【实战】使用 VS 2019 将项目发布到远程 IIS 服务器
在以往发布项目的时候,都是将文件复制粘贴到站点目录,或者通过ftp上传到站点目录,现在随着持续集成、自动化运维、自动化发布的出现,发布项目也在日新月异。
本文介绍,如何通过 vs 2019 远程发布到远程 iis 站点下。
远程服务器系统:Windows Server 2019 64 位
服务器配置
1.添加 iis,安装 .net 框架(略)
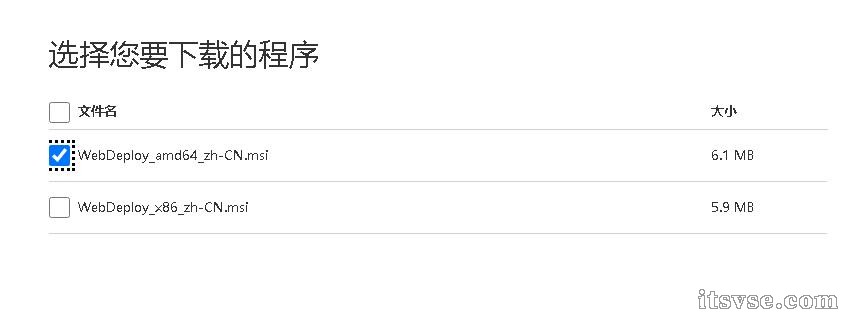
2.下载安装 Web Deploy
Web Deploy 可以用于本地和远程部署Web项目,地址:https://www.iis.net/downloads/microsoft/web-deploy
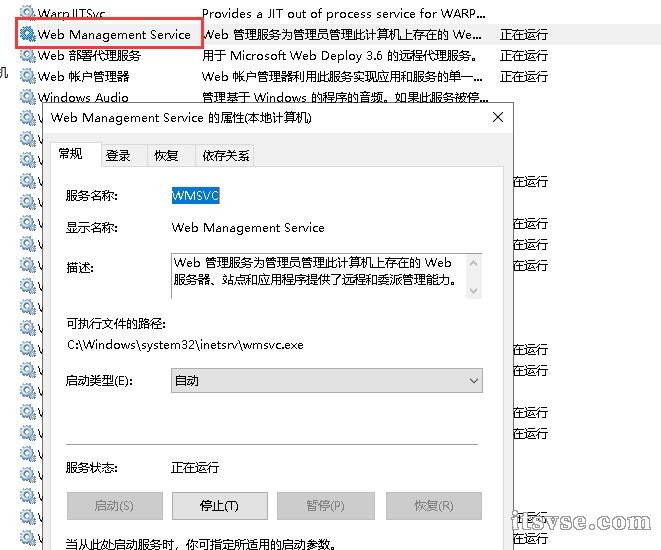
在安装的时候,选择“完整”安装,安装完成后,会在服务中看到“Web Management Service”服务,如下图:
如果未安装,在远程发布的时候,vs 会报错如下:
---------------------------
Microsoft Visual Studio
---------------------------
