公司日常考勤系统#6
继续对网页外观进行美化

<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2024/12/16
Time: 15:17
To change this template use File | Settings | File Templates.
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>部门信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA; /* 浅湖蓝色背景 */
margin: 0;
padding: 20px;
}
a {
color: #00ACC1; /* 湖蓝色链接 */
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 12px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
background-color: #00ACC1; /* 湖蓝色表头 */
color: white;
}
tr:hover {
background-color: #f5f5f5; /* 行悬停效果 */
}
.action-links a {
margin: 0 5px;
color: #00ACC1; /* 湖蓝色操作链接 */
}
.action-links a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<a href="menu.jsp">返回首页</a>
<table>
<tr>
<th>部门编号</th>
<th>部门名称</th>
<th>操作</th>
</tr>
<c:forEach items="${departments}" var="department" varStatus="status">
<tr align="center">
<td>${department.departmentID}</td>
<td>${department.department}</td>
<td class="action-links">
<a href="/20241216/selectDepartmentByIdServlet?departmentID=${department.departmentID}">更改</a>
<a href="/20241216/deleteDepartmentServlet?departmentID=${department.departmentID}">删除</a>
</td>
</tr>
</c:forEach>
</table>
</body>
</html>

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改员工基本信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA; /* 浅湖蓝色背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
form {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 400px;
text-align: center;
}
label {
font-size: 16px;
margin: 10px 0;
color: #00796B; /* 深湖蓝色 */
}
input[type="text"], input[type="hidden"], select {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.button {
background-color: #00ACC1; /* 湖蓝色按钮 */
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
}
.button:hover {
background-color: #0097A7; /* 深湖蓝色悬停效果 */
}
a {
color: #00ACC1; /* 湖蓝色链接 */
text-decoration: none;
display: block;
margin-top: 20px;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<form action="/20241216/setDepartmentServlet" method="post" id="form">
<input type="hidden" name="id" value="${employee.jobId}">
<h2>修改员工基本信息</h2>
<p>姓名: ${employee.name}</p>
<p>性别: ${employee.sex}</p>
<p>生日: ${employee.birthday}</p>
<label for="department">调入部门:</label>
<select id="department" name="department">
<option value="01">办公室</option>
<option value="02">财务部门</option>
<option value="03">销售部门</option>
<option value="04">生产一部</option>
<option value="05">生产二部</option>
<option value="06">生产三部</option>
</select><br/>
<input type="submit" class="button" value="调入">
<a href="menu.jsp">返回首页</a>
</form>
</body>
</html>

