微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示。在数据的关键 一环中,我们设计和编写Web API平台是非常重要的,通过这个我们可以实现数据的集中控制和管理,本篇随笔介绍基于Asp.NET MVC的Web API接口层的设计和常见接口代码的展示,以便展示我们常规Web API接口层的接口代码设计、参数的处理等内容。
1、Web API整体性的架构设计
我们整体性的架构设计,包含一个Web管理后台、一个Web API统一接口层、当然还有数据库什么,另外还有一个小程序客户端。整个架构体系还是以我之前随笔介绍的《整合微信小程序的Web API接口层的架构设计》内容为蓝本
整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。
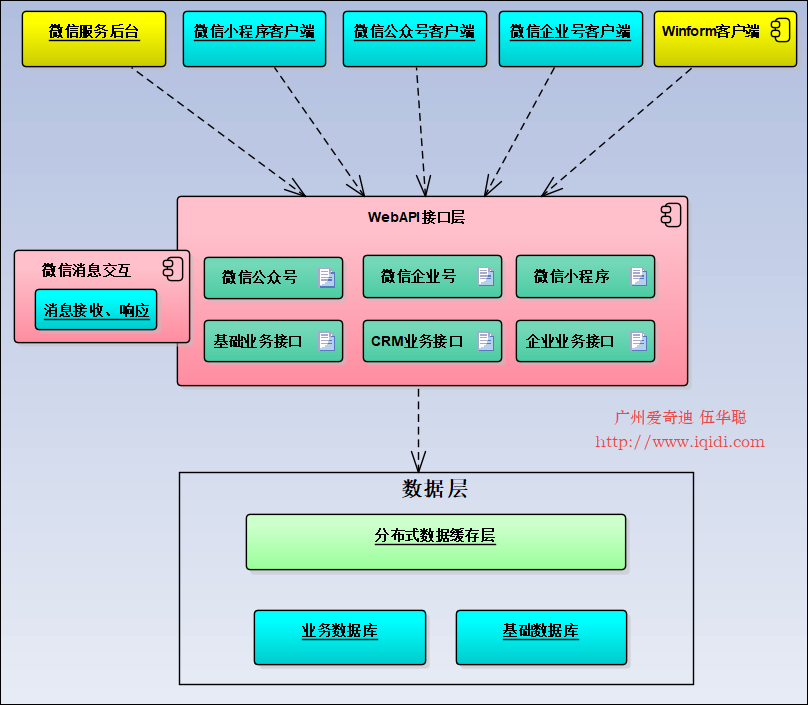
Web API的分层,我们可以通过下图来了解具体的分层结构。

随着基于JSON格式的Web API的广泛应用,越来越多的企业采用Web API接口服务层,作为统一接口的核心所在,也成为Web API核心层。基于JSON格式的接口,可以广泛地、跨平台的应用于IOS、安卓等移动端,也可以应用在常规的Web业务系统,Winform业务系统、微信应用、微信小程序等方方面面,因此企业内部形成自己是的一套Web API标准和详细的文档非常重要。
我们可以细化为下面的架构设计图,所有模块均围绕着Web API 接口层进行扩展,底层的数据存储对上层的应用是完全透明,我们可以根据需要拆分各种业务数据库,以及使用我们认为合适的数据库。

其中我们在Web API接口层上还看到一个微信消息交互的模块,这个模块我们为了方便域名端口的处理,和Web API 是统一放在一起的,它负责和腾讯微信服务器进行消息的交互处理,从而实现各种消息推送处理。
2、基于Asp.NET MVC的Web API接口的实现
1)GET方式
GET方式,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,如下面几种接口代码所示。
/// <summary>
/// 简单的GET方式获取数据
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回字符串值</returns>
[HttpGet]
public string Test(string id, string token)
{
return string.Format("返回结果, id:{0}", id);
}
/// <summary>
/// 多个参数的GET方式获取数据
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="name">名称</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回字符串值</returns>
[HttpGet]
public string TestMulti(string id, string name, string token)
{
return string.Format("返回结果, id:{0} name:{1}", id, name);
}
/// <summary>
/// 参数测试GET返回自定义实体类对象
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回自定义实体类对象</returns>
[HttpGet]
public virtual CommonResult TestObject(string id, string token)
{
return new CommonResult() { Data1 = id, Success = true };
}
/// <summary>
/// 测试GET返回列表对象
/// </summary>
/// <param name="token">接口访问令牌</param>
/// <returns>返回列表对象</returns>
[HttpGet]
public List<string> TestAction(string token)
{
List<string> list = new List<string>() { "123", "234", "345" };
return list;
}
2)POST方式
POST方式,同样也和GET方式的一样,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,这就是几种常规的接口处理。但是,对于多个参数的接口定义,我们需要对它们进行转换处理,需要使用JObject param的方式进行定义,这样可以很好对多个参数或者自定义的实体类参数进行解析。
下面是几种常规的POST接口定义方式。
/// <summary>
/// 测试使用POST方式提交数据,参数输入为多个,使用JObject处理
/// </summary>
/// <returns>返回字符串</returns>
[HttpPost]
public string TestPost(JObject param, string token)
{
dynamic obj = param;
string id = obj.id;
if (obj != null)
{
return string.Format("返回结果, id:{0}", id);
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 测试使用POST方式提交数据,参数输入为多个,使用JObject处理
/// </summary>
/// <returns>返回参数计算数值</returns>
[HttpPost]
public int TestPostSimple(JObject param)
{
dynamic obj = param;
if (obj != null)
{
return obj.x * obj.y * 10;
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 测试POST的方法,方法统一采用JObject param 方式定义,包含一个msg字符串对象,以及一个CListItem对象
/// </summary>
/// <returns>返回一个通用的CommonResult对象,包括Data1,Data2,Data3的信息</returns>
[HttpPost]
public CommonResult TestPostObject(JObject param)
{
dynamic obj = param;
if (obj != null)
{
string msg = obj.msg; //消息对象
//如果obj.item为类对象,那么需要转换为JObject然后使用ToObject转换为对应类型
CListItem item = ((JObject)obj.item).ToObject<CListItem>();
var result = new CommonResult(true, msg);
