PyQt5 组合选择框(QComboBox)、列表(QListWidget)、表格(QTableWidget) 使用方法
PyQt5 组合选择框、列表、表格 使用方法
一、组合选择框
- QComboBox 是组合选择框,也叫下拉框

- 信号:选项改变
- 如果用户操作修改了 QComboBox 中的选项就会发出 currentIndexChanged 信号,可以这样指定处理该信号的函数
cbox.currentIndexChanged.connect(function)
- 方法:添加一个选项
- 代码中可以使用 addItem 方法来添加一个选项到 末尾,参数就是选项文本
cbox.addItem("one")
cbox.addItem("two")

- 方法:添加多个选项
- 代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表(使用列表或者元组)
cbox.addItems(["one", "two", "three"])
或者
cbox.addItems(("one", "two", "three"))

- 方法:清空选项
- 代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
cbox.addItems(("one", "two", "three"))
cbox.clear()

- 方法:获取当前选项文本
- 代码中可以使用 currentText 方法来获取当前 选中的选项 的文本,可以结合信号选项发生改变,进而打印出当前选择的文本
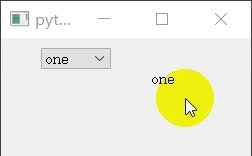
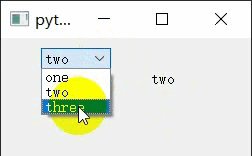
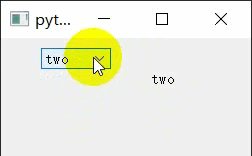
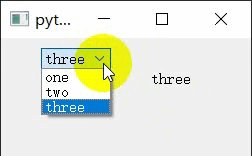
from PyQt5.Qt import *
app = QApplication([])
window = QWidget()
window.resize(250, 120)
window.move(300, 300)
def display():
curtext = cbox.currentText() # 获取当前文本
ouput.setText(curtext) # 获取当前文本并作为字符串传递给QLabel显示出来
ouput = QLabel(window)
ouput.resize(80, 20)
ouput.move(150, 30)
cbox = QComboBox(window)
cbox.addItems(("one", "two", "three"))
ouput.setText(cbox.currentText()) # 获取当前文本并作为字符串传递给QLabel显示出来
cbox.currentIndexChanged.connect(display)
cbox.move(40, 10)
window.show()
app.exec_()

二、列表
- QListWidget 是列表控件

- 信号:选项改变
- 如何用户使用操作选中 QListWidget 中的某一个选项就会 发出 itemSelectionChanged 信号,可以这样指定处理该信号的函数
listsheet.itemSelectionChanged.connect(function)
- 方法:添加一个选项
- 代码中同样可以使用 addItem 方法来添加一个选项到 末尾 ,参数就是选项文本(与下拉框一样)
listsheet.addItem("测试一")
listsheet.addItem("测试二")

- 方法:添加多个选项
- 代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表(与下拉框一样)
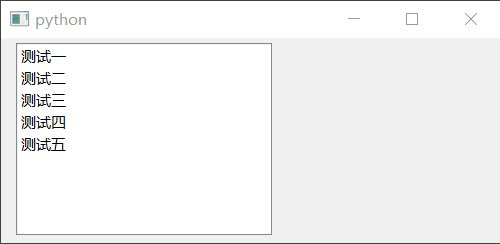
listsheet.addItems(["测试一", "测试二", "测试三", "测试四", "测试五"])

- 方法:删除某一个选项
- 代码中可以使用 takeItem 方法来删除 1 个选项,参数是该选项所在行(行数从 0 开始)
listsheet.addItems(["测试一", "测试二", "测试三", "测试四", "测试五"])
listsheet.takeItem(1)

- 方法:清空选项
- 代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
listsheet.addItems(["测试一", "测试二", "测试三", "测试四", "测试五"])
listsheet.clear()

