VSCODE 快捷键总结
普通快捷键:
注释 Ctrl+ /
按次选中相同的内容 选中后,Ctrl+D
一次性选中所有相同的内容 Ctrl+Shift+L
移动行:alt+up/down
显示/隐藏左侧目录栏 ctrl + b
复制当前行:shift + alt +up/down
删除当前行:shift + ctrl + k
控制台终端显示与隐藏:ctrl + ~
查找文件/安装vs code 插件地址:ctrl + p
代码格式化:shift + alt +f
侧边栏显示解决方案 Ctrl+Shift+E
侧边栏搜索文件 Ctrl+Shift +F
多行同位置输入 Shift+Alt+鼠标左键
新建一个窗口 : ctrl + shift + n
EMMET快捷键:
1、!生HTML框架
2、元素直接输入首字母,不用输<
如:div-> <div></div>
bgc-> background-color: #fff;
bd-> border: 1px solid #000;;
.one -> <div class="two"></div>
自定义快捷键:
1、光标移动到行尾
Ctrl+ K S
CursorLineend 改 Ctrl+;
2、自动生成VUE组件模板
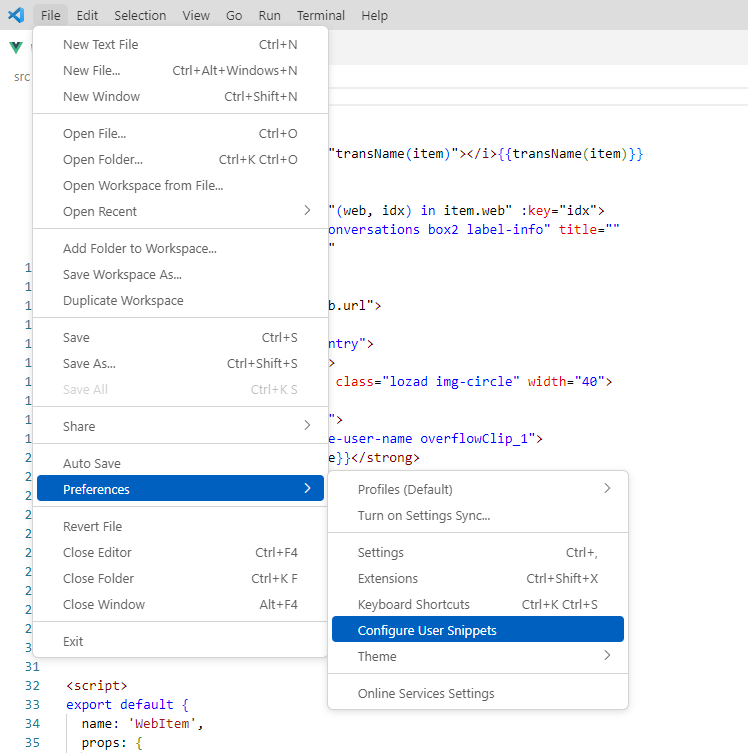
File-Preference-Configure user snippets-输入vue(找到vue或vue.json)

替换里面的文件内容后就可以通过.vue来使用了
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div class=\"\">\n", " </div>", "</template>\n", "<script>", "export default {", " name: '',", " data() {", " return {}", " },", " components: {", " ", " },", " computed: {", " ", " },", " mounted: {", " ", " },", " methods: {", " ", " },", "}", "</script>\n", "<style scoped>", "", "</style>", "$2" ], "description": "Log output to console" } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号