小白笔记:微信小程序中使用echarts图表实操记录
做了个小程序中用echarts图表的例子。下载的Demo中,数据方法是写在Page外面,本人实力不够短时间内没搞定数据渲染。最终换了个方法完成的,记录一下,下次再遇到可以复习借鉴。
首先,echarts适合微信小程序的在github上下载:https://github.com/ecomfe/echarts-for-weixin
.json:usingComponents中如下图引用

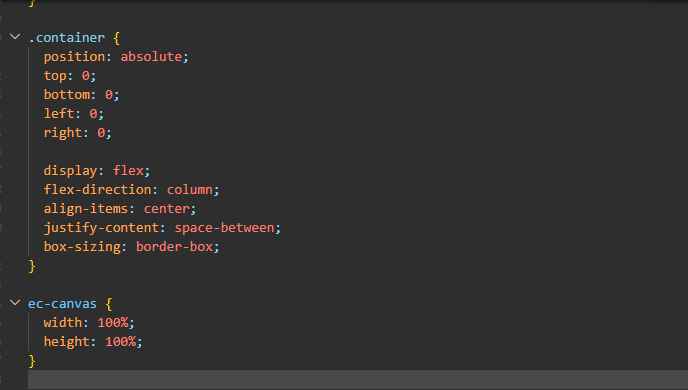
wxss:样式可以自由定义

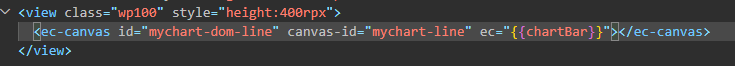
wxml:

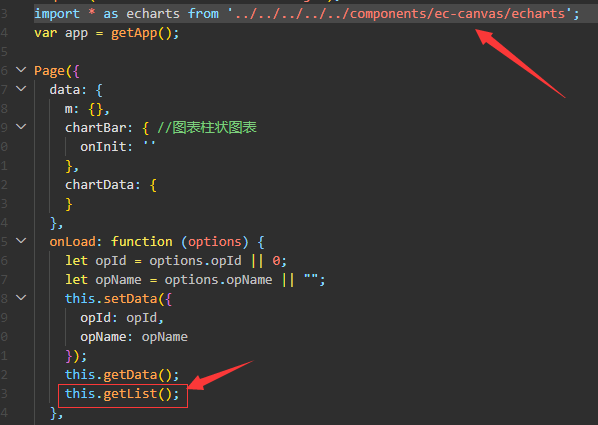
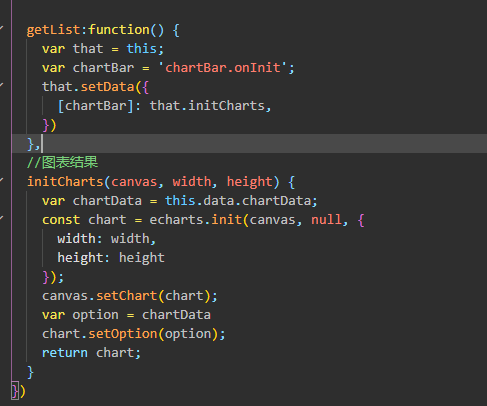
js:主要是js废了点时间


{
"usingComponents": {
"ec-canvas": "../../../../../components/ec-canvas/ec-canvas"
},
"navigationBarBackgroundColor": "#FAF9F9",
"navigationBarTextStyle": "black",
"backgroundTextStyle": "light",
"navigationBarTitleText": "验光档案",
"enablePullDownRefresh": false,
"backgroundColorTop": "#FAF9F9",
"backgroundColorBottom": "#F2F2F2"
}


