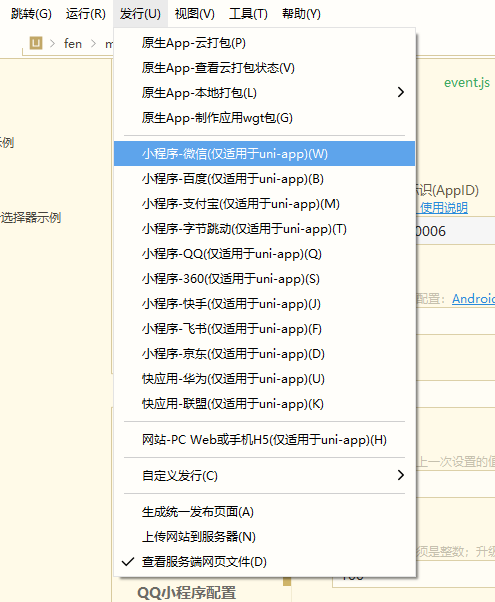
2023-09-09 微信小程序之引入uni_modules过多插件导致主包体积过大如何解决 ==》hbuilderx--发行--小程序-微信(仅适用于uniapp)
前言:uni_modules里面的插件会全部打包在主包里,分包如果都是引用了uni_modules的插件,那么会导致包体积越来越大。
我的项目主要用到一些组件库,如uview,对这个库的依赖太严重了,加上是把2个小程序融合到一起,所以对这个库的依赖就会变得更多。
解决方案:你的小程序是用uniapp开发,才能使用这个方法,在Hbuilder X工具顶部导航栏找到【发行】==》小程序-微信(仅适用于uniapp)。

使用这个方法可以进一步压缩小程序的代码,
并且它会把打包好的文件放在项目根目录的另一个路径里面,
比如用Hbuilder X运行小程序是会打包在xxx\unpackage\dist\dev\mp-weixin里面,
而用上面那个方法会被打包在xxx\unpackage\dist\build\mp-weixin里面,就差别在一个是dev,一个是build。
我原本打包时是包体积超过了3900k,而实际上要2M以内才行,尽管我使用了这个方案当并没有彻底解决我的问题。
这个方案一般可以解决稍微超出2M的包,对于超过3M以上的还是只能起到辅助的作用,so,最根本的方法还得是减少对依赖的引用,对于一些简单的组件那就自己手写,从而替换掉依赖。
还有就是你的全局样式不要写入过多的全局样式,且不要存在重复的样式,不用的样式请删除掉,因为这些样式会全部被打包,不管你有没有引用,它会出现在每一个页面的wxss里面,
我就是在global.scss里面又引入了一个全局样式表导致出现了重复的样式,所以尽量使用必要的全局样式,不必要的就不要放在全局样式文件里面。
除此之外,该分包的还是的分包,体积大的静态资源文件该放到线上还是得要放到线上,微信官方建议不要在本地存储超过200k的静态资源文件。
最后:其实有一种方法(easycom)可以把uni_modules的插件放到分包里,这样就不会占用主包的空间,就是得满足它的组件路径规范,而且得把用到该插件的页面放到分包里去。
easycom的说明文档👉https://uniapp.dcloud.net.cn/collocation/pages.html#easycom






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