springboot-thymeleaf 快速开发模板
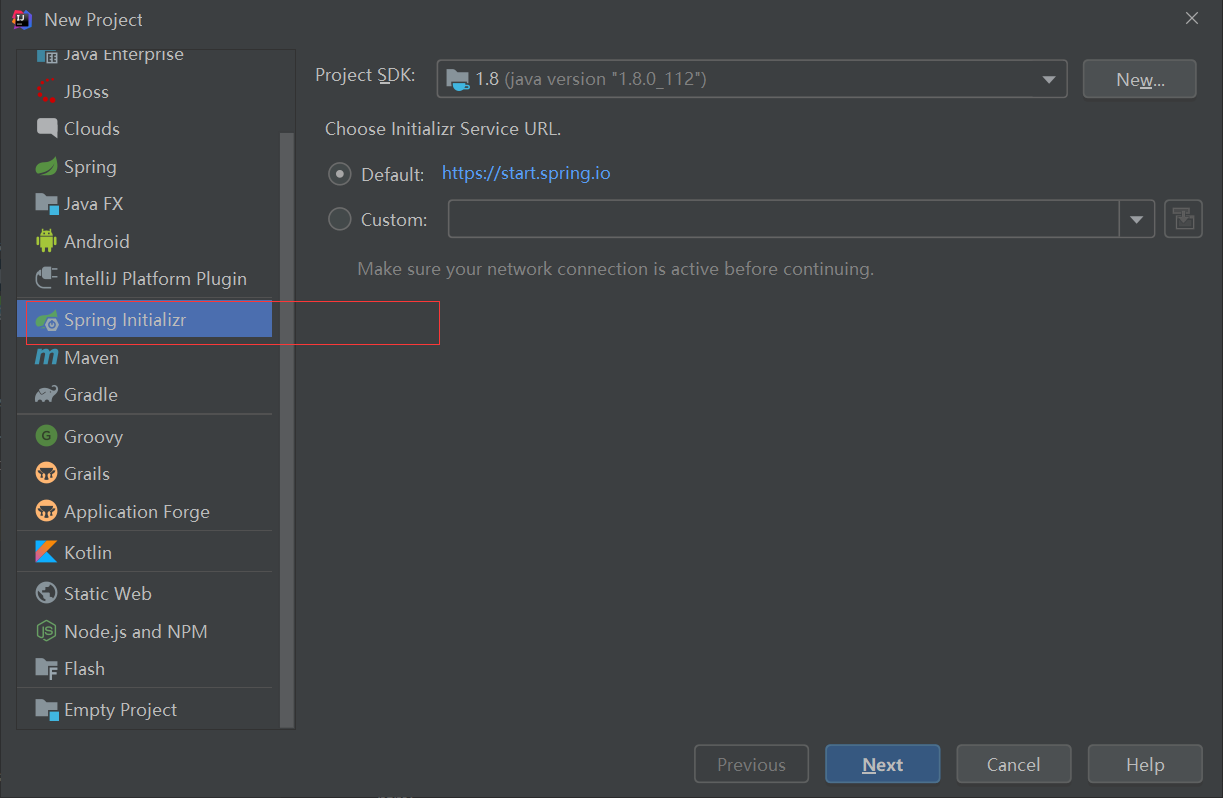
idea springboot initializr 创建springboot项目

填好项目的基本信息maven

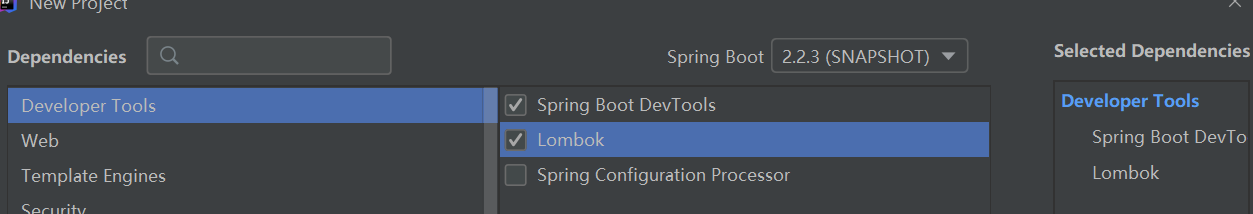
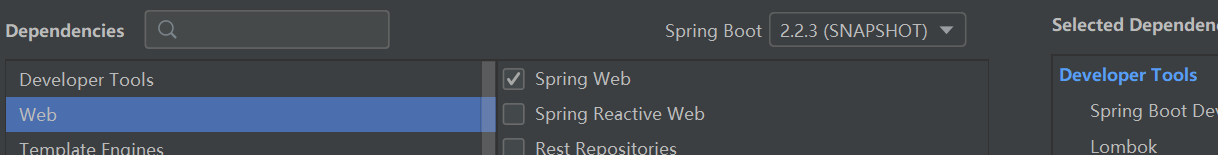
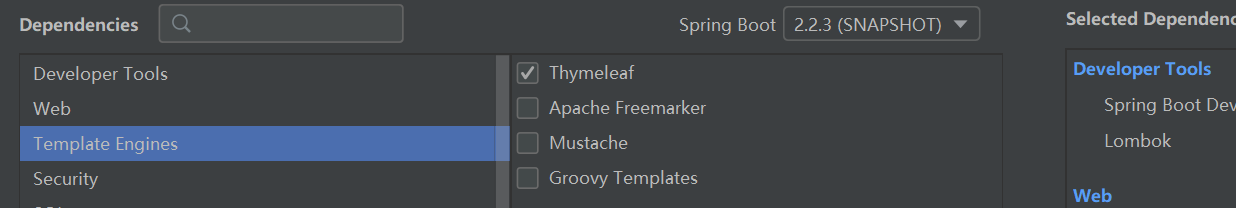
选择你需要依赖模块




