手拉手学Vue3:Vite+Vue3项目创建及简单配置
Vue3发布这么久了,一直没有拿来用,之前偶尔翻了翻文档,感觉很多写法上和Vue2还是有比较大的差别,不想去适应,也怕踩坑。最近有个简单的小工具需要开发使用,那就正好借着这个机会来入门试试,项目小不怕踩坑。依然采取以往的学习方法,直接干项目,不会了再看文档、刷百度,话不多说,开整!
代码构建工具使用Vite3,为什么用vite呢?因为新,还有就是热重载的时候编译的时间比较短。主要还是想试一试。
我的npm版本是6.14.15,所以创建项目代码是:npm create vite@latest 【项目名称】 --template vue
创建项目很快,然后根据提示
cd my-project
npm install
npm run dev就可以把原始的项目跑起来了。
路径别名配置
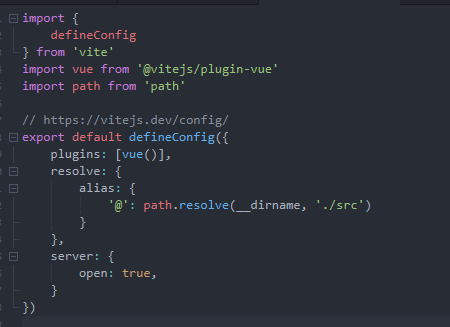
然后在vite.config.js文件中配置路径别名和编译后自动打开默认浏览器;
路径别名配置代码如下,配好之后访问文件就可以@/啦
resolve: { alias: { '@': path.resolve(__dirname, './src') } },
自动打开默认浏览器配置
server: { open: true, }

到此,Vue3+Vite3的项目就创建完成了,下面来学习使用Vue-router的路径配置。