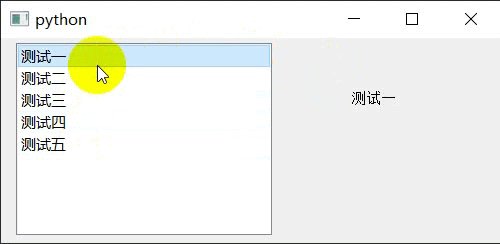
- 方法:获取当前选项文本
-
selectedItems 方法可以得到当前选中项对象(QListWidgetItem)的列表 ,再调用这个对象的 text 方法,就可以获取文本内容
-
由于列表在创建前未选中任何文本,所以需要与(itemSelectionChanged)该信号机制一起使用;与下拉框不一样,下拉框默认会选中第一个文本
from PyQt5.Qt import *
app = QApplication([])
window = QWidget()
window.resize(500, 205)
window.move(300, 300)
label = QLabel(window)
label.resize(80, 20)
label.move(350, 50)
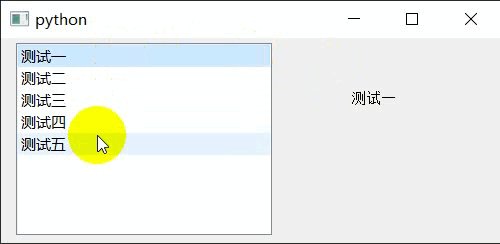
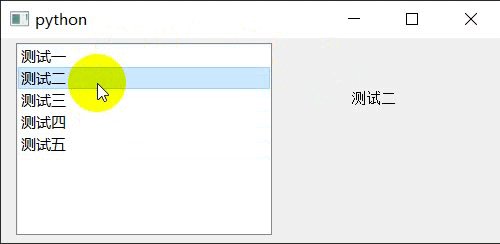
def display():
curtext = listsheet.selectedItems()
label.setText(curtext[0].text())
listsheet = QListWidget(window)
listsheet.move(15, 5)
listsheet.addItems(["测试一", "测试二", "测试三", "测试四", "测试五"])
listsheet.itemSelectionChanged.connect(display)
window.show()
app.exec_()

三、表格
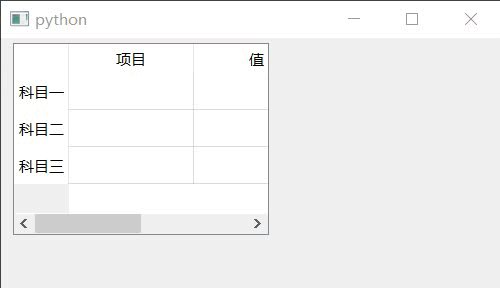
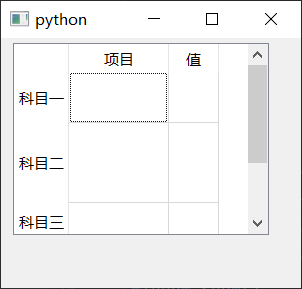
- QTableWidget 是表格控件,默认模型提供基于项目的表格视图,如下图所示

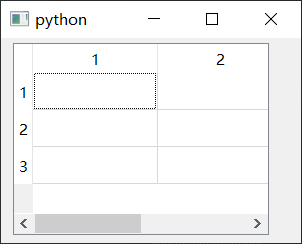
- 创建表格——需求已定
-
表格小部件为应用程序提供标准的表格显示, QTableWidget 中的项目由 QTableWidgetItem 提供
-
如果你想要一个使用你自己的数据模型的表,你应该使用 QTableView 而不是这个类
-
表格小部件可以用所需数量的行和列来构建
tablewidget = QTableWidget(3, 2, window) # 前面的 3 是指的行数;2 是指列数

- 这样就会创建一个3行,2列的表格
- 创建表格——需求未定
- 如何在没有给定表格大小的情况下,可以使用 setRowCount() 和 setColumnCount() 方法构建表格,并在稍后调整大小
tablewidget = QTableWidget(window)
tablewidget.setRowCount(3)
tablewidget.setColumnCount(2)

