js上传图片
其实 我平时项目中 基本上传图片什么的 都是跟着from 表单 一起提交给后台的
实行起来 简单暴力
连图片预览的都没有写
其实 实行图片的预览功能 非常简单的 比如 代码如下
html 代码
<from > <input type='file' name='pic' id='pic' multiple="multiple" > <img src='' class='img' id='img' alt='图片的预览'> </fron>
js 代码
需要先加载 jquery.js 哈 不然 会报错的
//js 预览 方法一
// 这个是 在对象发生改变时触发 也就是对应的我们 选择完成图片后 会触发
$("#pic").change(function(){
// 获取图片对象数组
var file=$("#pic")[0].files[0];
//将图片生成blob额 这儿我也不知道叫什么 可以生成一个 本地的临时预览图片的字符串
//暂且叫他 blob对象吧 有知道叫什么的大佬 记得留言告诉我哈 省得改天出门丢人了
var blob= window.URL.createObjectURL(file);
$("#img").attr('src',blob);//将blob字符串 赋予给 img标签 即可完成图片的预览
})
//js 预览 方法二
将file对象 转成 dataURL 进行预览
$("#pic").change(function(){
// 获取图片对象数组
var file=$("#pic")[0].files[0];
//创建一个。。好吧 我也不知道这个是叫什么对象
var fr=new FileReader();
fr.readAsDataURL(file);//传入图片对象 将其转成base64字符串
//这个 onload是指的加载完毕的意思 在加载完毕后 将 转好的字符串给赋值给img标签
fr.onload=function(){
$("#img").attr('src',this.result);//赋值 进行预览
}
})
上面俩种方式 我更喜欢 blob 一些
blob 生成的预览地址 短 只能客户端 本地浏览 退出浏览器时 就会失效 (恩 好像是这样的)
dataURL 生成的字符串比较长 但是 可以远程访问 或者 直接将这个字符串 发送给后台 返回 进行 base64解码 即可转回二进制 也就是图片数据 然后写出图片
图片的预览就说到这里了 不过 单单只是图片预览 那怎么能行 当然还得用js进行提交
相对于 直接from的表单提交 js提交 有它非常显著的优势
1、 页面无需刷新 即可完成提交上传 返回上传状态 给用户良好的体验效果
2、服务器不给力 或者 上传的图片过大时 会有较长的 等待时间 用js的话 可以做弹出loading 加载层 避免用户重复点击 重复的上传 也是非常利于用户体验度
3、可以做循环单张上传 实时的告诉用户 上传了几张 还有几张待上传
反正就是用户体验度大大加强了
ajax 提交上传图片demo
HTML代码
<from > <input type='file' name='pic' id='pic' multiple="multiple" > <input type="button" value='提交上传' onclick='sub()'> </fron>
JS代码
function sub(){
//创建一个。。额 参数对象吧 原谅我野路子出身 可以用来添加一些 表单参数的
var fromObj=new FormData();
//获取图片对象
var files=$("#pic")[0].files;
//将图片对象 添加进待上传参数中
fromObj.append('pic',files);
//jquery 的ajax方法 也是我们常用的 前后台交互工具
$.ajax({
url:'http://localhost/demo/farmer/app-main-pic',//上传的路径
type:'POST',
data:fromObj,//上传的方式
contentType:false,//如果是传图片则这俩项需要为false
processData:false,//如果是传图片则这俩项需要为false
success:function(e){
console.log(e);//打印页面返回的内容
}
})
}
后端代码的话 就跟我们平常 接收表单上传的图片一样
比如 php的话 就是
<?php //就可以查看 我们上传的图片信息了 var_dump($_FILES); ?>
现在 我们就知道了 怎么js预览上传的图片 以及 用js进行上传图片了 但是仅仅这样 依然是达不到我们的理想效果
我们可能还会需要 对预览中的图片 进行 删除操作 图片传多了 不想上传某张图片了
