8.Ajax研究(2)
6.SpringMVC实现Ajax。
1.实体类User
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private int age;
private String name;
private String sex;
}
2.获取一个集合对象,展示到前端页面
@RequestMapping("/a2")
public List<User> a2(){
ArrayList<User> userList = new ArrayList<User>();
//添加数据
userList.add(new User(18,"小飞","男"));
userList.add(new User(18,"小娟","女"));
userList.add(new User(19,"小明","男"));
return userList;//由于@RestController注解,将list转换成json格式返回
}
3.前端界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>AjaxTest(获取数据)</title>
<%--引入jQuery.Ajax--%>
<script src="${pageContext.request.contextPath}/js/jquery-3.4.1.js"></script>
<%--
${"#btn"}:绑定btn事件
click:点击事件 等同于JS原生点击事件onclick,效果一样
function:写一个方法
--%>
<script>
$(function (){
$("#btn").click(function () {
/*
简写:$post(url , param[可以省略],success)
*/
$.post("${pageContext.request.contextPath}/a2",function (data) {
//console.log(data);
var html="";
//这里出现let是因为 JavaScript的版本为6!
//这里使用let是因为var的话for循环的括号外面也会生效
//let确保循环语句只在括号内生效
for (let i = 0; i <data.length ; i++) {
html +="<tr>"+"" +
"<td>"+data[i].age+"</td>"+
"<td>"+data[i].name+"</td>"+
"<td>"+data[i].sex+"</td>"+
"</tr>"
}
//将后端数据传给前端,绑定#content
$("#content").html(html);
})
})
});
</script>
</head>
<body>
<%--获取事件--%>
<input type="button" value="获取数据" id="btn">
<%--table:展示页面--%>
<table>
<tr>年龄:</tr>
<tr>姓名:</tr>
<tr>性别:</tr>
<tbody id="content">
<%--获取后台数据--%>
</tbody>
</table>
</body>
</html>
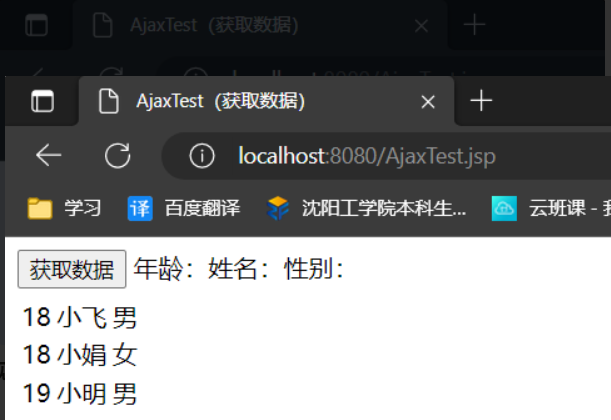
运行结果:

成功实现了数据回显,可以体会一下Ajax的好处。
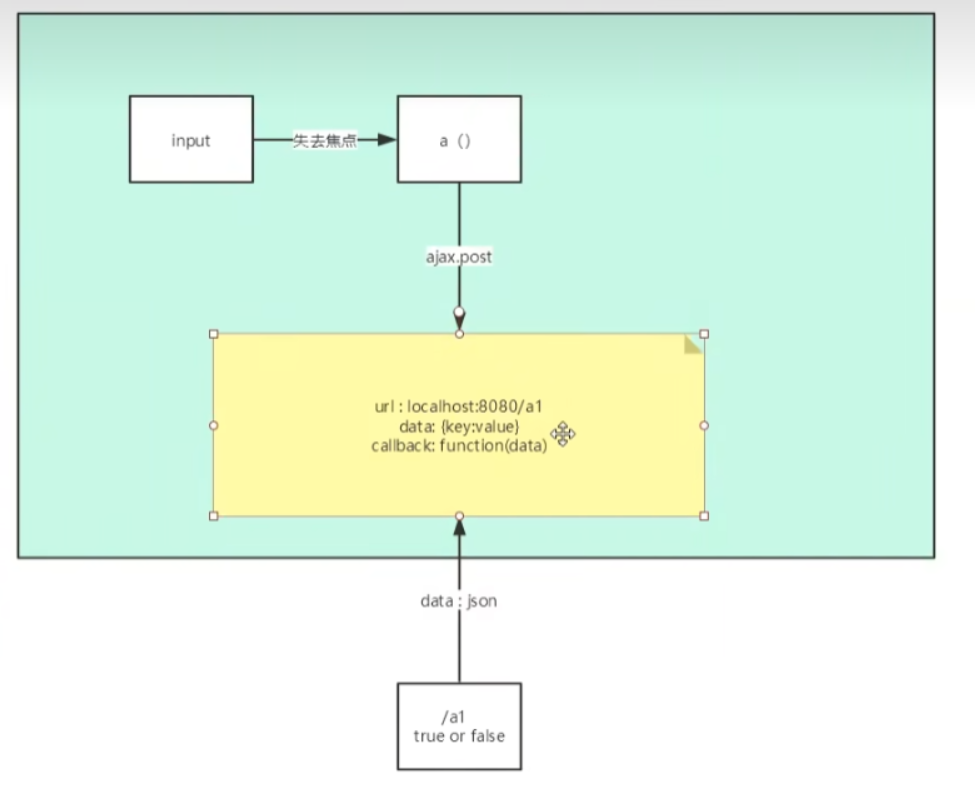
Ajax前后端工作流程:

7.注册提示效果
再做一个小Demo,思考一下,我们平时注册的时候,输入框后面的实时提示怎么做到的;如何优化。
1.Controller
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg="";
if (name!=null){
//admin 这些数据应该在数据库中查
if ("admin".equals(name)){
msg="ok";
}else {
msg="用户名有误";
}
}
if (pwd!=null){
//admin 这些数据应该在数据库中查
if ("123456".equals(pwd)){
msg="ok";
}else {
msg="密码有误";
}
}
return msg;
}
2.前端页面 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<%--引入jQuery.Ajax--%>
<script src="${pageContext.request.contextPath}/js/jquery-3.4.1.js"></script>
<%--编写a1事件--%>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
if (data.toString()=='ok'){
$("#userInfo").css("color","green");
}else{
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
}
)
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data) {
if (data.toString()=='ok'){
$("#pwdInfo").css("color","green");
}else{
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
}
)
}
</script>
</head>
<body>
<p>
<%--onblur:产生一个a1事件--%>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密 码:<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
【记得处理json乱码问题】:在配置文件中增加json乱码处理
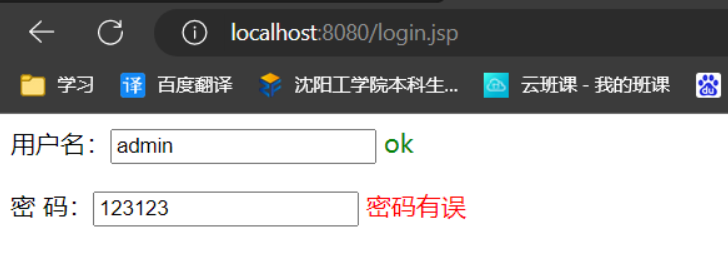
测试一下效果,动态请求响应,局部刷新,就是如此!

4.获取baidu接口Demo
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JSONP百度搜索</title>
<style>
#q{
width: 500px;
height: 30px;
border:1px solid #ddd;
line-height: 30px;
display: block;
margin: 0 auto;
padding: 0 10px;
font-size: 14px;
}
#ul{
width: 520px;
list-style: none;
margin: 0 auto;
padding: 0;
border:1px solid #ddd;
margin-top: -1px;
display: none;
}
#ul li{
line-height: 30px;
padding: 0 10px;
}
#ul li:hover{
background-color: #f60;
color: #fff;
}
</style>
<script>
// 2.步骤二
// 定义demo函数 (分析接口、数据)
function demo(data){
var Ul = document.getElementById('ul');
var html = '';
// 如果搜索数据存在 把内容添加进去
if (data.s.length) {
// 隐藏掉的ul显示出来
Ul.style.display = 'block';
// 搜索到的数据循环追加到li里
for(var i = 0;i<data.s.length;i++){
html += '<li>'+data.s[i]+'</li>';
}
// 循环的li写入ul
Ul.innerHTML = html;
}
}
// 1.步骤一
window.onload = function(){
// 获取输入框和ul
var Q = document.getElementById('q');
var Ul = document.getElementById('ul');
// 事件鼠标抬起时候
Q.onkeyup = function(){
// 如果输入框不等于空
if (this.value != '') {
// ☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆JSONPz重点☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
// 创建标签
var script = document.createElement('script');
//给定要跨域的地址 赋值给src
//这里是要请求的跨域的地址 我写的是百度搜索的跨域地址
script.src = '<https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=demo>';
// 将组合好的带src的script标签追加到body里
document.body.appendChild(script);
}
}
}
</script>
</head>
<body>
<input type="text" id="q" />
<ul id="ul">
</ul>
</body>
</html>
Ajax在开发中十分重要,一定需要学会。