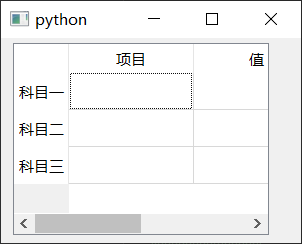
- 修改列和行标题
-
由于QTableWidget会自动生成列和行标题,也就是水平和垂直标题
-
创建标题的最简单方法是向 setHorizontalHeaderLabels() 和 setVerticalHeaderLabels() 函数提供一个字符串列表(列表或元组),这些将为表的列和行提供简单的文本标题
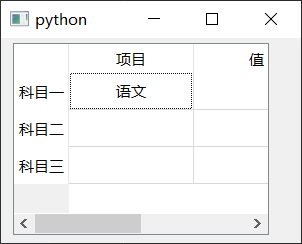
tablewidget = QTableWidget(3, 2, window)
tablewidget.setHorizontalHeaderLabels(("项目", "值")) # 设置水平标题
tablewidget.setVerticalHeaderLabels(["科目一", "科目二", "科目三"]) # 设置垂直标题

- 方法:插入一行、删除一行
-
注意:表格中行数、列数都是从 0 开始
-
insertRow() 方法可以在指定位置插入一行
tablewidget.insertRow(0) # 这样就插入一行到第 1 行这个位置, 表格原来第1行(包括原来的第1行)以后的内容,全部往下移动一行;
tablewidget.insertRow(2) # 同理,插入一行到第 3 行这个位置, 表格原来第3行(包括原来的第3行)以后的内容,全部往下移动一行
- removeRow() 方法可以删除指定位置的一行
tablewidget.removeRow(0) # 这样就删除第 1 行, 表格原来第1行以后的内容,全部往上移动一行
tablewidget.removeRow(2) # 就删除第 3 行, 表格原来第3行以后的内容,全部往上移动一行;表格原来第3行以上的内容,不动
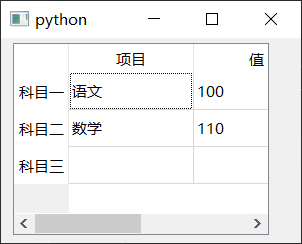
- 方法:设置单元格文本内容
-
qt表格的单元格内的内容对象 是一个 单元格对象 QTableWidgetItem 实例
-
如果单元格 没有被设置过 内容,使用 QTableWidgetItem 对象,并使用setItem()插入到表格中
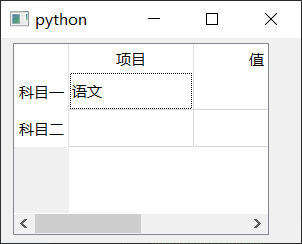
from PyQt5.QtWidgets import QTableWidgetItem
newitem = QTableWidgetItem("语文")
tablewidget.setItem(0, 0, newitem) # 前面的 0 代表 row ;后面的 0 代表 column
或者简写
tablewidget.setItem(0, 0, QTableWidgetItem("语文"))

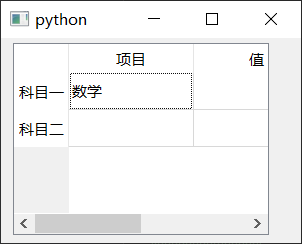
- 如果单元格 已经被设置过 文本内容;item() 方法可以获取指定位置的 QTableWidgetItem ,再调用这个对象的 setText() 方法,就可以设置单元格文本内容
from PyQt5.QtWidgets import QTableWidgetItem
tablewidget.setItem(0, 0, QTableWidgetItem("语文"))
tablewidget.item(0, 0).setText("数学") # 这样就将原来的“语文”替换成“数学”

- 如果希望某个单元格为 只读,不允许修改,可以使用 QTableWidgetItem 对象的 setFlags() 方法
from PyQt5.QtWidgets import QTableWidgetItem
from PyQt5.QtCore import Qt
newitem = QTableWidgetItem("语文")
newitem.setFlags(Qt.ItemIsEnabled) # 名称字段不允许修改,默认是允许修改的
tablewidget.setItem(0, 0, newitem)
- 如果想文本内容 居中对齐,每个当对应的 QTableWidgetItem 调用 setTextAlignment 方法
from PyQt5.QtWidgets import QTableWidgetItem
from PyQt5.QtCore import Qt
newitem = QTableWidgetItem("语文")
newitem.setTextAlignment(Qt.AlignCenter) # 设置文本居中
tablewidget.setItem(0, 0, newitem)

