Django 分页
Django 分页功能
django 框架自带分页模块paginator
需要从分页模块中导入分页器类
导入:from django.core.paginator import Paginator
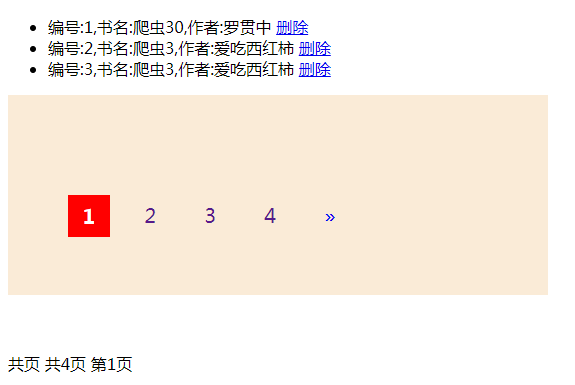
分页效果展示
每页3条, 默认显示第1页, 默认上一页隐藏

参考Model
- 作者Author(id,name)
- 书籍Books(id,price,img,author)
from django.db import models
class Author(models.Model):
'''作者'''
name = models.CharField(max_length=50,null=True) #作者名
class Meta:
db_table = 'author'
class Book(models.Model):
'''书籍'''
name = models.CharField(max_length=50, null=True) # 书名
price =models.FloatField() # 价格
img = models.CharField(max_length=50,null=True) # 封面图
author = models.ForeignKey(Author,on_delete=models.CASCADE) # 作者外键
class Meta:
db_table = 'book'
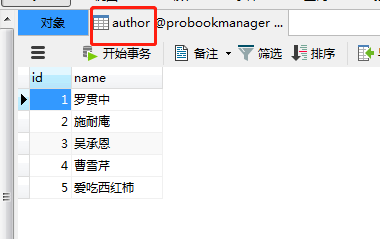
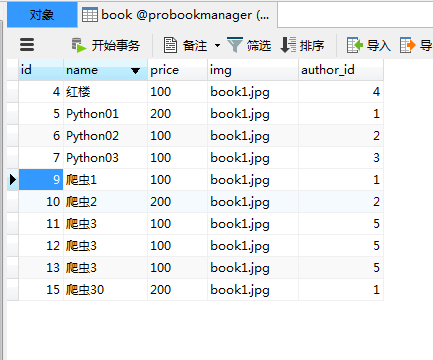
表中数据