未能连接到远程计算机(“xx”)。请确保在远程计算机上安装了 Web Deploy 并启动了所需的进程(“Web Management Service”)。 在以下位置了解更多信息: https://go.microsoft.com/fwlink/ ... ATION_NOT_REACHABLE。 无法连接到远程服务器
---------------------------
确定
---------------------------
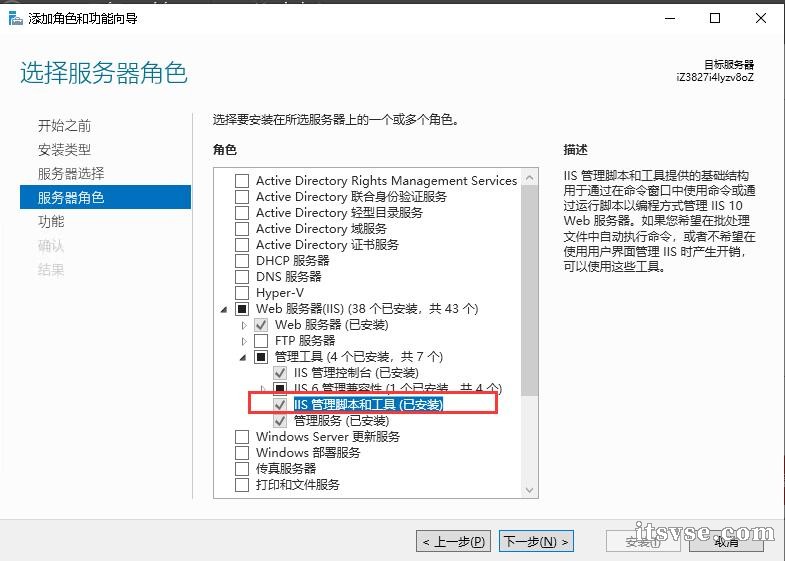
3.安装“IIS 管理脚本和工具”
转到“选择服务器角色” > “Web 服务器(IIS)” > “管理工具”,然后选择“IIS 管理脚本和工具”角色,点击“下一步”,然后安装角色 。
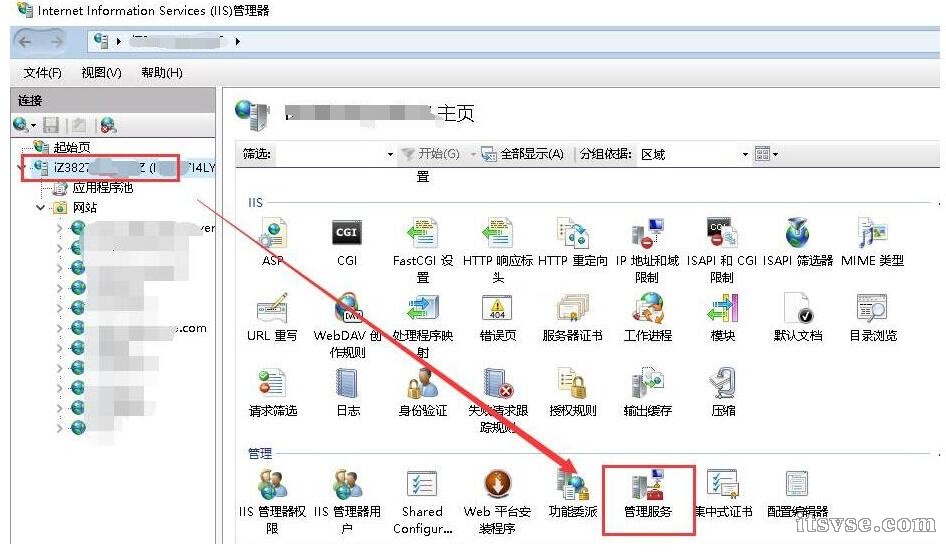
4.IIS 启用远程连接
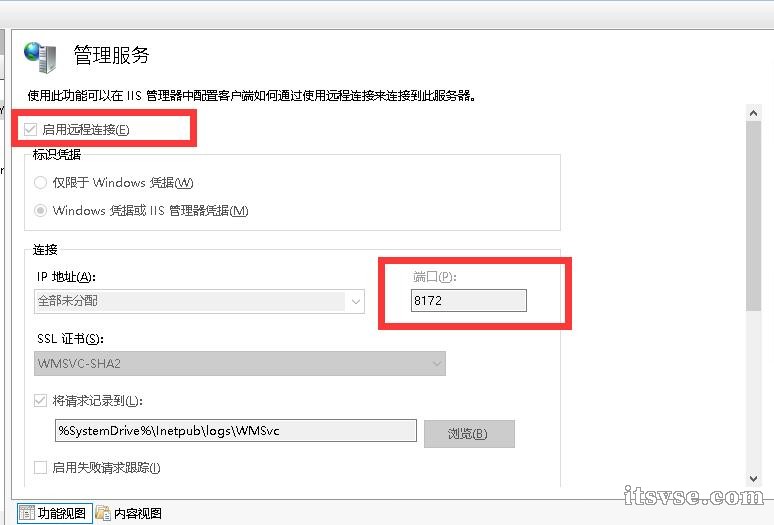
在 IIS 找到管理服务,启用远程连接,如下图:

(备注:在防火墙和安全组要开放8172入站端口)
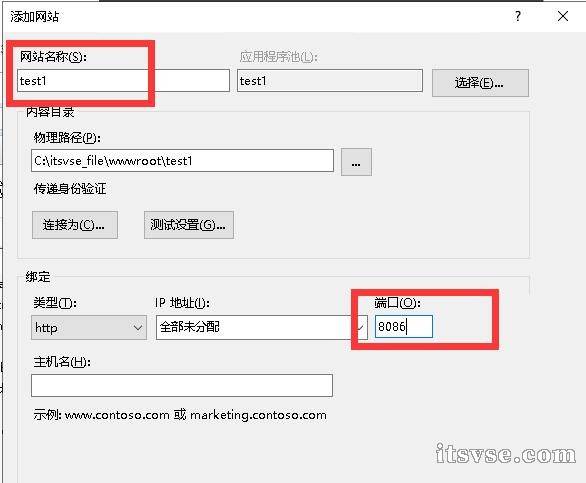
5.新建 IIS 站点
新建一个名称为 test1 的站点,如下图:
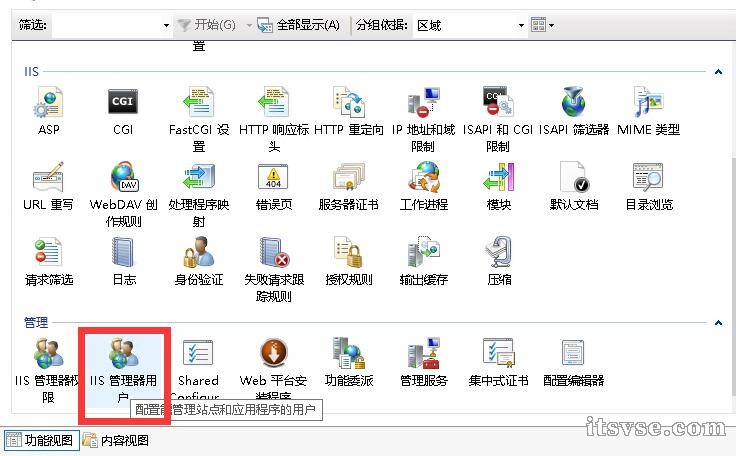
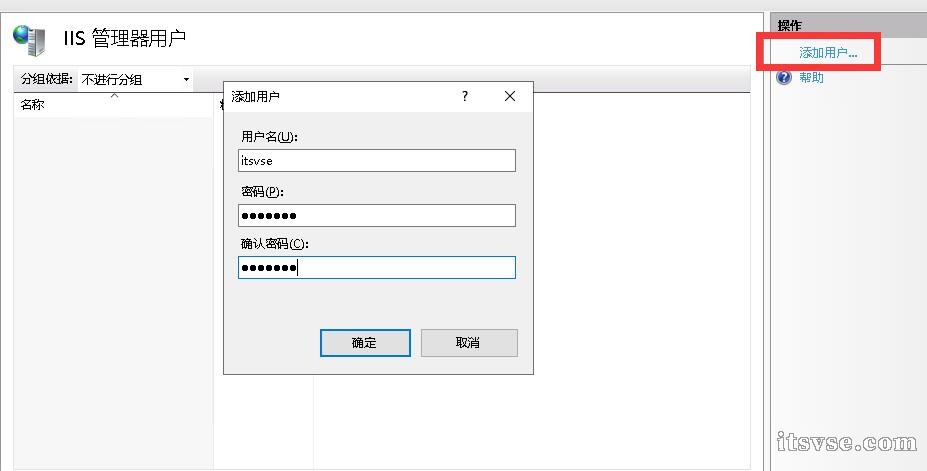
6.IIS 添加管理用户