- 文本对齐方式
-
它包含水平和垂直的标志,可以结合起来产生所需的效果
-
水平标志是:
| 对其方式 | 描述 |
|---|---|
| Qt.AlignLeft | 靠左边缘对齐 |
| Qt.AlignRight | 靠右边缘对齐 |
| Qt.AlignHCenter | 水平居中 |
- 垂直标志是:
| 对其方式 | 描述 |
|---|---|
| Qt.AlignTop | 靠上端缘对齐 |
| Qt.AlignBottom | 靠下端缘对齐 |
| Qt.AlignVCenter | 垂直居中 |
- 一次最多可以使用一个水平和一个垂直标志。当然凡是也有例外:Qt.AlignCenter: 水平、垂直居中
- 方法:获取单元格文本内容
- item() 方法可以指定位置的单元格对象(QTableWidgetItem) ,再调用这个对象的 text 方法,就可以获取文本内容
itemtext = tablewidget.item(0, 0).text() # 这样获取了 第1行,第1列 的单元格里面的文本
print(itemtext)
- 方法:获取所有的行数、列数
-
代码中可以使用 rowCount() 方法来获取表格所有的 行数
-
可以使用 columnCount() 方法来获取表格所有的 列数
rowcount = tablewidget.rowCount()
columncount = tablewidget.columnCount()
print(rowcount, columncount) # 打印出行数、列数
- 方法:获取当前选中的是第几行、第几列
-
代码中可以使用 currentRow() 方法来获取当前选中是第几行
-
代码中可以使用 currentColumn() 方法来获取当前选中是第几列
-
注意:行数和列数都是从0开始的, 第一行的行数是 0,第一列的列数也是 0
-
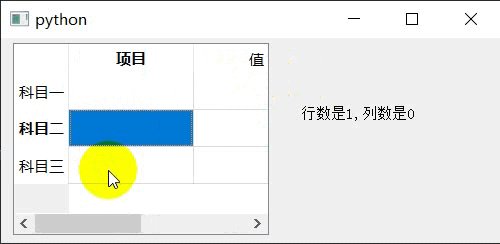
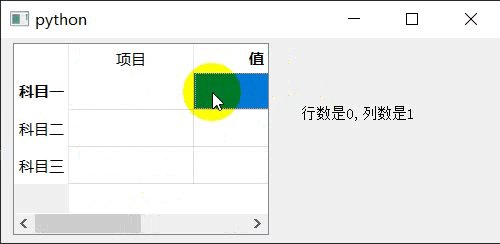
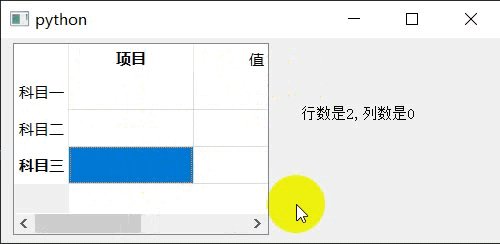
当选中表格中某一个单元格同样会发出,itemSelectionChanged 信号,我们就可以创建槽函数去拦截信号,说白了就是触发函数或者方法
from PyQt5.Qt import *
from PyQt5.QtWidgets import QTableWidgetItem
app = QApplication([])
window = QWidget()
window.resize(500, 205)
window.move(300, 300)
def display():
currentrow = tablewidget.currentRow()
currentcolumn = tablewidget.currentColumn()
label.setText(f"行数是{currentrow},列数是{currentcolumn}")
label = QLabel(window)
label.resize(250, 50)
label.move(300, 50)
tablewidget = QTableWidget(3, 2, window)
tablewidget.move(12, 5)
tablewidget.setHorizontalHeaderLabels(("项目", "值"))
tablewidget.setVerticalHeaderLabels(["科目一", "科目二", "科目三"])
tablewidget.itemSelectionChanged.connect(display)
window.show()
app.exec_()

