FXGL游戏开发-物理现象
在实现生活中物理现象是客观存在的,FXGL 游戏框架也提供了相应的组件,那就是 PhysicsComponent 。
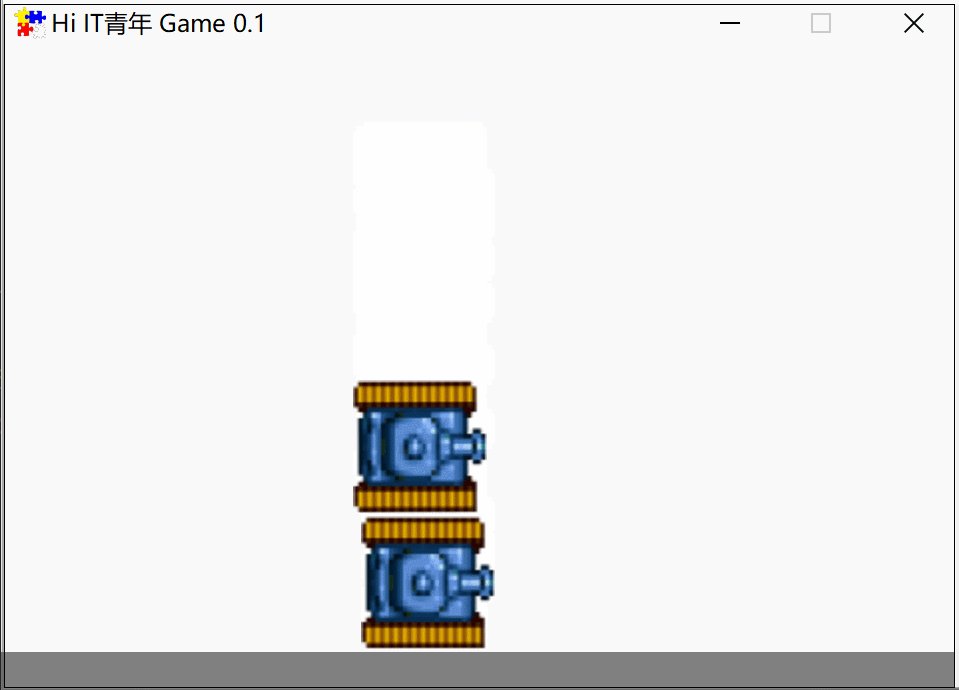
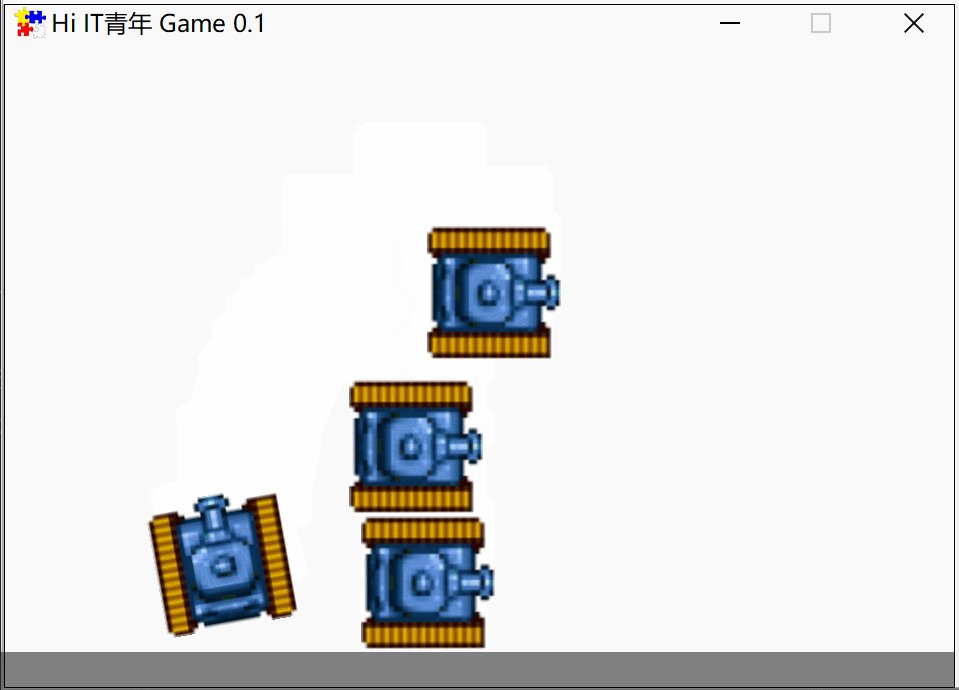
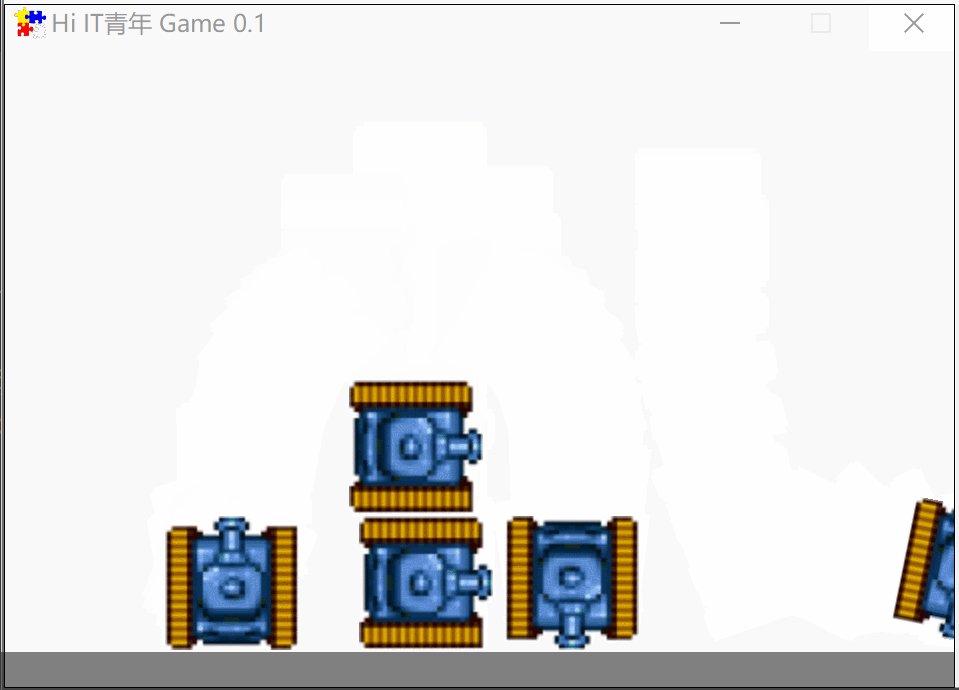
利用 PhysicsComponent 可以实现现实世界中的物理现象,比如:自由落体,看看使用 PhysicsComponent 实现物理现象的效果:

通过给实体加上 PhysicsComponent 组件,这样在空中生成的坦克实体就会自由落体的掉到地面上来,具体的实现主要有两个步骤:
- 构建不能移动的地面
- 单鼠标单击时,在鼠标点击的位置构建坦克
代码实现:
public class RealPhysicsGameApp extends GameApplication {
@Override
protected void initSettings(GameSettings settings) {
settings.setTitle("Hi IT青年 Game");
settings.setWidth(480);
settings.setHeight(320);
settings.setVersion("0.1");
}
@Override
protected void initGame() {
// 地面
FXGL.entityBuilder()
.at(0, FXGL.getSettings().getHeight() - 20)
.viewWithBBox(new Rectangle(FXGL.getSettings().getWidth(), 20, Color.GRAY))
.with(new PhysicsComponent())
.buildAndAttach();
}
@Override
protected void initInput() {
FXGL.getInput().addAction(new UserAction("CLICK") {
