
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新增员工</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
form {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 400px;
text-align: left;
}
h2 {
text-align: center;
color: #00796B;
}
p, label {
font-size: 14px;
margin: 8px 0;
}
input[type="text"], input[type="password"], input[type="date"], select {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="radio"] {
margin-right: 5px;
}
.button {
background-color: #00ACC1;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
}
.button:hover {
background-color: #0097A7;
}
a {
color: #00ACC1;
text-decoration: none;
display: block;
margin-top: 10px;
text-align: center;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<form action="/20241216/addEmployeeServlet" method="post" name="form">
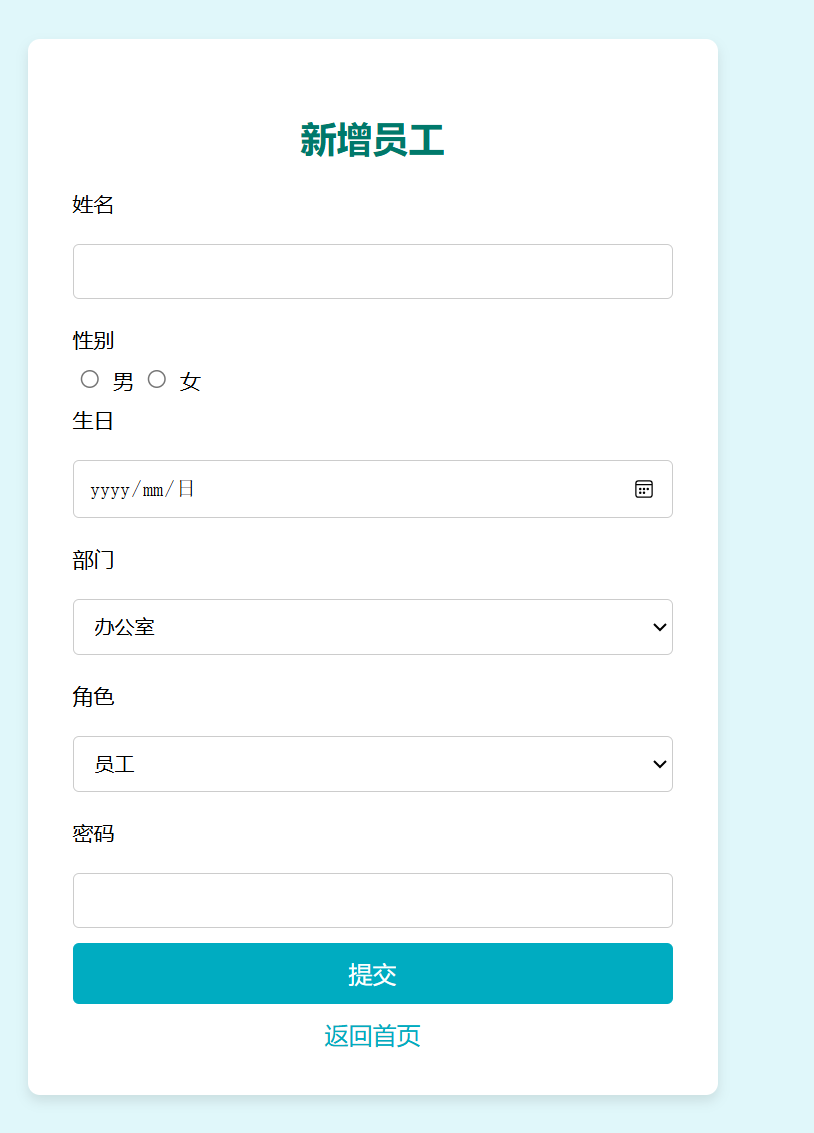
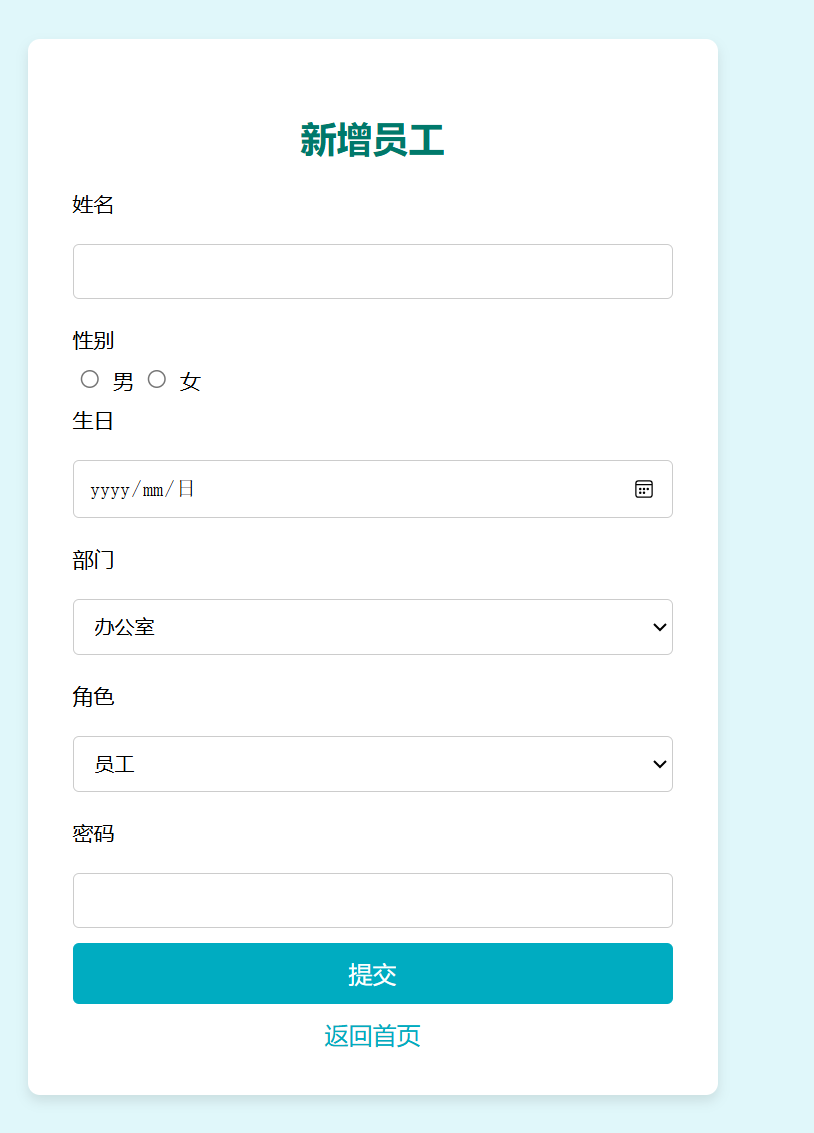
<h2>新增员工</h2>
<p>姓名</p>
<input type="text" name="name" id="name" required>
<p>性别</p>
<label for="male">
<input type="radio" name="sex" id="male" value="男" required> 男
</label>
<label for="female">
<input type="radio" name="sex" id="female" value="女" required> 女
</label>
<p>生日</p>
<input type="date" name="birthday" id="birthday" required>
<p>部门</p>
<select id="department" name="department">
<option value="01">办公室</option>
