前端开发笔记:VueCli中使用阿里图标库
阿里图标库项目的创建和图标选择这里不做介绍,刚接触VueCli项目,记录阿里图标库的引入与使用。
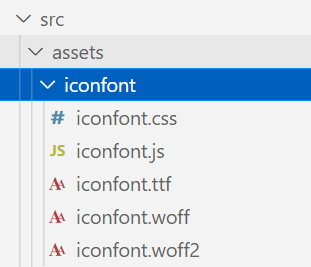
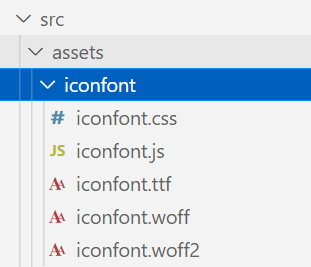
第一步、将阿里图标库的压缩包下载到本地,然后解压。在项目中src>assets文件夹中创建一个文件夹起名叫“iconfont”。将解压好的文件选择图中几项复制进文件夹中。

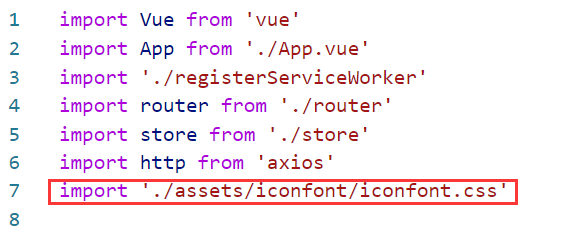
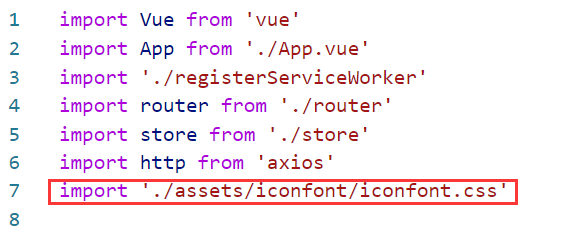
第二步、在main.js文件中全局引入iconfont.css文件。

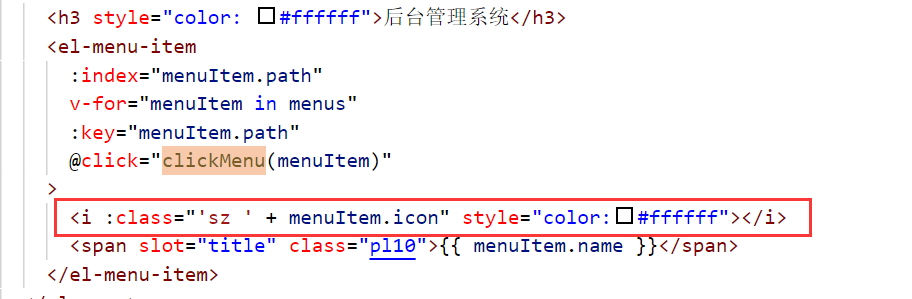
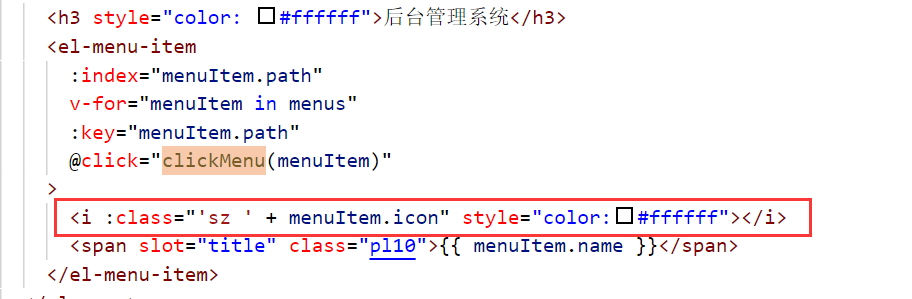
第三步、就可以直接使用了。

阿里图标库项目的创建和图标选择这里不做介绍,刚接触VueCli项目,记录阿里图标库的引入与使用。
第一步、将阿里图标库的压缩包下载到本地,然后解压。在项目中src>assets文件夹中创建一个文件夹起名叫“iconfont”。将解压好的文件选择图中几项复制进文件夹中。

第二步、在main.js文件中全局引入iconfont.css文件。

第三步、就可以直接使用了。