2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template>
<view>
<canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas>
</view>
</template>
<script>
export default {
onReady() {
this.drawRoundImage();
},
methods: {
drawRoundImage() {
const ctx = uni.createCanvasContext('myCanvas');
// 绘制圆角矩形
ctx.save();
ctx.beginPath();
ctx.arc(100, 100, 100, 0, 2 * Math.PI); // 圆心坐标(100, 100),半径为100
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.closePath(); ctx.clip(); // 绘制图片 ctx.drawImage('/static/image.jpg', 0, 0, 200, 200); // 图片路径为/static/image.jpg,绘制在(0, 0)位置,尺寸为200x200 ctx.restore(); // 恢复之前保存的绘图上下文状态 ctx.draw(); }, }, }; </script>
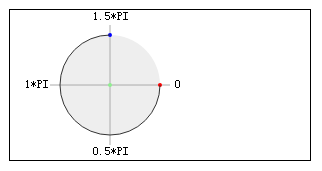
2 * Math.PI 表示四个角 1.5表示3个角,借图👇








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