微信小程序自定义事件
案例结构
首先,我还是会以案例的形式向大家讲解(这样也能方便大家更好的理解)
简单介绍一下案例项目的内容(以上一章自定义组件的案例为基础)
项目名称:component
自定义子组件cpt
父组件:logs

在子组件cpt中有一个按钮,按钮上显示的是当前这按钮组件存储的数值counter.
父组件logs引用三个cpt子组件,在父组件有它自己的第一个变量total.
每点击一次不同的按钮都让按钮上的数值不同大小的增加,
同时total变量记录的是三个按钮的数值总和,如图:

编写子组件
cpt.wxml
<!-- 这是自定义组件的内部WXML结构 --> <view class="inner"> <button bindtap="_incrementCounter">{{counter}}</button> </view>
子组件cpt中有一个按钮,按钮添加点击事件_incrementCounter,同时按钮内容显示的是其数值counter
cpt.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | Component({ properties: { // 这里定义了num属性,属性值可以在组件使用时指定 num: { // num定义的就是点击每个按钮分别增加的数值,可以在调用组件的时候进行更改 type: Number, value: 1 } }, data: { // 这里是一些组件内部数据 counter: 0 // counter定义的是每个按钮上的数值 }, methods: { // 这里是一个自定义方法,每次点击按钮增加对应的数值 _incrementCounter (e) { let num = this.data.num this.setData({ counter: this.data.counter + num }) // 微信小程序中是通过triggerEvent来给父组件传递信息的 this.triggerEvent('increment', {num: num}) // 将num通过参数的形式传递给父组件 } }}) |
编写父组件
子组件编写完之后,就可以在父组件logs中引用了,并且给它设定自定义事件
(别忘了在父组件的.json文件中进行引用哟)logs.json
{ "navigationBarTitleText": "查看启动日志", "usingComponents": { "component-tag-name": "../components/cpt/cpt" } }
logs.wxml
<!--logs.wxml--> <view class="container log-list"> <!-- 以下是对一个自定义组件的引用 --> 三个按钮总和: {{total}} <component-tag-name bind:increment="incrementTotal" num="2"></component-tag-name> <component-tag-name bind:increment="incrementTotal" num="3"></component-tag-name> <component-tag-name bind:increment="incrementTotal" num="5"></component-tag-name> </view>
logs.js
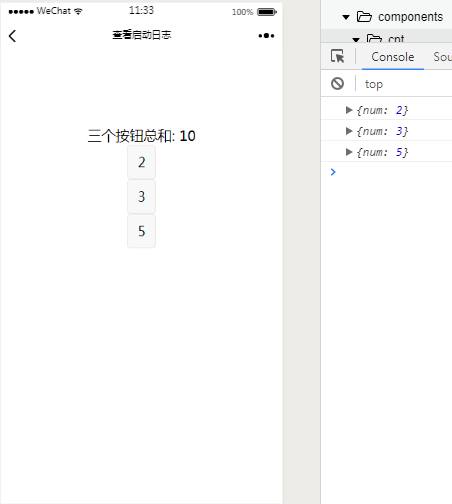
Page({ data: { logs: [], total: 0, // 父组件中的数据total用以记录三个按钮总和 }, incrementTotal (e) { // 定义父组件的 console.log(e.detail) // 通过e.detail获取点击的那个对象 var num = e.detail.num this.setData({ total: this.data.total + e.detail.num }) }, })
分别点击三个按钮时可以看到数值上都有变化的,并且控制台输出的e.detail中也有对应的num属性.

原文:https://www.jianshu.com/p/9a35a8b961f2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题
· 记一次 .NET某固高运动卡测试 卡慢分析
· 微服务架构学习与思考:微服务拆分的原则
· 记一次 .NET某云HIS系统 CPU爆高分析
· 如果单表数据量大,只能考虑分库分表吗?
· 7 个最近很火的开源项目「GitHub 热点速览」
· DeepSeekV3:写代码很强了
· 记一次 .NET某固高运动卡测试 卡慢分析
· Visual Studio 2022 v17.13新版发布:强化稳定性和安全,助力 .NET 开发提
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题