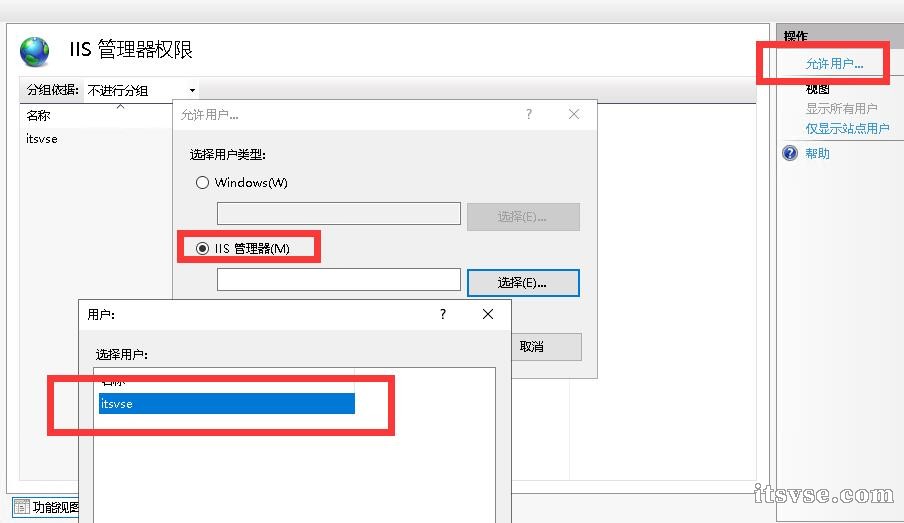
添加 IIS 管理器用户,如下图:

同时,在 test1 站点,添加授权,如下图:

如果未添加授权,在远程发布的时候,会报错如下:
---------------------------
Microsoft Visual Studio
---------------------------
已使用 Web 管理服务连接到远程计算机(“xxx”),但未能授权。请确保你使用了正确的用户名和密码、你连接的站点已存在并且凭据代表的用户有权访问该站点。 在以下位置了解更多信息: https://go.microsoft.com/fwlink/ ... R_USER_UNAUTHORIZED。 远程服务器返回错误: (401) 未经授权。
---------------------------
确定
---------------------------
发布 ASP.NET MVC 项目
首先,使用 vs 2019 新建一个 .NET 4.6.2 的 asp.net mvc 项目,名称为:WebAutomatedDeployment,
再新建两个类库,网站程序同时引用这2个类库。(新建和引用2个类库,原因是模拟更接近正式的项目)
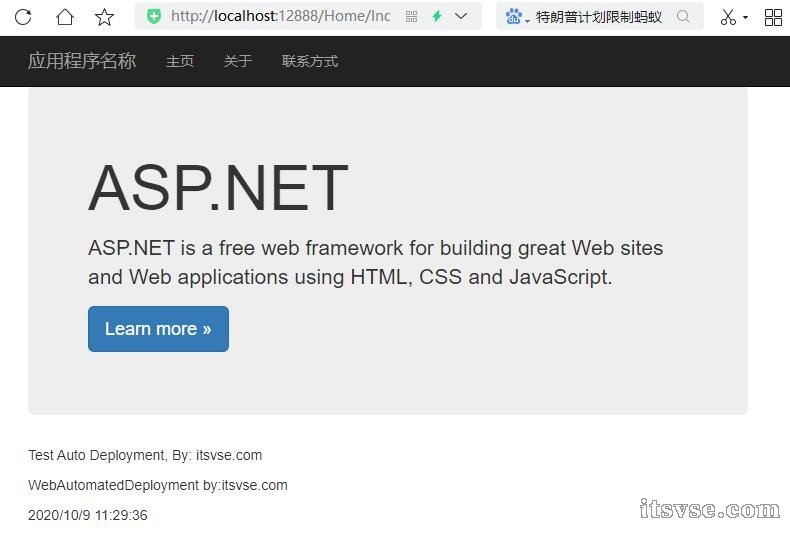
尝试启动项目,如下图:
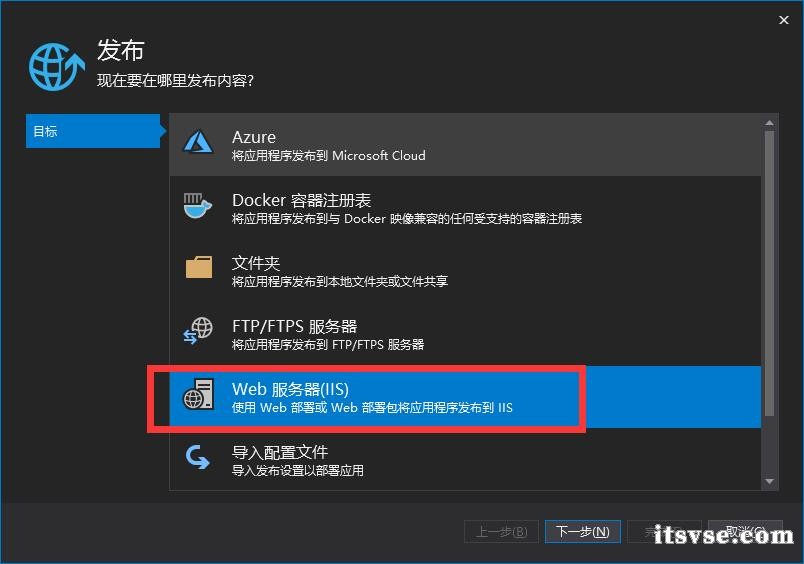
