Vue ElementUI upload上传文件之后无法继续上传文件的解决方法
项目开发过程中遇到一个文件上传的小问题。使用ElementUI的上传组件上传了一个文件之后,再次点击上传按钮来上传文件,就没有效果了,无法完成文件的正常上传。
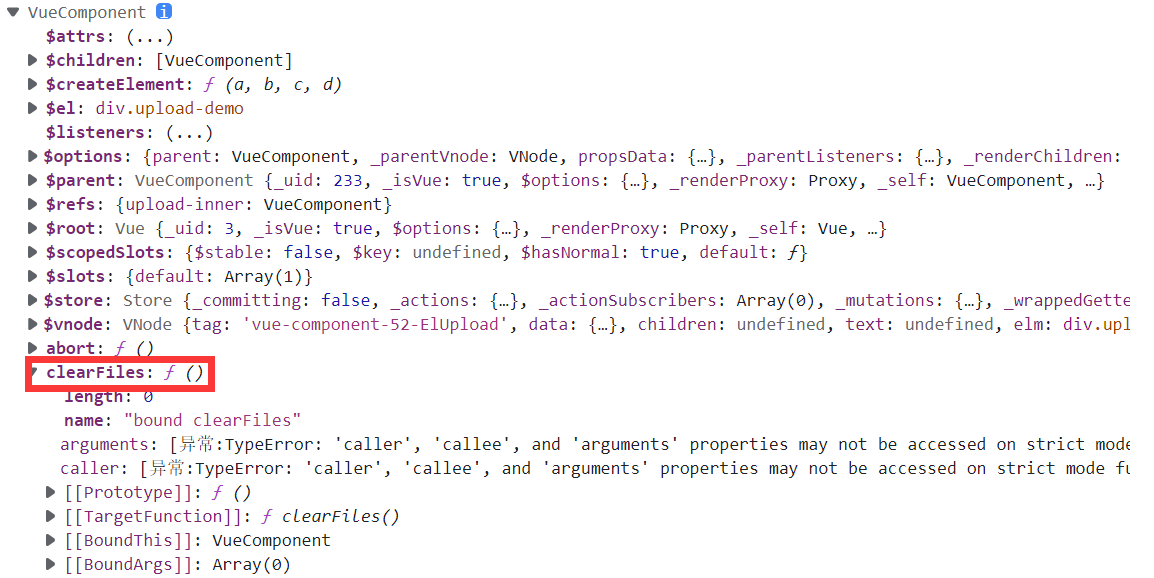
判断是存储了文档信息,判断文件重复上传就没做任何处理,解决方法是每次上传成功文件之后调用组件的clearFiles方法给组件置个空。

this.$refs.uploadFile.clearFiles();
分类:
前端学习杂记