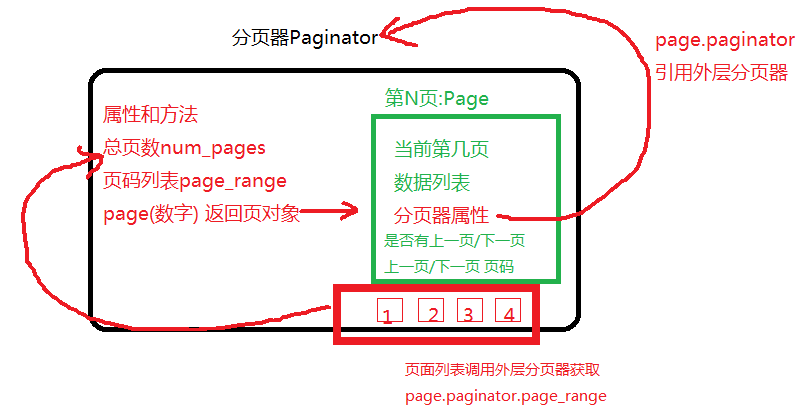
Paginator类对象的属性和方法

| 序号 | 属性名 | 说明 |
|---|---|---|
| 1 | num_pages | 返回分页之后的总页数 |
| 2 | page_range | 返回分页后的页码列表 |
| 3 | page(self, number) | 返回第number页的page类实例对象 |
- Page实例对象的属性和方法
| 序号 | 属性名 | 说明 |
|---|---|---|
| 1 | number | 返回当前页的页码 |
| 2 | object_list | 返回当前页的数据查询集 |
| 3 | paginator | 返回对应的Paginator类对象 |
| 4 | has_previous() | 判断当前页是否有前一页 |
| 5 | has_next() | 判断当前页是否有下一页 |
| 6 | previous_page_number() | 返回前一页的页码 |
| 7 | next_page_number() | 返回下一页的页码 |
分页器使用流程
- 导入分页器
from django.core.paginator import Paginator
- 查询数据列表
books = Book.objects.all().order_by('-id')# 倒序展示
- 实例化分页器对象
# 第1个参数:数据列表 参数2:每页条数
paginator =Paginator(books,3)
- 写view函数
def to_list(request,pindex):
# (2)查询所有数据集(倒序)
books = Book.objects.all().order_by('-id')
# (3)创建分页器
paginator =Paginator(books,3)
# (4)Page 获取每页数据
'''页码判断'''
if pindex == "" or int(pindex) <= 0 : # 默认第1页,空判断
pindex = 1
else:
int(pindex)
if int(pindex) >= paginator.num_pages: #如果大于最大页数,显示最后一页!
pindex = paginator.num_pages
page = paginator.page(pindex)
context = {"username":request.user,"page":page}
return render(request,'book_list.html',context=context)
- urls配置
from django.contrib import admin
from django.urls import path
from . import views
app_name='books'
urlpatterns = [
path('tolist/<pindex>', views.to_list,name='tolist'),
path('delbook', views.del_book,name='delbook'),
]
- html代码
<!--循环展示分页数据-->
<ul id="books">
{% for item in page.object_list %}
<li>编号:{{ forloop.counter }},书名:{{ item.name }},作者:{{ item.author.name }}
<a href="javascript:void(0)" onclick="delBook({{ item.id }})" id="delBtn">删除</a>
</li>
{% endfor %}
</ul>
<!--分页效果-->
<ul class="pagination">
<!--判断是否有上一页-->
{% if page.has_previous %} <li><a href="/books/tolist/{{ page.previous_page_number }}">«</a></li> {% endif %}
<!--循环分页列表-->
{% for num in page.paginator.page_range %}
{% if page.number == num %}
<li class="active"><a href="#">{{ num }}</a></li>
{% else %}
<li ><a href="/books/tolist/{{ num }}">{{ num }}</a></li>
{% endif %}
{% endfor %}
<!--是否有下一页-->
{% if page.has_next %}<li><a href="/book/tolist/{{ page.next_page_number }}">»</a></li> {%endif %}
</ul>
<br/>
<h1 id="msg" ></h1>
共{{ page.paginator.siz}}页
共{{ page.paginator.num_pages }}页
第{{ page.number }}页
ajax删除功能
- 后端接口
def del_book (request):
'''删除书籍
根据id删除,获取id,先查,再删,重定向到list
'''
res = {}
id = request.GET.get('id')
print('删除',id)
try:
book = Book.objects.get(id=id) #get找不到数据返回异常!! #常用filter代替!
book.delete()
res={'code':200,'info':'Success','msg':'删除成功'}
except Exception as e:
res = {'code': 500, 'info': 'False','msg':'删除失败'}
return JsonResponse(res)
- html
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
<script type="text/javascript">
//ajax 无刷新实现删除功能
function delBook(id){
console.log('删除:'+id)
$.ajax({
url:'/books/delbook?id='+id,
type:'get',
success:function(res){
console.log(res)
//困难: 根据结果,操作DOM
if(res.code=='200'){
$("#delBtn").parent().remove() //移除li
$("#msg").html(res.msg)
}else{
$("#msg").html(res.msg)
}
},error:function(res){
console.log(res)
}
})
}
</script>
更多交流,请加微信:itzixueba.请备注好友来自博客园<虫吧>





