JQuery 实现页面无刷新
对于JQuery实现页面无刷新的效果,即:应用这个JQuery这个组件,可以实现在页面上加载数据库中的数据信息,但是并没有给用户页面刷新的感觉,这样既可以有效的进行数据交互,也可以不妨碍用户的其他操作。(http://itred.cnblogs.com itRed: it_red@sina.com)
在用JQuery实现页面无刷新的效果之前,我们需要掌握和了解一些基础知识,以方便我们在进行代码编写时更加的得心应手。
一.异步技术
浏览器预设是使用同步的方式发出请求并等待回应,为了处理浏览器发送数据到服务器的间隙,同时可以使用户对浏览器中的Web应用程序进行其他操作。当服务器处理完请求并送出回应时,计算机接收到了回应,再让浏览器说设定的对应动作进行处理。
发送这样的异步请求,我们可以运用AJAX中的XMLHttpRequest对象,通过JavaScript来进行这个对象的创建。说到XMLHttpRequest对象,不同的浏览器的创建方法不同,一般浏览器(Firefox,NetScape,Safari,Opera)中就是叫XMLHttpRequest,然而在Internet Explorer中叫Microsoft XMLHTTP 或Msxml2.XMLHTTP的ActiveX组件(IE7除外)。
二.关于AJAX
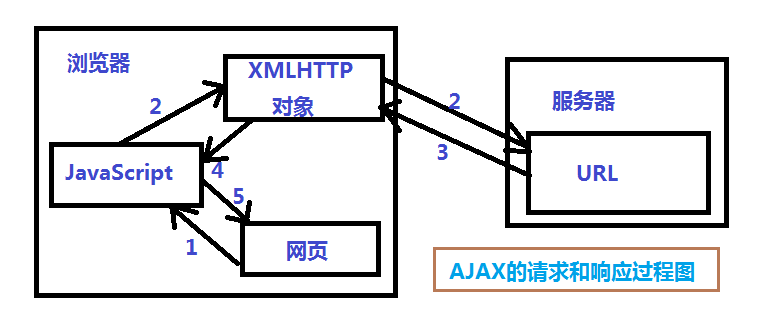
Ajax是利用浏览器与服务器之间的一个通道来完成数据提交或者请求的,具体的流程方法是:页面的脚本程序通过浏览器提供的空间完成数据的提交和请求,并将返回的数据交由JavaScript处理后展现到页面上。整个过程是由浏览器,JavaScript,HTML共同完成的。

详叙以上步骤:
a. 网页调用JavaScript程序;
b. JavaScript 利用浏览器提供的XMLHTTP对象向Web服务器发送请求;
c. 请求的URL资源处理后返回结果给浏览器的XMLHTTP对象;
d. XMLHTTP对象调用实现设置的处理方法;
e. JavaScript方法解析返回的数据,利用返回的数据更新页面。
三. 案例分析
我认为最好的学习方式还是通过案例来学习。以上的知识点仅供了解,待完成了一个实际的案例后,自然就明白了这样的原理性知识。
1. DEMO1 入门案例:详细分析源码,彻底理解数据传递和AJAX
(1) 创建XMLHttpRequest对象:
1 function createRequest(url){ //创建XMLHttpRequest对象,根据浏览器的内核不同建立不同的对象 2 http_request=false; 3 if(window.XMLHttpRequest){ 4 http_request=new XMLHttpRequest(); 5 }else if(window.ActiveXObject){ 6 try{ 7 http_request=new ActiveXObject("Msxml2.XMLHTTP"); 8 }catch(e){ 9 try{ 10 http_request=new ActiveXObject("Microsoft.XMLHTTP"); 11 }catch(e){ } 12 } 13 } 14 if(!http_request){ 15 alert("不能创建XMLHttpRequest对象实例!"); 16 return false; 17 } 18 http_request.onreadystatechange=getResult; 19 http_request.open("POST",url,true); 20 http_request.send(null); 21 }
(2) 页面布局:
1 <form action="" name="form1"> 2 用户名:<input name="username" type="text" id="username" size="30"/> 3 <input type="button" value="test" onclick="test()"/> 4 <div id="div_result">
(3) 客户端测试函数以及传值:
1 function test(){ 2 var username=document.getElementById("username").value;//获取值 3 if(username==""){ 4 alert("请输入用户名!"); 5 username.focus();//焦点到文本框,提醒用户输入 6 return ; 7 }else{ 8 createRequest("checkUser.jsp?user="+username);//传递用户输入的值到服务器端 9 } 10 //alert(username); 11 }
(4) 结果处理函数:
1 function getResult(){ 2 if(http_request.readyState==4){ 3 if(http_request.status==200){ 4 document.getElementById("div_result").innerHTML=http_request.responseText; 5 // alert(http_request.responseText); 6 }else{ 7 document.getElementById("div_result").innerHTML=http_request.responseText; 8 alert("您所请求的页面有错误!"); 9 } 10 } 11 }
(5) 服务器端所用数据:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String[] userList={"Admin","ad","min","soft"}; 4 String username=request.getParameter("user"); 5 String user=new String(username.getBytes("UTF-8"),"UTF-8"); 6 Arrays.sort(userList); 7 int result=Arrays.binarySearch(userList,user); 8 if(result>-1){ 9 out.println("很抱歉,该用户名已经注册!"); 10 }else{ 11 out.println("恭喜您,该用户名没有被注册!"); 12 } 13 %>
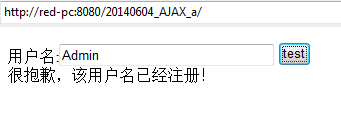
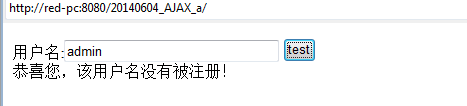
运行结果:


2. DEMO2 在DEMO1基础上,引入jQuery,采用get方式实现以上功能:
(1) 下载JQuery并添加到自己的项目工程中去;
(2) 在JQuery中添加一些代码,实际上就是将我们在DEMO1中的脚本代码添加到JQuery中;

$(document).ready(function(){ $("#b_checkUser").click(function(){ if($("#username").val()==""){ alert("请输入用户名。"); $("#username").focus();//让"用户名"文本框获得焦点 return ; }else{//已经输入用户名时,检测用户名是否唯一 $.get("checkUser.jsp", {user:$("#username").val()}, //将输入的用户名作为参数传递 function(data){ alert(data);//显示判断结果 }); } }); });
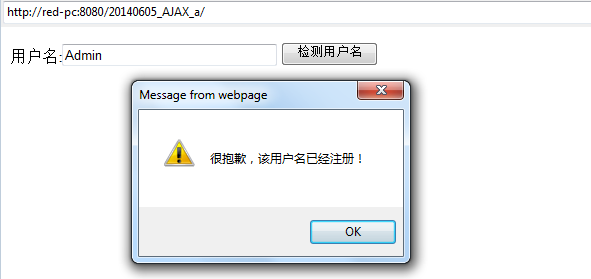
(3) CheckUser.jsp 和index.jsp中的页面布局部分基本不需要修改,直接运行,效果如下:


3. DEMO3 在完成了以上的案例后,我们开始链接数据库;将其与数据库中的数据进行比较:
此时,我们用的ajax是jquery已经封装好了的,因此,我们不需要再自己写代码来创建XMLHttpRequest对象等。

$(document).ready(function(){ $("#b_checkUser").click(function(){ if($("#username").val()==""){ alert("请输入用户名。"); $("#username").focus();//让"用户名"文本框获得焦点 return ; }else{//已经输入用户名时,检测用户名是否唯一 $.ajax({ url:"UserServlet?username="+$("#username").val()+"", data:null, type:"POST", dataType:"text", success:function(data){ alert(data); } }); } }); });
创建一个Servlet文件,用于连接MySQL数据库和一些相关的数据操作:

package com.red.ajax; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.Statement; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class UserServlet extends HttpServlet { private Connection conn; private ResultSet rs; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); response.setCharacterEncoding("UTF-8"); PrintWriter out = response.getWriter(); //获取参数信息 String username=new String(request.getParameter("username").getBytes("ISO-8859-1"),"UTF-8"); System.out.println(username); try{ Class.forName("com.mysql.jdbc.Driver"); String url1="jdbc:mysql://localhost:3306/test"; conn=DriverManager.getConnection(url1, "root", "123456"); }catch(Exception e){ e.printStackTrace(); } //判断连接数据库 if(conn!=null){ try{ String sql="SELECT * from user where username='"+username+"'"; Statement stmt=conn.createStatement(); rs=stmt.executeQuery(sql); if(rs.next()){ out.println("用户名存在!"); }else{ out.println("用户名不存在,可以写入。"); } }catch(Exception e){ e.printStackTrace(); } }else{ out.println("数据库连接失败!"); } } }