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改员工基本信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA; /* 浅湖蓝色背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
form {
background-color: white;
padding: 30px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 350px;
text-align: center;
}
input[type="text"], input[type="date"], input[type="radio"] {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
label {
margin-right: 20px;
}
.button {
background-color: #00ACC1; /* 湖蓝色按钮 */
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
margin-top: 20px;
}
.button:hover {
background-color: #0097A7; /* 深湖蓝色悬停效果 */
}
a {
color: #00ACC1; /* 湖蓝色链接 */
text-decoration: none;
display: block;
margin-top: 15px;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
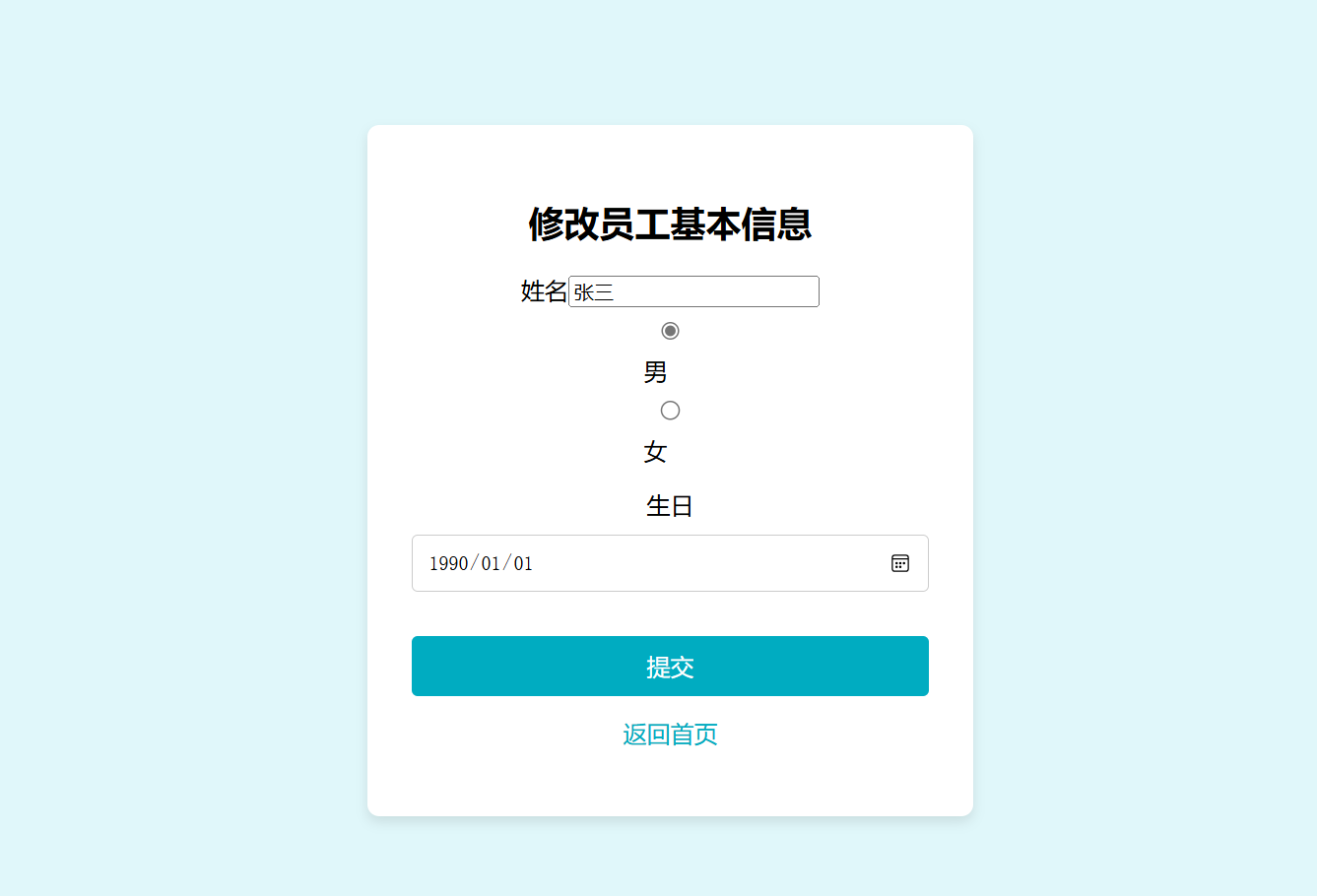
<body>
<form action="/20241216/updateEmployeeServlet" method="post" id="form">
<input type="hidden" name="id" value="${employee.jobId}">
<h2>修改员工基本信息</h2>
姓名<input name="name" value="${employee.name}" required><br/>
<label for="male">
<input type="radio" name="sex" id="male" value="男" <c:if test="${employee.sex == '男'}">checked</c:if>> 男
</label>
<label for="female">
<input type="radio" name="sex" id="female" value="女" <c:if test="${employee.sex == '女'}">checked</c:if>> 女
</label>
<p>
生日
<input type="date" name="birthday" id="birthday" value="${employee.birthday}" required><br/>
<input type="submit" class="button" value="提交">
<a href="menu.jsp">返回首页</a>
</form>
</body>
</html>

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2024/12/23
Time: 19:39
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考勤</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #E0F7FA; /* 浅湖蓝色背景 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
h1 {
color: #333; /* 深灰色标题 */
margin-bottom: 20px;
}
a {
color: #00ACC1; /* 湖蓝色链接 */
text-decoration: none;
margin-bottom: 20px;
}
a:hover {
text-decoration: underline;
}
form {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
}
button {
background-color: #00ACC1; /* 湖蓝色按钮 */
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
margin: 5px;
}
button:hover {
background-color: #0097A7; /* 深湖蓝色悬停效果 */
}
.status-message {
color: #333; /* 深灰色状态信息 */
margin: 10px 0;
}
</style>
</head>
<body>
<a href="menu.jsp">返回首页</a>
<h1>考勤打卡</h1>
<form action="/20241216/addAttendanceServlet" method="post">
<!-- 上班按钮 -->
<div class="status-message">${status1}</div>
<c:if test="${status1==null}">
<button type="submit" name="action" value="clockIn">上班</button>
</c:if>
<!-- 下班按钮 -->
<div class="status-message">${status2}</div>
<c:if test="${status2==null}">
<button type="submit" name="action" value="clockOut">下班</button>
</c:if>
</form>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下