@Override
protected void onActionBegin() {
PhysicsComponent physics = new PhysicsComponent();
physics.setBodyType(BodyType.DYNAMIC);
physics.setFixtureDef(new FixtureDef().density(0.7f).restitution(0.3f));
FXGL.entityBuilder()
.at(FXGL.getInput().getMousePositionWorld())
.viewWithBBox("tank.png")
.with(physics)
.buildAndAttach();
}
}, MouseButton.PRIMARY);
}
public static void main(String[] args) {
launch(args);
}
}
在上面的例子中,地面直接使用 new PhysicsComponent(),默认情况下它的 BodyType 是 STATIC 的,而坦克则使用 BodyType 为 DYNAMIC 的 PhysicsComponent,这样地面时不会动的,而坦克就会自由落体的掉到地面中。
需要注意的是,这里仍然需要创建有边界的实体,所以要用 viewWithBox(),而不能使用 view()。
为了使效果更逼真,这里还为 PhysicsComponent 设置了 Fixture 属性:
physics.setFixtureDef(new FixtureDef().density(0.7f).restitution(0.3f));
===========================================================================

关注公众号,阅读更多文章。
本文来自博客园,作者:HiIT青年,原文链接:https://www.cnblogs.com/itqn/p/15201201.html,禁止转载。
更多文章可以扫描小程序码进行查看,下面是小程序部分文章列表截图。




