uniapp学习(一):创建uniapp项目
之前看同事开发小程序用的是uniap泡,自己也想尝试学习一下,所以就以一个比较常规的电商项目为基础来学习。官方文档后面有时间和兴趣再慢慢看,老规矩,外行和新手学习就是直接上手。从项目搭建记录起。
首先开发工具用的是HBuilder,最近写前端代码用的都是这个编辑器,它对于创建Uniapp项目还是很方便的,之间点击【文件】-【新建】-【项目】就可以创建了,创建最简单的版本,不适用任何模板,自己来慢慢学,慢慢丰富起来。
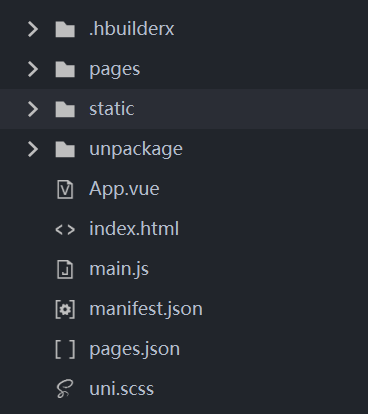
 创建好的新项目就是这个结构。
创建好的新项目就是这个结构。
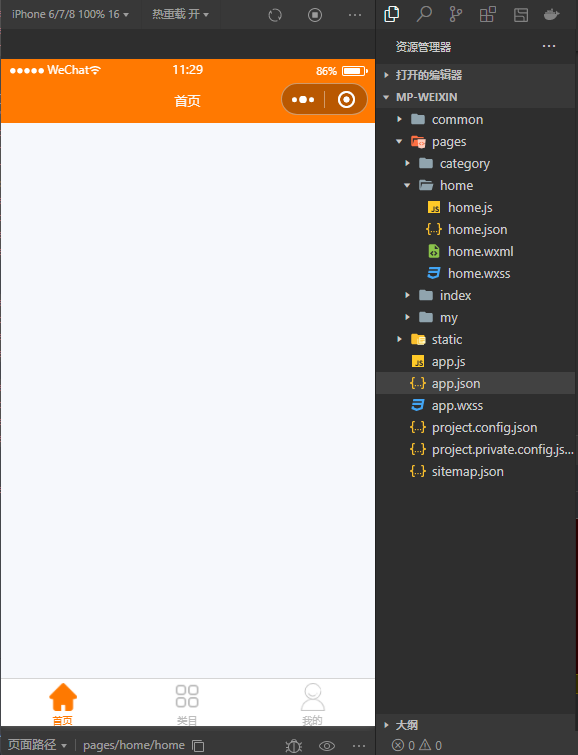
电商小程序,第一步是配置底部的Tabbar、头部的样式和栏目名称。
tabbar配置
1.1、小程序三个Tabbar栏目,分别是首页、分类和个人中心,Tabbar的图标直接从阿里图标库选择下载,放在【static】文件夹下创建的【icons】文件夹里。
1.2、配置页面路径,在【pages】文件夹里创建三个基本的文件夹【home】、【category】、【my】对应tab页面。修改【pages.json】文件的pages数组如下所示;
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/home/home", "style": { "navigationBarTitleText": "首页" } }, { "path": "pages/category/category", "style": { "navigationBarTitleText": "类目" } }, { "path": "pages/my/my", "style": { "navigationBarTitleText": "我" } } ],
1.3、配置顶部样式和Tabbar样式【pages.json】代码如下:
"globalStyle": { "navigationBarTextStyle": "light", "navigationBarTitleText": "微商城", "navigationBarBackgroundColor": "#FF7901", "backgroundColor": "#F8F8F8" }, "tabBar": { "color": "#BCBCBC", "selectedColor": "#FF7901", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/home/home", "iconPath": "static/icons/home.png", "selectedIconPath": "static/icons/home-select.png", "text": "首页" }, { "pagePath": "pages/category/category", "iconPath": "static/icons/category.png", "selectedIconPath": "static/icons/category-select.png", "text": "类目" },{ "pagePath": "pages/my/my", "iconPath": "static/icons/my.png", "selectedIconPath": "static/icons/my-select.png", "text": "我的" }] },
1.4、一套整完下来,点击编辑器【运行】-【运行到小程序模拟器】就可以看见如下效果了