<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>UserServlet</servlet-name> <servlet-class>com.red.ajax.UserServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UserServlet</servlet-name> <url-pattern>/UserServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
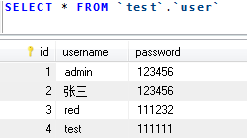
MySQL数据库:

运行效果:


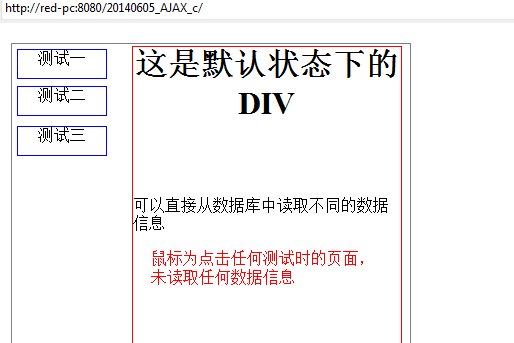
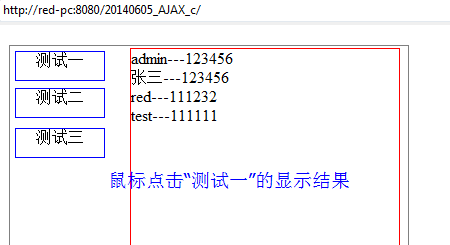
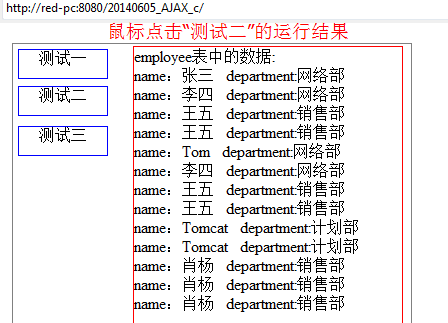
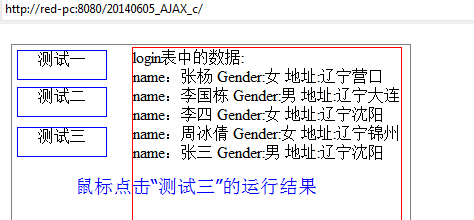
4. DEMO4 页面实现无刷新加载数据库数据:采用不同的数据显示。

package com.red.ajax; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import com.red.vo.User; public class UserServlet extends HttpServlet { private Connection conn; private ResultSet rs; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); response.setCharacterEncoding("UTF-8"); PrintWriter out = response.getWriter(); String jsonStr=""; try{ Class.forName("com.mysql.jdbc.Driver"); String url1="jdbc:mysql://localhost:3306/test"; conn=DriverManager.getConnection(url1, "root", "123456"); }catch(Exception e){ e.printStackTrace(); } //判断连接数据库 if(conn!=null){ try{ String sql="SELECT * from user "; Statement stmt=conn.createStatement(); rs=stmt.executeQuery(sql); JSONObject userJSON = new JSONObject(); JSONArray array = new JSONArray(); while(rs.next()){ User user=new User();//构建对象 user.setId(Integer.parseInt((rs.getString(1))));//将数据通过数据库给实体对象 user.setUsername(rs.getString(2)); user.setPassword(rs.getString(3)); //将需要的数据进行json格式化处理 userJSON.put("username", user.getUsername()); userJSON.put("password", user.getPassword()); //添加到数组中 array.add(userJSON); //转化为字符串,方便传输 jsonStr=array.toString(); } out.println(jsonStr); System.out.println(jsonStr);//在控制台打印json字符串,验证是否符合要求 }catch(Exception e){ e.printStackTrace(); } }else{ out.println("数据库连接失败!"); } } }

package com.red.vo; public class User { private int id; private String username; private String password; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
运行效果:




作者:itRed
出处:http://itred.cnblogs.com
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段说明,且在文章明显位置给出原文链接,否则保留追究法律责任的权利。