继续往下看代码吧 天太冷了 代码没怎么整理 仅做了点基础实现 样式优化的话 还得小伙伴们自己努力下哈
HTML代码
<from >
<input type='file' name='pic' id='pic' multiple="multiple" >
<input type="button" value='提交上传' onclick='sub()'>
</fron>
<div id='show'>
<!-- 因为有多张图片 所以不适合写死一个img标签了 这儿用来存放img -->
</div>
<!-- 这个用来 存img的样式的 没有用js去拼接字符串 直接写好样式后 用js进行 关键字替换 这样 以后修改样式也会毕竟方便 -->
<div style='display: none' id='jsText'>
<img src='{{url}}' class='img' title='{{title}}' id='img' onclick='del(this)' data-name='{{name}}' alt='图片的预览'>
</div>
JS代码
//创建一个 存放上传的图片数据的对象 因为 file标签里面 第二次选择的图片 会覆盖掉 第一次的图片 所以 这个是有必要的
var ajax_files={};
/*预览图片*/
$("#pic").change(function(){
//js 获取图片对象
var files=$("#pic")[0].files;
//获取我们写好的img模板
var text=$('#jsText').html();
//循环选中的图片
for(var i=0;i<files.length;i++){
//检查是否已经选择过该图片
if(!ajax_files.hasOwnProperty(files[i].name)){
//创建blob对象字符串
var blob= window.URL.createObjectURL(files[i]);
//替换img模板里面的关键字 其实和js的字符串拼接img代码 是一个意思
var str=reload(text,{url:blob,title:files[i].name+' 【单击删除】',name:files[i].name});
//将拼接好的img 放入用于显示的div里面
$('#show').append(str);
//并将改图片数据 保存到全局的图片对象内
ajax_files[files[i].name]=files[i];
}
}
})
/*删除*/
function del(obj){
//删除图片本身
$(obj).remove();
var name=$(obj).attr('data-name');
//在全局图片对象中删除当前图片
delete ajax_files[name];
}
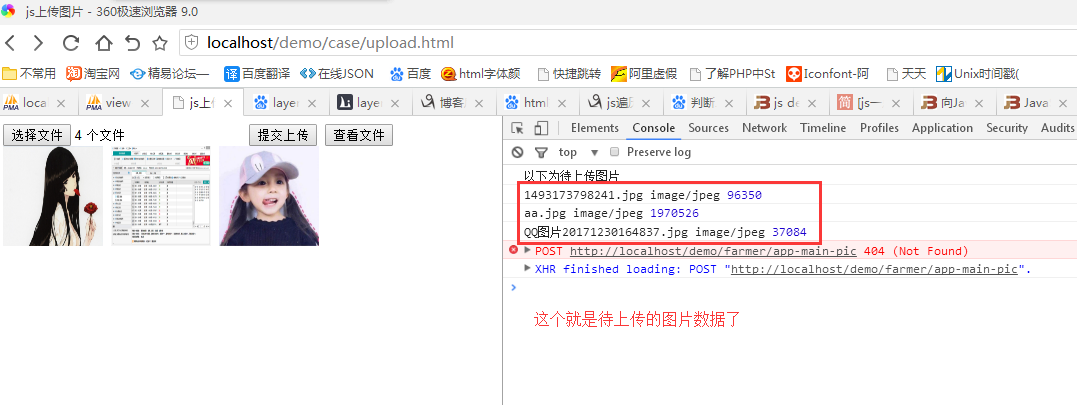
/*js上传*/
function sub(){
//创建参数对象
var fromObj=new FormData();
console.log("以下为待上传图片");
for(var i in ajax_files){
//在控制台打印待上传的图片数据
console.log(ajax_files[i].name,ajax_files[i].type,ajax_files[i].size);
//将图片添加至待上传对象中
fromObj.append('avatar[]',ajax_files[i]);
}
$.ajax({
url:'http://localhost/demo/farmer/app-main-pic',
type:'POST',
data:fromObj,
contentType:false,//如果是传图片则这俩项需要为false
processData:false,
success:function(e){
// console.log(e);
}
})
}
/*字符串替换*/
function reload(text,data){
for(var key in data){
var reg = new RegExp('({{'+key+'}})','g');
text=text.replace(reg,data[key]);
}
return text;
}
无比丑陋的ui界面 一开始选择了4涨图片 不过 有删除了一张 再进行的上传

以上就是本篇文章的全部代码了 首先感谢 小伙伴们耐心的看完了本文章 希望能对你有所帮助
代码有什么错误 或者 不理解的地方 可以直接联系我哈 能解决的 会尽量帮忙解决哈
那么。。。晚安了各位!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号