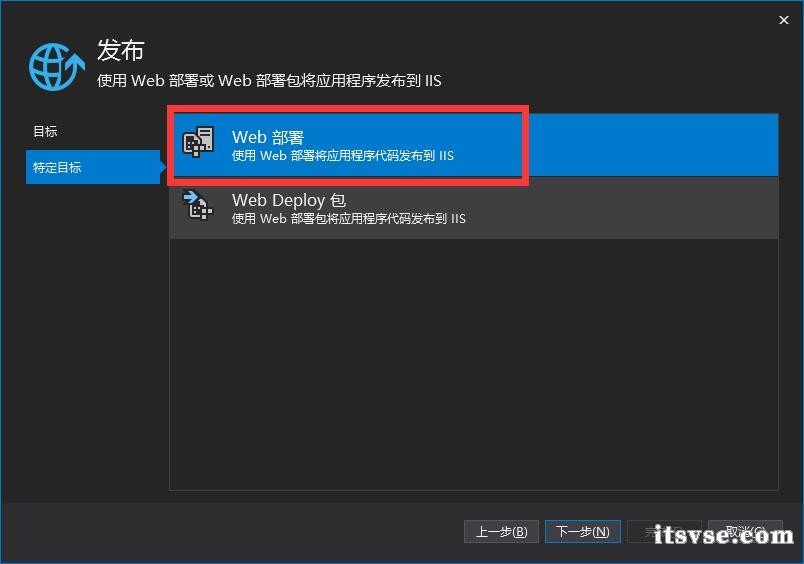
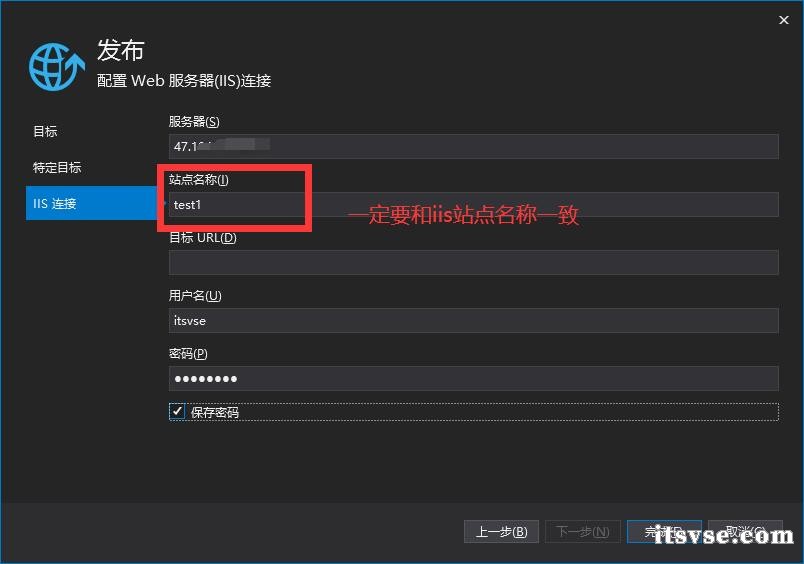
右击项目,选择发布,web服务器(iis)->web部署,填写服务器信息,如下图:


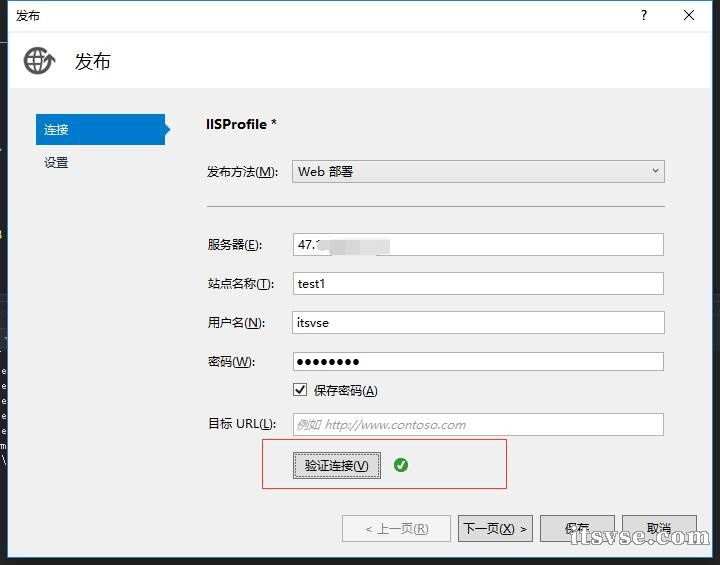
验证连接,测试通过,如下图:
尝试发布的时候,报错如下:
Web 部署任务失败。((2020/10/9 11:34:38)在远程计算机上处理请求时出错。)
(2020/10/9 11:34:38)在远程计算机上处理请求时出错。
服务器在处理请求时遇到问题。请与服务器管理员联系以了解详细信息。 WebAutomatedDeployment 0
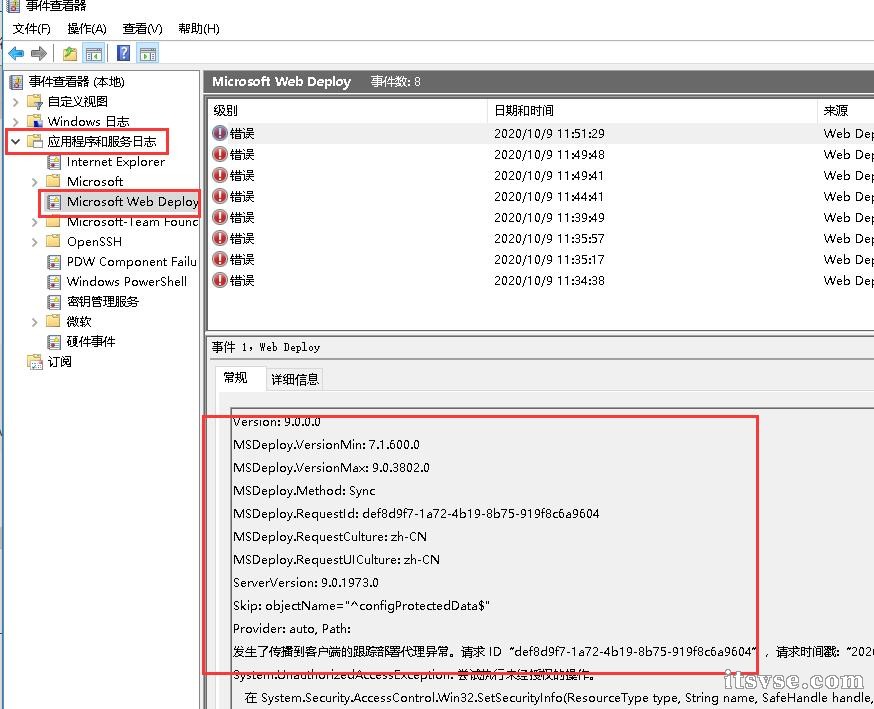
可以通过服务器事件查看器查看具体的错误,如下图:
User: itsvse
Client IP: xxx
Content-Type: application/msdeploy
Version: 9.0.0.0
MSDeploy.VersionMin: 7.1.600.0
MSDeploy.VersionMax: 9.0.3802.0
MSDeploy.Method: Sync
MSDeploy.RequestId: def8d9f7-1a72-4b19-8b75-919f8c6a9604
