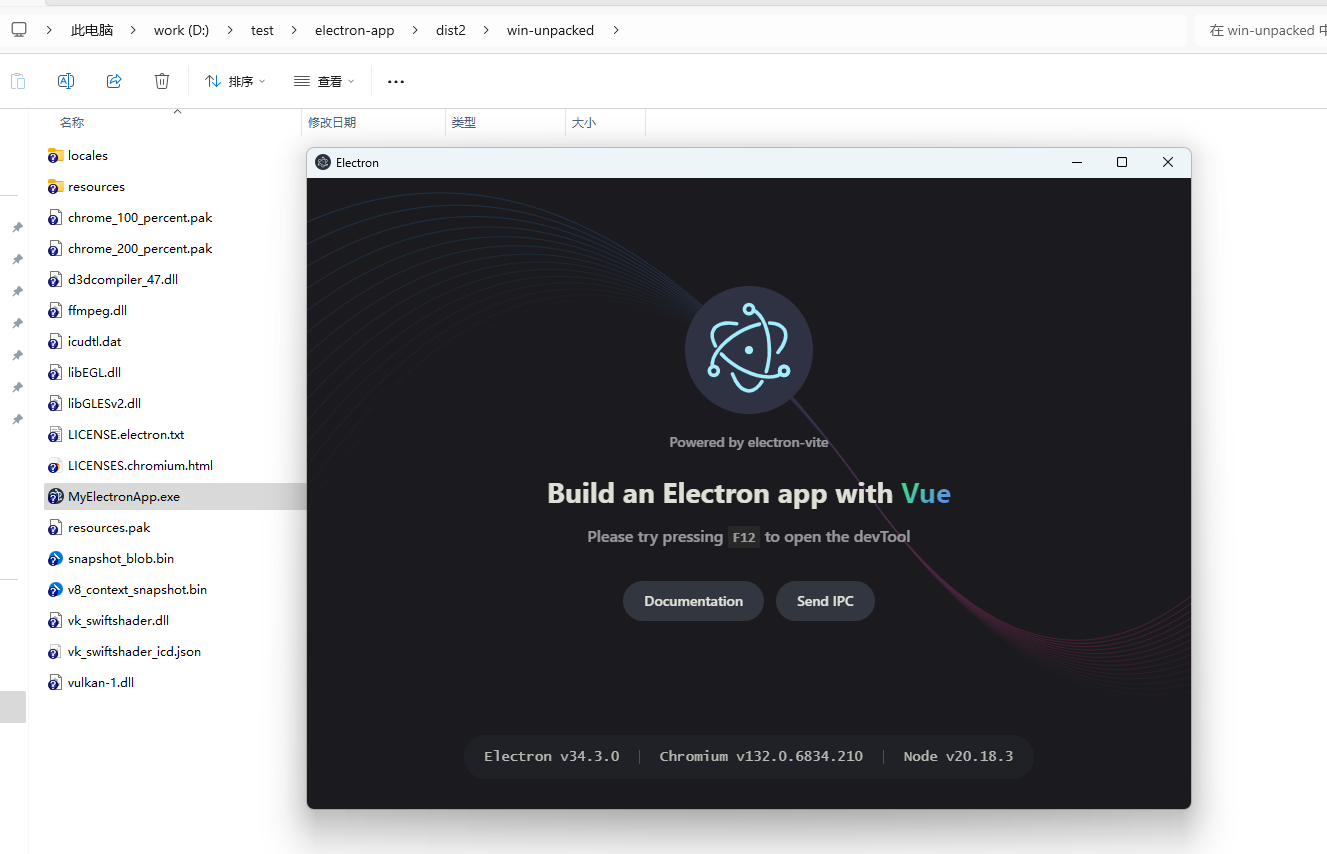
如果配置正确了再执行npm run build命令还是报错的话建议修改导出文件入口,比如把dist改为dist2,你看我这就是打包到了另一个路径

ok,搞定。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