FXGL游戏开发-动画效果
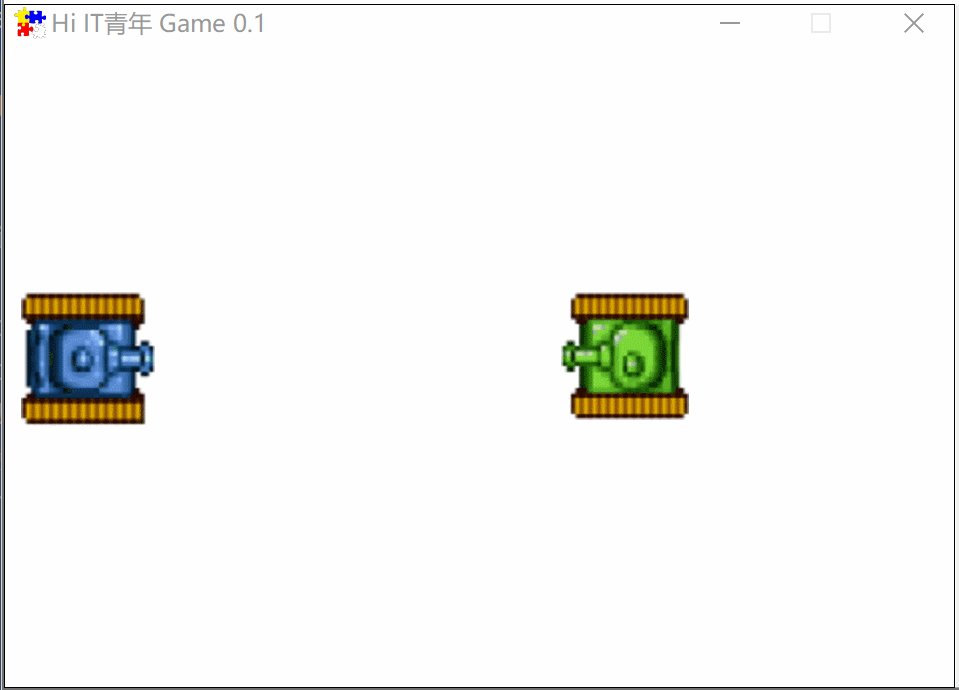
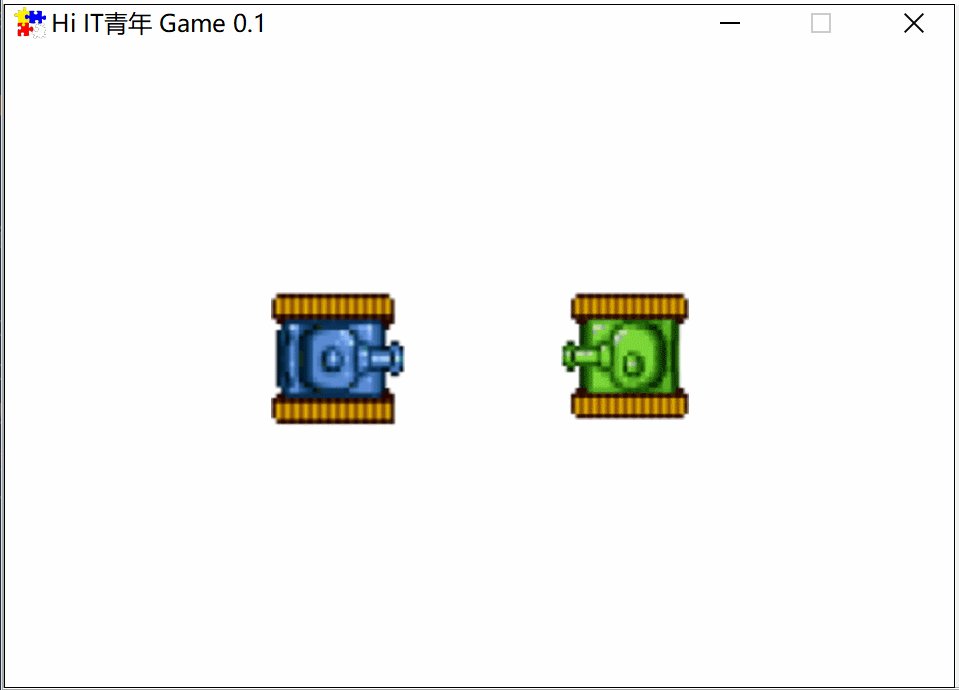
在【FXGL游戏开发-碰撞处理】这章节中,已经实现两辆坦克的碰撞效果,当玩家的坦克(蓝色)撞上敌军坦克(绿色)时,玩家的坦克自动消失,但是玩家坦克是立即消失的,看起来比较生硬,现在给玩家坦克消失前加个爆炸的动画效果。
重新改造一下【FXGL游戏开发-碰撞处理】中 initPhysics() 的碰撞处理代码,分为三步:
- 构建动画Entity,并添加到游戏世界中
- 移除玩家坦克
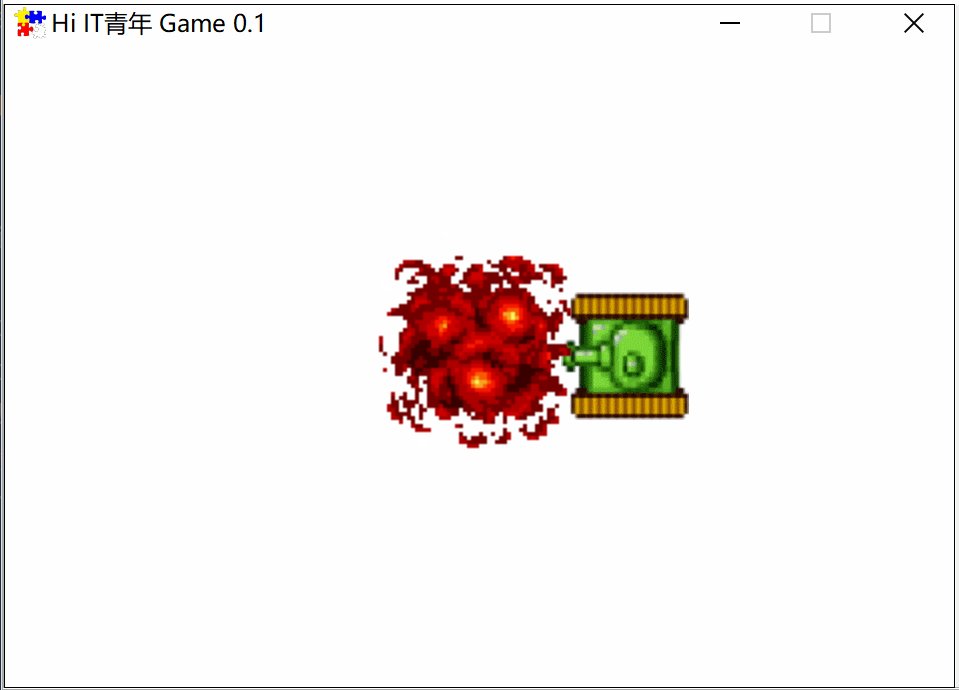
- 播放爆炸动画
具体实现如下:
@Override
protected void initPhysics() {
FXGL.getPhysicsWorld().addCollisionHandler(new CollisionHandler(Type.PLAYER, Type.ENEMY) {
@Override
protected void onCollisionBegin(Entity e1, Entity e2) {
// 1. 构建动画 Entity
Entity entity = new Entity();
entity.setPosition(e1.getX() - 40, e1.getY() - 40);