MSDeploy.RequestCulture: zh-CN
MSDeploy.RequestUICulture: zh-CN
ServerVersion: 9.0.1973.0
Skip: objectName="^configProtectedData$"
Provider: auto, Path:
发生了传播到客户端的跟踪部署代理异常。请求 ID“def8d9f7-1a72-4b19-8b75-919f8c6a9604”,请求时间戳:“2020/10/9 11:51:29”。错误详细信息:
System.UnauthorizedAccessException: 尝试执行未经授权的操作。
在 System.Security.AccessControl.Win32.SetSecurityInfo(ResourceType type, String name, SafeHandle handle, SecurityInfos securityInformation, SecurityIdentifier owner, SecurityIdentifier group, GenericAcl sacl, GenericAcl dacl)
在 System.Security.AccessControl.NativeObjectSecurity.Persist(String name, SafeHandle handle, AccessControlSections includeSections, Object exceptionContext)
在 System.Security.AccessControl.NativeObjectSecurity.Persist(String name, AccessControlSections includeSections, Object exceptionContext)
在 Microsoft.Web.Deployment.FileSystemSecurityEx.Persist(String path, Boolean isFile)
在 Microsoft.Web.Deployment.SetAclProvider.Add(DeploymentObject source, Boolean whatIf)
在 Microsoft.Web.Deployment.DeploymentObject.Update(DeploymentObject source, DeploymentSyncContext syncContext)
在 Microsoft.Web.Deployment.DeploymentSyncContext.HandleUpdate(DeploymentObject destObject, DeploymentObject sourceObject)