- 方法:设置表格行数、列数
-
代码中可以使用 setRowCount() 方法来设置表格 行数
-
代码中可以使用 setColumnCount() 方法来设置表格 列数
tablewidget.setRowCount(3)
tablewidget.setColumnCount(2)
- 方法:清除/删除所有内容
-
clear() 方法清除表格所有的内容,包含表格栏,也就是表头
-
clearContents() 方法可以清除表格所有的内容,但不包含表格栏
tablewidget.clear() # 清除表格内所有的内容,包含标题栏
tablewidget.clearContents() # 清除表格内所有内容,不包含标题栏
- 方法:设置列宽、行高、宽度自动缩放
- Tips:Qt Designer 上目前没法拖拽设定 每个列的宽度,只能在代码中指定
tablewidget.setColumnWidth(0, 100) # 设置第 1 列的宽度为 100像素
tablewidget.setColumnWidth(1, 50) # 设置第 2 列的宽度为 50像素
tablewidget.setRowHeight(0, 50) # 设置第 1 行的高度为 50像素
tablewidget.setRowHeight(1, 80) # 设置第 2 行的高度未 80像素

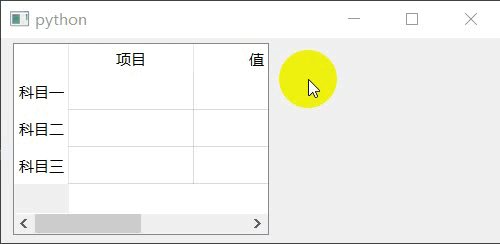
- 让 表格控件宽度 随着父窗口的缩放自动缩放,使用下面代码
tablewidget.horizontalHeader().setStretchLastSection(True)
- 信号:单元格内容改动
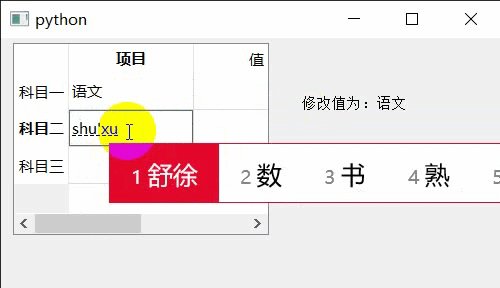
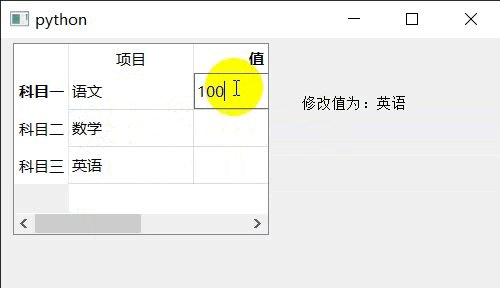
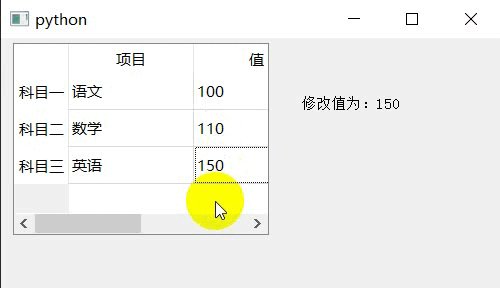
- 当用户修改了一个单元格的内容,会发出 cellChanged 信号,并且携带参数指明该单元格的行号和列号
from PyQt5.Qt import *
from PyQt5.QtWidgets import QTableWidgetItem
app = QApplication([])
window = QWidget()
window.resize(500, 250)
window.move(300, 300)
def display(row, column):
value = tablewidget.item(row, column).text()
label.setText(f"修改值为:{value}")
label = QLabel(window)
label.resize(200, 30)
label.move(300, 50)
tablewidget = QTableWidget(3, 2, window)
tablewidget.move(12, 5)
tablewidget.setHorizontalHeaderLabels(("项目", "值"))
tablewidget.setVerticalHeaderLabels(["科目一", "科目二", "科目三"])
tablewidget.cellChanged.connect(display)
window.show()
app.exec_()