vue跳转页面常用的几种方法
vue跳转页面有好几种不同方法,下面将通过实例代码给大家介绍,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。
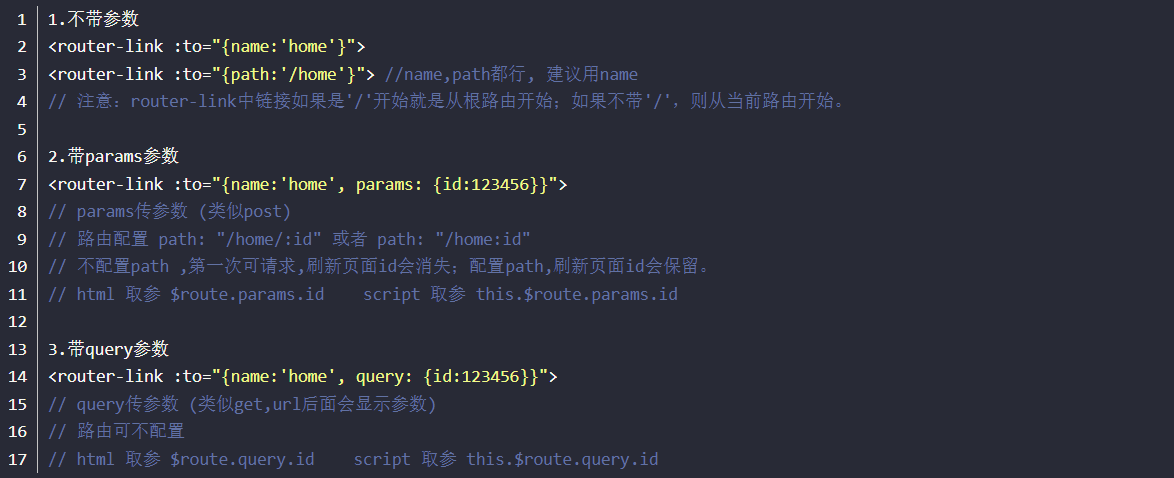
1:router-link跳转

2:this.$router.push()

3. this.$router.replace()
用法同上,和第2个的this.$router.push方法一样。
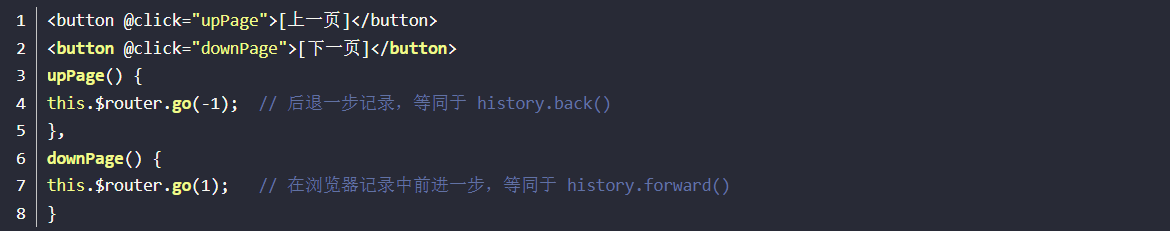
4. this.$router.go(n)

向前或者向后跳转n个页面,n可为正整数或负整数
ps : 区别

跳转到指定url路径,并向history栈中添加一个记录,点击后退会返回到上一个页面。

跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上个页面 (直接替换当前页面)。

向前或者向后跳转n个页面,n可为正整数或负整数。
总结
以上所述就是给大家介绍的vue路由跳转四种方式,希望对大家有所帮助。 ----江城路





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)