<option value="02">财务部门</option>
<option value="03">销售部门</option>
<option value="04">生产一部</option>
<option value="05">生产二部</option>
<option value="06">生产三部</option>
</select>
<p>角色</p>
<select id="role" name="role">
<option value="员工">员工</option>
<option value="经理">部门经理</option>
<option value="管理员">管理员</option>
</select>
<p>密码</p>
<input type="password" name="password" id="password" required>
<input type="submit" class="button" value="提交">
<a href="menu.jsp">返回首页</a>
</form>
</body>
</html>

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新增部门</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
form {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
p {
font-size: 16px;
margin: 10px 0;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.button {
background-color: #00ACC1;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
}
.button:hover {
background-color: #0097A7;
}
a {
color: #00ACC1;
text-decoration: none;
display: block;
margin-top: 10px;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<form action="/20241216/addDepartmentServlet" method="post" name="form">
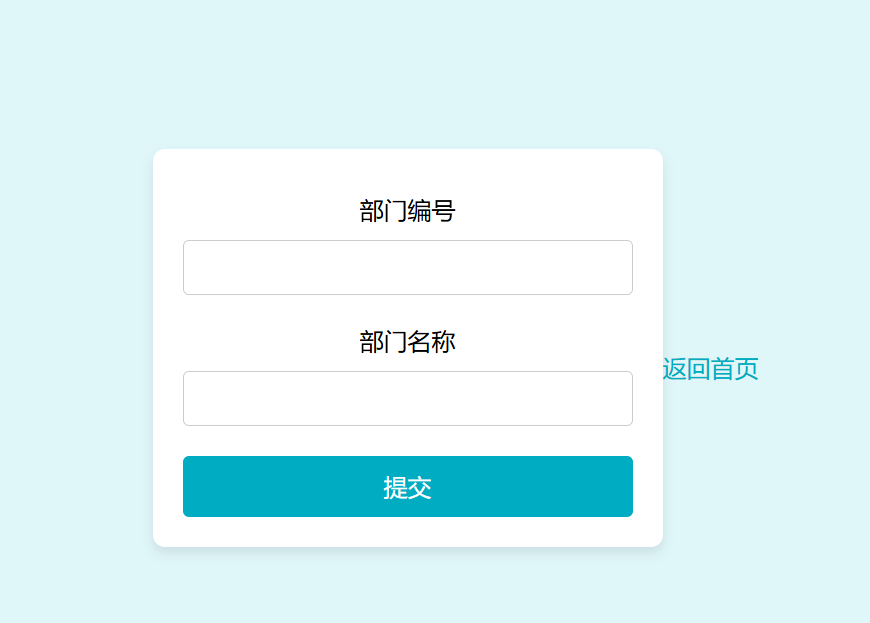
<p><label for="departmentID">部门编号</label><br>
<input type="text" name="departmentID" id="departmentID"></p>
<p><label for="department">部门名称</label><br>