AnimatedTexture texture = FXGL.texture("explosion.png").toAnimatedTexture(16, Duration.seconds(1));
texture.setOnCycleFinished(entity::removeFromWorld);
entity.getViewComponent().addChild(texture);
FXGL.getGameWorld().addEntity(entity);
// 2. 移除玩家坦克
e1.removeFromWorld();
// 3. 播放动画
texture.play();
}
});
}
上面的例子中,toAnimatedTexture() 将普通的 Texture 转化动画,16表示图片为16帧,texture.setOnCycleFinished(entity::removeFromWorld) 设置在动画播放结束时,将动画 Entity 从游戏世界中移除。
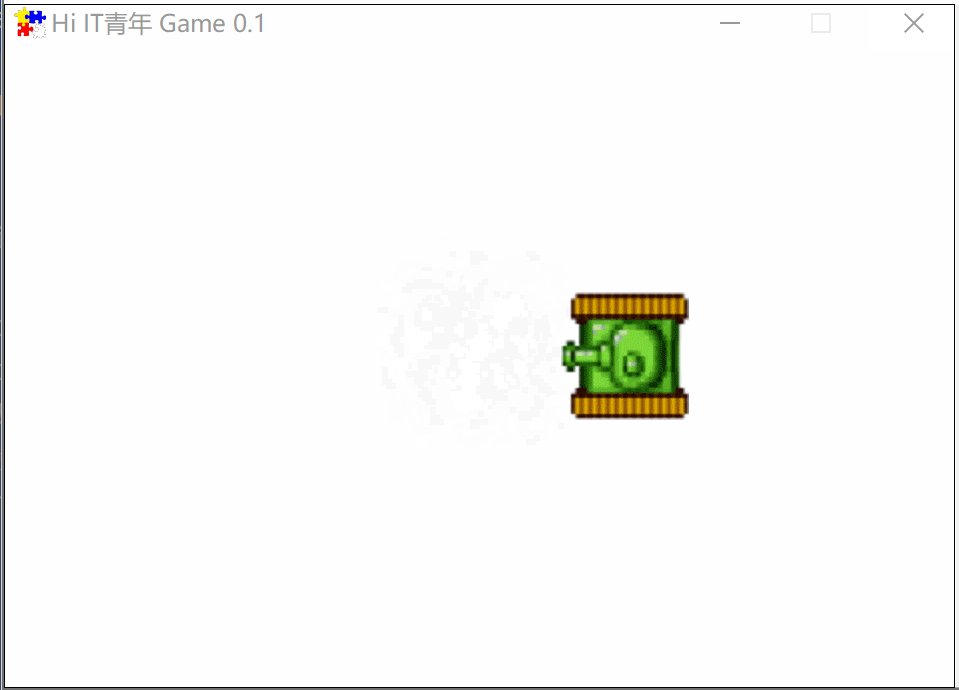
运行效果:

这样,有了动画效果,玩家坦克的消失就不会看起来很生硬了。
===========================================================================

关注公众号,阅读更多文章。
本文来自博客园,作者:HiIT青年,原文链接:https://www.cnblogs.com/itqn/p/15200404.html,禁止转载。
更多文章可以扫描小程序码进行查看,下面是小程序部分文章列表截图。