下一步后等待下载~
若还需要再次依赖别的jar包,可以在下面地址找
https://mvnrepository.com/
在application.properties(yml)填写必要信息
server:
port: 8080
### 需要别的也可以找
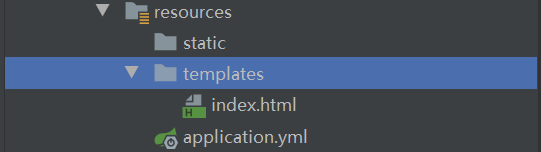
在 resources/templates 文件夹下编写index.html编写前端页面
默认boot会放行该文件夹下的静态以 html结尾的文件

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>abc</title>
<link th:href="@{/webjars/bootstrap/4.4.1/css/bootstrap.css}">
<link th:href="@{/webjars/jquery/3.4.1/jquery.js}">
</head>
<body>
hello
</body>
</html>
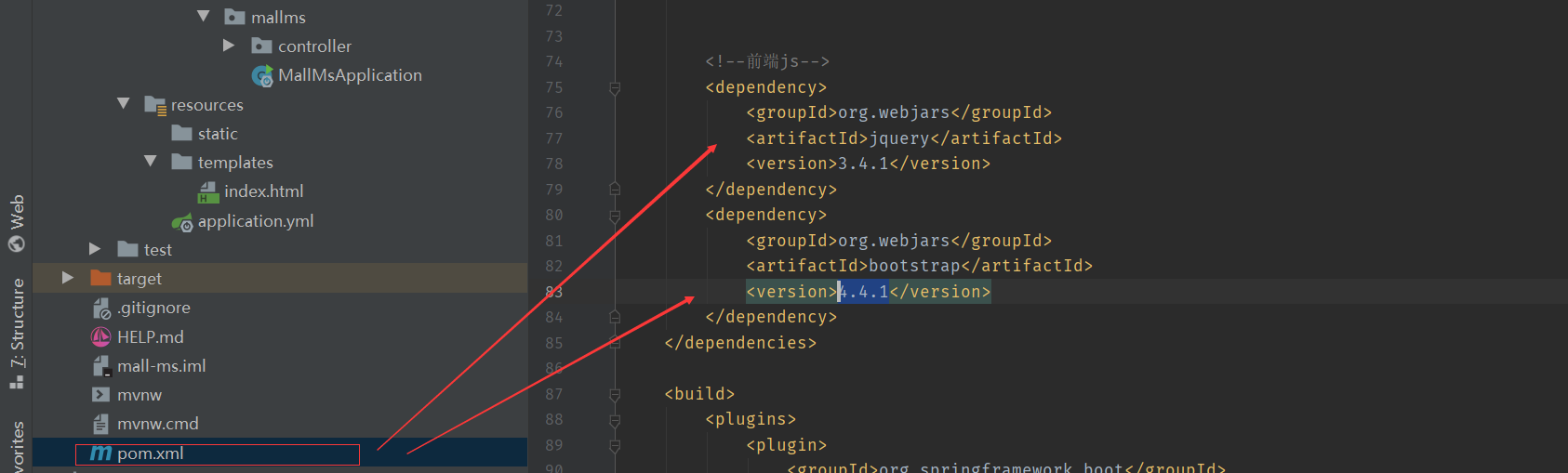
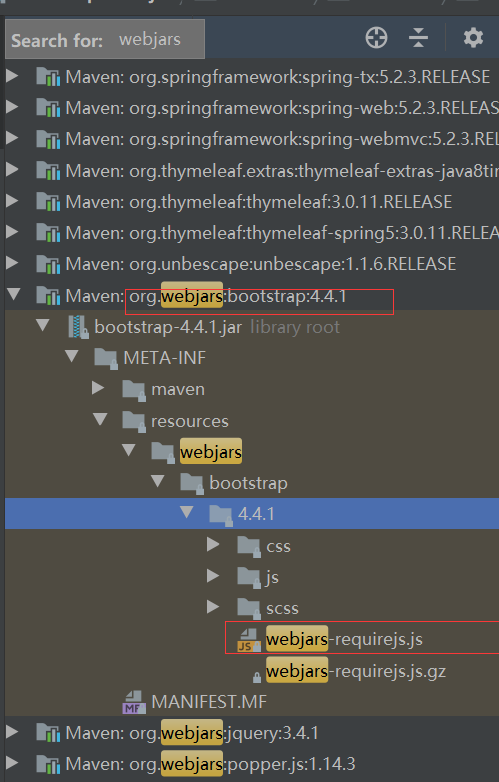
引入前端的文件,boot推荐使用webjars来引入前端的文件,可以在下面地址找需要的前端样式和js文件,在maven,pom文件中添加
https://www.webjars.org/