<input type="text" name="department" id="department"></p>
<input type="submit" class="button" value="提交">
</form>
<a href="menu.jsp">返回首页</a>
</body>
</html>

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>设置角色管理</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 350px;
text-align: center;
}
label {
font-size: 16px;
color: #00796B;
}
input[type="radio"] {
margin: 10px 0;
}
.button {
background-color: #00ACC1;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
}
.button:hover {
background-color: #0097A7;
}
a {
color: #00ACC1;
text-decoration: none;
display: block;
margin-top: 10px;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
<a href="menu.jsp">返回首页</a>
<form action="/20241216/setEmployeeRoleServlet" method="post" id="form">
<input type="hidden" name="id" value="${employee.jobId}">
<label>选择角色:</label><br/>
<input type="radio" name="role" value="员工"
<%-- 如果当前角色是“员工”,设置为默认选中 --%>
<c:if test="${employee.role == '员工'}">checked</c:if>> 员工<br/>
<input type="radio" name="role" value="经理"
<%-- 如果当前角色是“经理”,设置为默认选中 --%>
<c:if test="${employee.role == '经理'}">checked</c:if>> 经理<br/>
<input type="submit" class="button" value="提交">
</form>
</div>
</body>
</html>

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改员工基本信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 350px;
text-align: center;
}
h2 {
color: #00ACC1;
}
.info {
text-align: left;
margin: 10px 0;
color: #333;
}
label {
font-weight: bold;
color: #333;
}
select, .button {
width: 100%;
padding: 10px;
margin: 10px 0;
border-radius: 4px;
border: 1px solid #ccc;
box-sizing: border-box;
}
.button {
background-color: #00ACC1;
color: white;
border: none;
cursor: pointer;
}
.button:hover {
background-color: #0097A7;
}
a {
color: #00ACC1;
text-decoration: none;
display: block;
margin-top: 10px;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
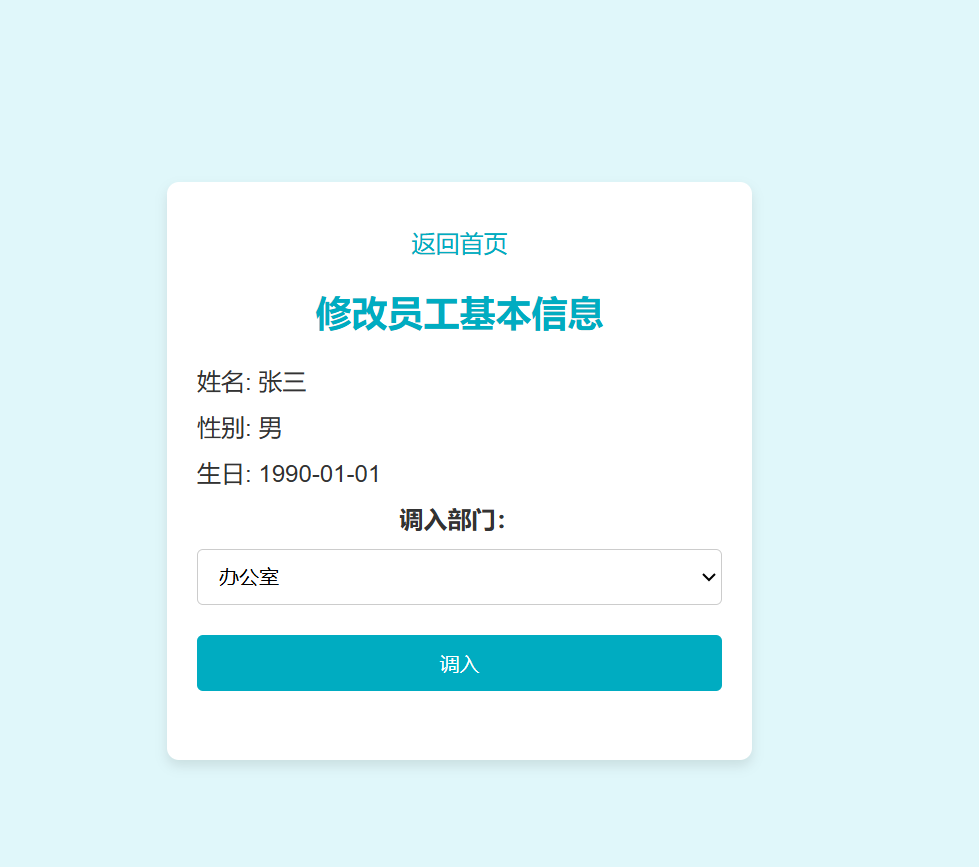
<a href="menu.jsp">返回首页</a>
<h2>修改员工基本信息</h2>
<form action="/20241216/setDepartmentServlet" method="post" id="form">
<input type="hidden" name="id" value="${employee.jobId}">
<div class="info">姓名: ${employee.name}</div>
<div class="info">性别: ${employee.sex}</div>
<div class="info">生日: ${employee.birthday}</div>
<label for="department">调入部门:</label>
<select id="department" name="department">
<option value="01">办公室</option>
<option value="02">财务部门</option>
<option value="03">销售部门</option>
<option value="04">生产一部</option>
<option value="05">生产二部</option>
<option value="06">生产三部</option>
</select><br/>
<input type="submit" class="button" value="调入">
</form>
</div>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)