在 Microsoft.Web.Deployment.DeploymentSyncContext.SyncChildrenOrder(DeploymentObject dest, DeploymentObject source)
在 Microsoft.Web.Deployment.DeploymentSyncContext.ProcessSync(DeploymentObject destinationObject, DeploymentObject sourceObject)
在 Microsoft.Web.Deployment.DeploymentObject.SyncToInternal(DeploymentObject destObject, DeploymentSyncOptions syncOptions, PayloadTable payloadTable, ContentRootTable contentRootTable, Nullable`1 syncPassId, String syncSessionId)
在 Microsoft.Web.Deployment.DeploymentAgent.HandleSync(DeploymentAgentAsyncData asyncData, Nullable`1 passId, String user, String siteName)
在 Microsoft.Web.Deployment.DeploymentAgent.HandleRequestWorker(DeploymentAgentAsyncData asyncData)
在 Microsoft.Web.Deployment.DeploymentAgent.HandleRequest(DeploymentAgentAsyncData asyncData)
解决方案:
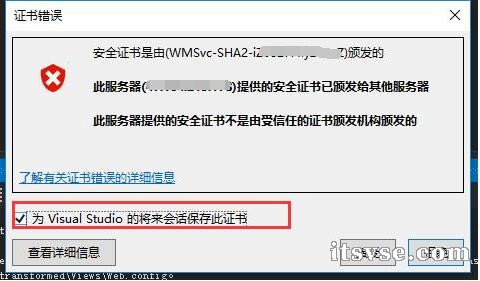
重新启动 vs 工具,点击发布,会弹出如下图:
勾选“为Visual Studia的将来会话保存此证书”即可解决。
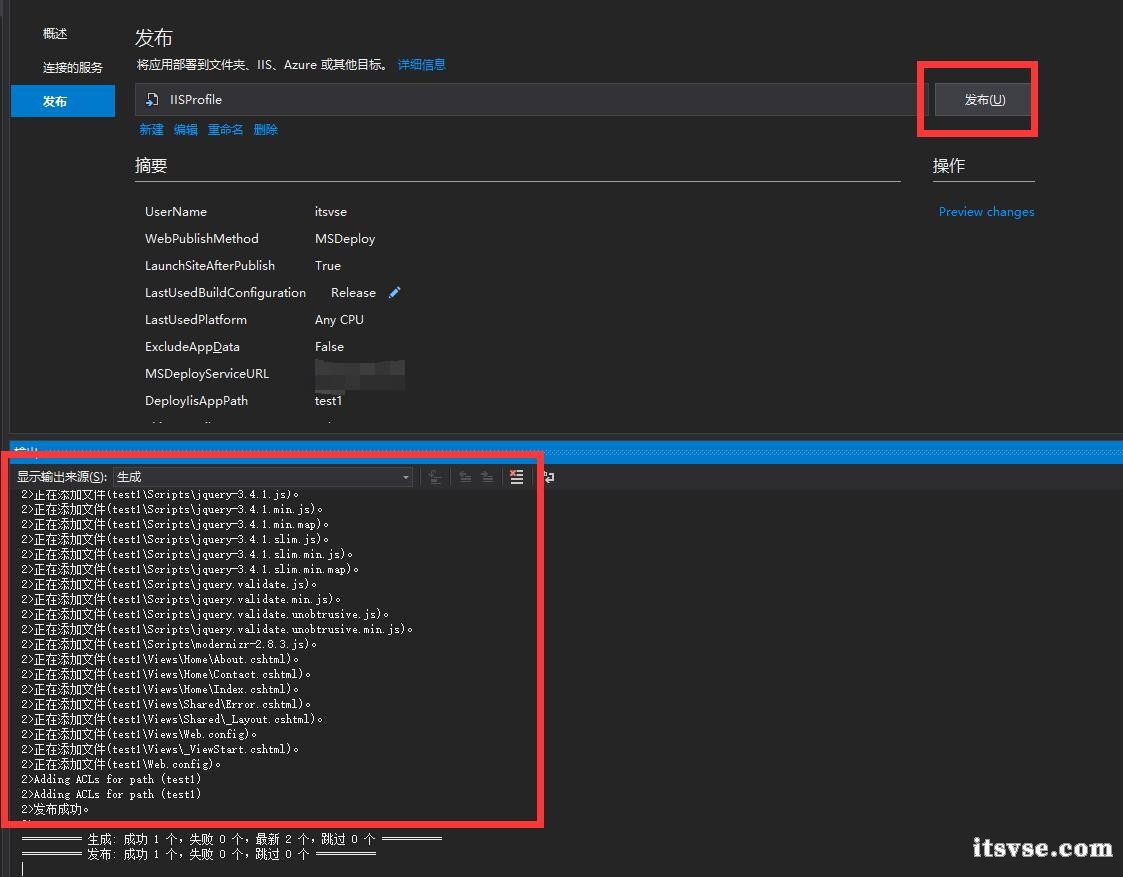
第一次发布的时候,比较慢,因为需要将全部的文件上传到服务器,如下图:
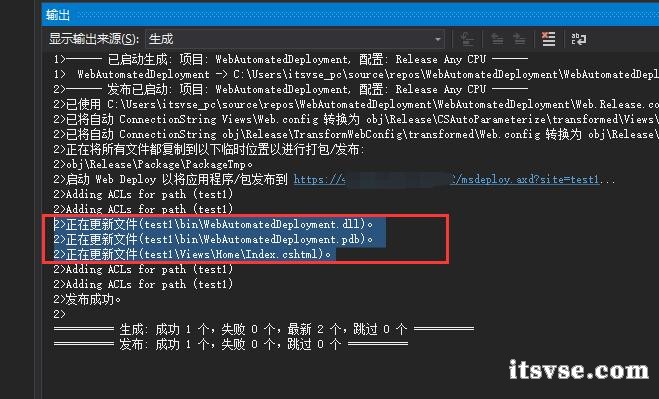
尝试修改 Index.cshtml 页面文件,点击重新发布,只会更新如下3个文件,如下图:
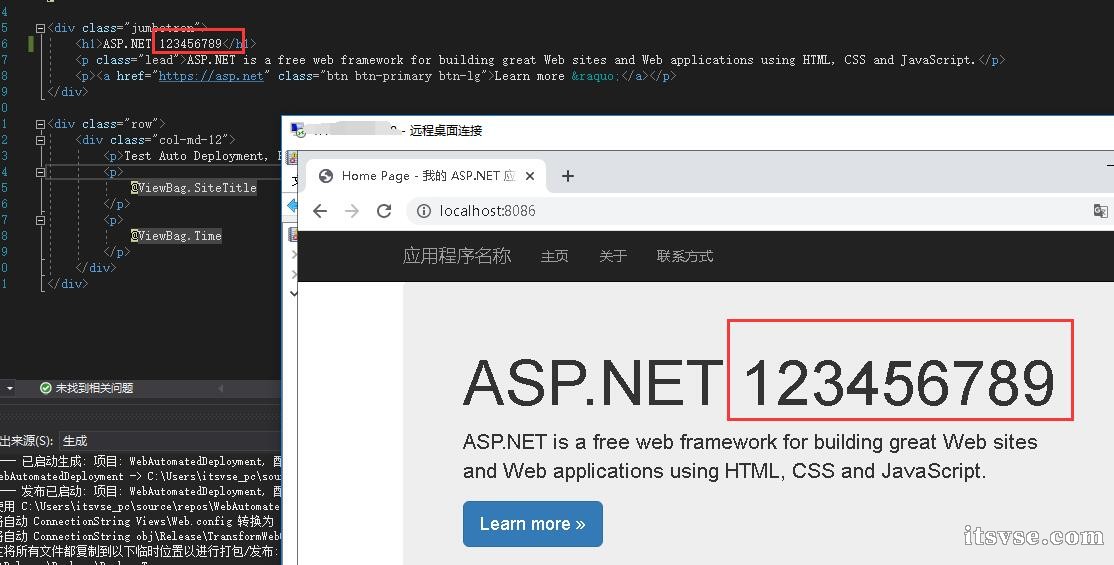
刷新网站,发现已经更新,如下图:
最后,附上个人阅读量超1200万的博客:https://www.itsvse.com/blog_xzz.html
(完)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能