8.Ajax研究(1)
8.Ajax研究
1.什么是Ajax
简介:
- Ajax=Asynchronous JavaScript and XML(异步的JavaScript和XML)
- Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
- Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
- 在2005年,Google通过其Google Suggest使Ajax变得流行起来。Google Suggest能够帮你完成搜索单词
- Google Suggest使用Ajax创造出动态性极强的web界面:当您在谷歌搜索框输入关键字时,JavaScript就会把这些字符发送到服务器,然后服务器会返回一个搜索建议列表。
- 就和国内百度的搜索框一样
- 传统的网页(不使用Ajax的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用Ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
2.伪造Ajax
我们可以使用前端的一个标签来伪造一个Ajax的样子——iframe标签
- 新建一个Module:SpringMVC-06-ajax,导入web支持
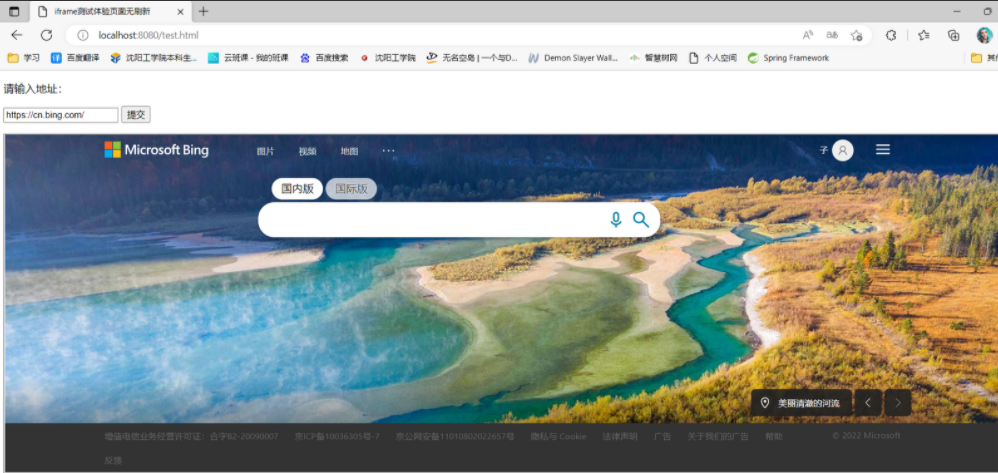
- 编写一个ajax-frame.html使用iframe测试,感受下效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<!--跳转事件-->
<script>
function go() {
//所有的值变量,提前获取
let url = document.getElementById("url").value;
document.getElementById("iframe1").src=url /*精确定位到iframe1组件*/
}
</script>
</head>
<body>
<!--让用户输入一个加载地址,点击按钮产生一个事件-->
<div>
<p>请输入地址:</p>
<p>
<!--这里给url赋一个初始值,value默认为空 "-->
<input type="text" id="url" value="<https://cn.bing.com/>">
<input type="button" value="提交" onclick="go()"><!--onclick:绑定事件-->
</p>
</div>
<!--src是加载的地址 style、height 设置宽高-->
<iframe id="iframe1" style="width: 100%" height="500px"></iframe>
</body>
</html>
- 效果图

3.利用Ajax可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登入时,提示用户名密码错误
- 删除数据时,将ID发送到后台,后台在数据库中删除,数据库删除成功时,在页面DOM中将数据行也删除。
- …等等
4.jQuery.ajax
纯JS原生实现Ajax可以详细了解JS原生XMLHTTP Request
Ajax的核心是XML Http Request对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器中获取新数据。
jQuery提供了多种与Ajax有关的方法。
通过 jQuery Ajax方法,能够使用HTTP Get和HTTP Post从远程服务器上请求文本、HTML、XML或者Json-同时您可以把这些外部数据直接载入网页的被选中元素中。
jQuery不是生产者,是搬运工。
jQuery Ajax本质就是XML Http Request,对他进行了封装,方便调用!