result.Data1 = msg;
result.Data2 = item.Text;
result.Data3 = item.Value;
return result;
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 修改分组,方法统一采用JObject param 方式定义,包括一个字符串对象contactId,一个字符串列表对象groupIdList
/// </summary>
/// <returns>返回一个通用的对象</returns>
[HttpPost]
public CommonResult TestPostList(JObject param)
{
dynamic obj = param;
if (obj != null)
{
string contactId = obj.contactId; //联系人ID
//如果是List<string>的类似列表,不能直接转换,先转换为JArray后使用ToObject转换为对应列表
List<string> groupIdList = ((JArray)obj.groupIdList).ToObject<List<string>>();
var result = true; //BLLFactory<Address>.Instance.ModifyAddressGroup(contactId, groupIdList);
return new CommonResult(result);
}
else
{
throw new MyApiException("传递参数出现错误,请检查是否包含了contactId和groupIdList");
}
}
接口类,我们一般把类继承自自己的API接口基类,并对它的异常处理进行处理,以便对错误统一格式回应,如下接口类的代码定义所示。
/// <summary>
/// 此控制器用来详细介绍各种GET/POST的接口设计
/// 对于GET方式,方法可以接受多个参数
/// 对于POST方式,方法如果有参数使用POST方式,统一采用JObject param对象参数。
/// 如果POST方式有多个参数,如Web API接口加token,则需要客户端把该参数追加在URL上,如url?token=123,然后在使用POST操作
/// </summary>
[ExceptionHandling]
public class TestController : BaseApiController
其中ExceptionHandling是我们的统一异常过滤处理定义,代码如下所示。
/// <summary>
/// API自定义错误过滤器属性
/// </summary>
public class ExceptionHandlingAttribute : ExceptionFilterAttribute
{
/// <summary>
/// 统一对调用异常信息进行处理,返回自定义的异常信息
/// </summary>
/// <param name="context">HTTP上下文对象</param>
public override void OnException(HttpActionExecutedContext context)
{
//自定义异常的处理
MyApiException ex = context.Exception as MyApiException;
if (ex != null)
{
//记录关键的异常信息
LogHelper.Error(context.Exception);
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError)
{
//封装处理异常信息,返回指定JSON对象
Content = new StringContent(new BaseResultJson(ex.Message, false, ex.errcode).ToJson()),
ReasonPhrase = "Exception"
});
}
//常规异常的处理
string msg = string.IsNullOrEmpty(context.Exception.Message) ? "接口出现了错误,请重试或者联系管理员" : context.Exception.Message;
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError)
{
Content = new StringContent(msg),
ReasonPhrase = "Critical Exception"
});
}
}
3)小程序端代码处理
小程序端主要是通过JS代码进行处理,实现数据的获取及提交处理等。
如我们列举一个代表性的POST处理代码,如下所示。
//测试POst方法
wx.request({
url: 'http://localhost:27206/api/SmallApp/Test/TestPostObject',
data: {
msg : '测试内容',
item: {Text :'Text', Value:'testValue'}
},
header: {'Content-Type': 'application/json' },
method: 'POST',
success: function (res) {
console.log(res.data);
}
});
而对于GET方式,我们的小程序调用方式如下所示。
getFilms: function(start) {
console.log('start:' + start);
var that = this
wx.request({
url: 'http://www.iqidi.com/api/h5/test/movies',
data: {
offset: start,
type: 'hot',
limit: that.data.limit
},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log(res.data)
var data = res.data.data;
console.log(data);
if (data.movies.length === 0) {
that.setData({
hasMore: false,
hideLoading :true,
})
}
else {
that.setData({
films: that.data.films.concat(data.movies),
start: that.data.start + data.movies.length,
hasMore: true,
hideLoading :true,
});
}
}
})
以上就是我们常规接口(单个参数或者多个参数,简单对象和复杂对象的处理)的定义代码,希望读者在开发Web API接口的时候,可以有所帮助。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!
2017-06-13 支付宝接口程序、文档及解读(ASP.NET)