微信小程序:流程/步骤流/时间轴自定义组件
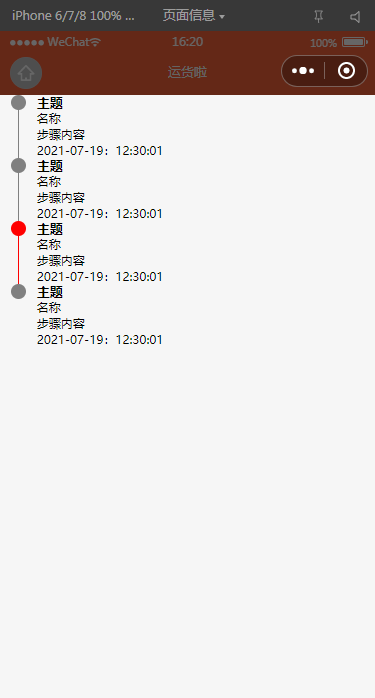
效果图:

1.首先在小程序components目录下新建一个名为step的文件夹,再建step组件名。结构如下。

直接上代码
step.wxml
<view class="step" wx:key="{{item}}" wx:for="{{stepList}}"> <view class="item_left"> <view class="line {{item.status==0?'':'active'}}" hidden="{{index==stepList.length-1}}"></view> <view class="iconbox"> <view class="circle {{item.status==0?'':'active'}}"></view> </view> </view> <view class="item_right"> <view class="item_title" hidden="{{item.title==''}}">{{item.title}}</view> <view class="item_content"> <view class='cntext' hidden="{{item.name==''}}">{{item.name}}</view> <view class='cntext' hidden="{{item.event==''}}">{{item.event}}</view> <view class='cntext' hidden="{{item.time==''}}">{{item.time}}</view> </view> </view> </view>
step.wxss
.step { display: flex; flex-direction: row; } .item_left { width: 60rpx; display: flex; justify-content: center; position: relative; margin-left: 10rpx; } .line { width: 2rpx; height: 85%; align-self: flex-end; background-color: gray; } .iconbox { width: 100%; height: 60rpx; position: absolute; display: flex; justify-content: center; } .circle { width: 30rpx; height: 30rpx; border-radius: 50%; background-color: gray; flex-shrink: 0; } .active { background-color: red; } .item_right { width: 100%; display: flex; flex-direction: column; margin-left: 10rpx; margin-right: 10rpx; } .item_title { width: 100%; height: 30rpx; display: flex; align-items: center; font-weight: bold; font-size: 26rpx; } .item_content { width: 100%; } .cntext { width: 100%; font-size: 24rpx; }
step.js
Component({ /** * 组件的属性列表 */ properties: { //步骤条数据 stepList: { type: Array, value: [ { title: "主题", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "主题", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "主题", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "1" }, { title: "主题", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" } ] } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { } })
step.json
{ "component": true, "usingComponents": {} }
2.引用:
全局引用:在app.json文件中添加代码
"usingComponents": { "step": "/components/step/step" },
局部引用:在想要引用的页面json文件中添加代码
"usingComponents": { "step": "/components/step/step" },
3.(1)在wxml里使用
<step class="stepitem" id="step" stepList="{{stepList}}"></step>
(2)js添加数据
data: { stepList: [ { title: "已接单", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "待支付", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "待提货", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "提货中", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "送货中", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, { title: "已签收", name: "名称", event: "步骤内容", time: "2021-07-19:12:30:01", status: "0" }, ] },
4.到此结束。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通