引用的话类似于这样子
<link th:href="@{/webjars/bootstrap/4.4.1/css/bootstrap.css}">
<link th:href="@{/webjars/jquery/3.4.1/jquery.js}">
在项目下的位置

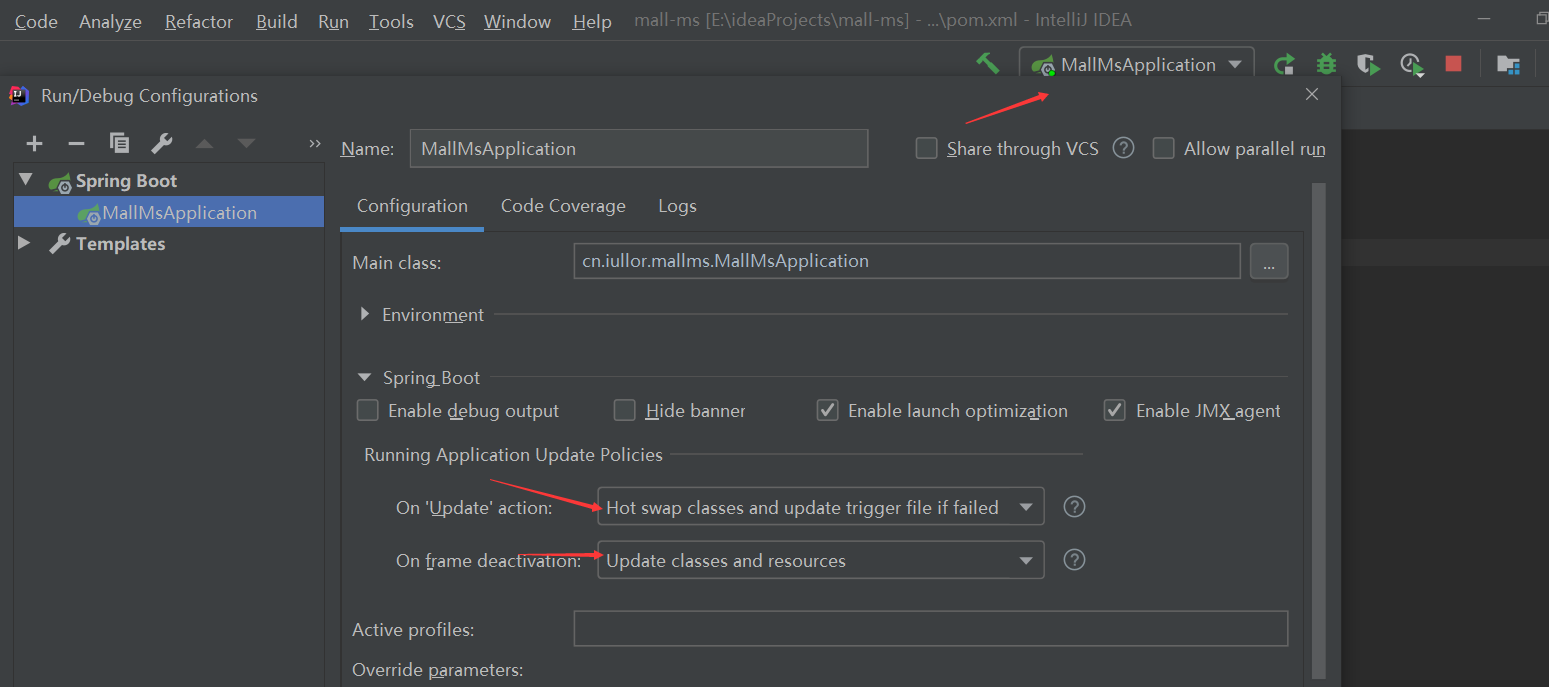
之后是热部署工具配置idea
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>

完毕~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统