jQuery.Ajax部分参数
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
注:着重理解
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
data:要发送的数据
success:成功之后执行的回调函数(全局) error:失败之后执行的回调函数(全局)
5.jQuery.Ajax的简单测试
注:这里使用最原始的HttpServletResponse处理
1.配置Springmvc的配置文件
使用Ajax需要使用静态资源过滤
<?xml version="1.0" encoding="UTF8"?>
<beans xmlns="<http://www.springframework.org/schema/beans>"
xmlns:xsi="<http://www.w3.org/2001/XMLSchema-instance>"
xmlns:context="<http://www.springframework.org/schema/context>"
xmlns:mvc="<http://www.springframework.org/schema/mvc>"
xsi:schemaLocation="<http://www.springframework.org/schema/beans>
<http://www.springframework.org/schema/beans/spring-beans.xsd>
<http://www.springframework.org/schema/context>
<https://www.springframework.org/schema/context/spring-context.xsd>
<http://www.springframework.org/schema/mvc>
<https://www.springframework.org/schema/mvc/spring-mvc.xsd>">
<!-- 自动扫描包,让指定包下的注解生效,由IOC容器统一管理 -->
<context:component-scan base-package="com.itxiaofei.controller"/>
<!--过滤静态资源-->
<mvc:default-servlet-handler />
<!--注解驱动-->
<mvc:annotation-driven />
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
id="internalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>
2.编写一个AjaxController用于测试
@RestController //自动返回一个字符串
public class AjaxController {
@RequestMapping("/test1")
public String Ajax(){
return "test";
}
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
System.out.println("a1=>"+name);
if ("xiaofei".equals(name)){
response.getWriter().println("true");
}else {
response.getWriter().println("false");
}
}
}
3.导入jQuery下载导入

在使用jQuery.Ajax的前端页面引入
<title>$Title$</title>
<%--引入jQuery--%>
<script src="${pageContext.request.contextPath}/js/jquery-3.4.1.js"></script>
4.编写index.jsp测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<%--引入jQuery--%>
<script src="${pageContext.request.contextPath}/js/jquery-3.4.1.js"></script>
<%--$.不报错说明jQuery引入成功:jQuery的简写就是$--%>
<script>
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{"name":$("#username").val()},
success:function (data,status) {
console.log("data"+data)
console.log("status",status)
}
})
}
</script>
</head>
<body>
<%--失去焦点的时候,发起一个请求(携带信息)到后台--%>
<%--onblur:失去焦点:鼠标离开搜索框--%>
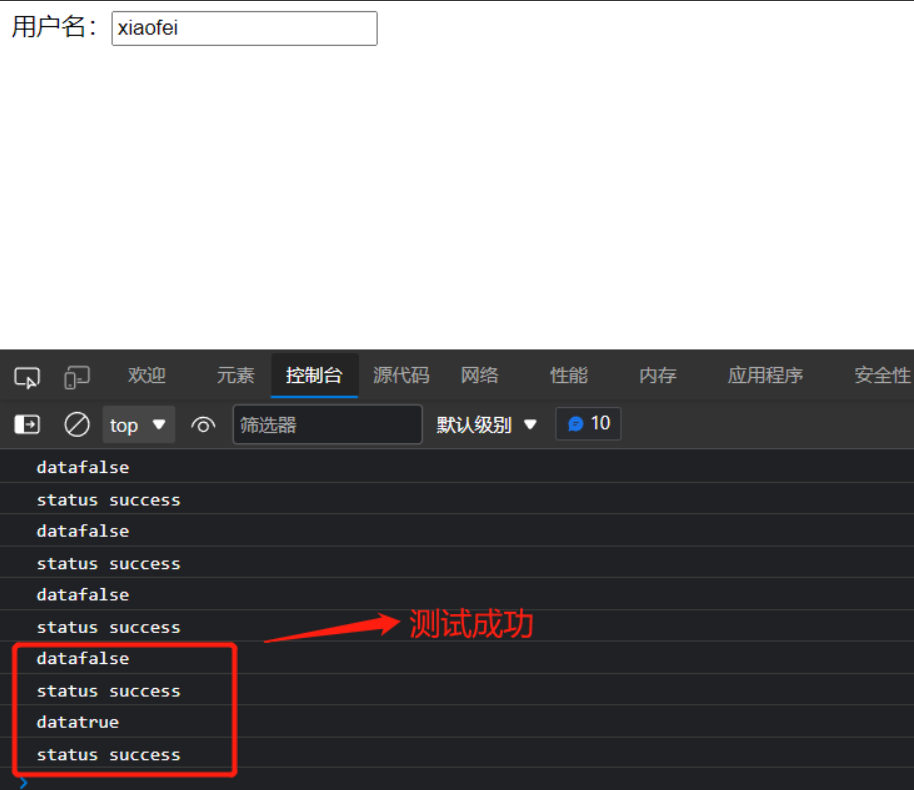
用户名:<input type="text" id="username" onblur="a()" >
</body>
</html>
5.启动Tomcat测试
打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一个ajax的请求!是后台返回给我们的结果!测试成功!