FXGL游戏开发-加载游戏资源
在使用 maven 或者 gradle 进行 FXGL 游戏开发时,游戏资源约定放在 src/main/resources/ 中的 assets 目录中,不同的资源放在 assets 的不同子目录中:
- textures 图片文件(".png", ".jpg")
- sounds 音频文件(".wav")
- music 音乐文件(".mp3")
- text 文本文件(".txt")
- ui/css JavaFX自定义UI样式文件
- ui/fonts JavaFX自定义UI样式字体文件(".ttf", ".otf")
等等。
重新改造【FXGL游戏开发-游戏初始化】中的程序,用游戏图片资源代替之前的正方形,FXGL在构建Entity的时候,可以直接指定textures的图片名称作为Entity造型:
public class AssetsGameApp extends GameApplication {
@Override
protected void initSettings(GameSettings settings) {
settings.setTitle("Hi IT青年 Game");
settings.setWidth(480);
settings.setHeight(320);
settings.setVersion("0.1");
}
// 玩家
private Entity player;
@Override
protected void initGame() {
player = FXGL.entityBuilder()
.at(200, 120)
.view("tank.png")
.buildAndAttach();
}
@Override
protected void initInput() {
FXGL.onKey(KeyCode.A, () -> player.translateX(-5));
FXGL.onKey(KeyCode.D, () -> player.translateX(5));
FXGL.onKey(KeyCode.W, () -> player.translateY(-5));
FXGL.onKey(KeyCode.S, () -> player.translateY(5));
}
public static void main(String[] args) {
launch(args);
}
}
在上面的例子中,指定了玩家的造型为图片 "tank.png",FXGL根据规则会自动加载指定路径的图片资源:
src/main/resources/assets/textures/tank.png
运行效果:

另外,FXGL 也可以通过 FXGL 直接加载 texture 对象,然后添加到游戏场景中:
@Override
protected void initUI() {
// FXGL.texture("tank2.png", 20, 20); // 加载并缩放大小
Texture texture = FXGL.texture("tank2.png");
texture.setScaleX(-1);
texture.setTranslateX(260);
texture.setTranslateY(120);
FXGL.getGameScene().addUINode(texture);
}
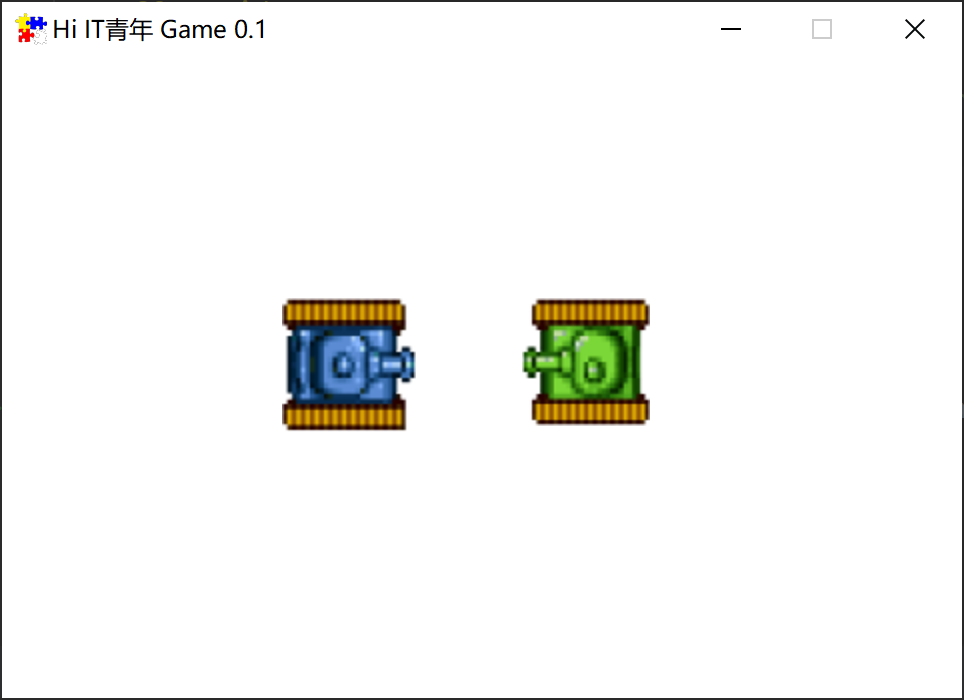
运行效果:

除了图片资源,其他资源也可以通过 FXGL 加载,比如当按下 "F" 键的时候,播放子弹攻击的音频 :
FXGL.onKey(KeyCode.F, () -> FXGL.play("shoot.wav"));
这样,当按下 "F" 键的时候,就会发出子弹攻击的声音,音频文件的位置放在:
src/main/resources/assets/sounds/shoot.wav
===========================================================================

关注公众号,阅读更多文章。
本文来自博客园,作者:HiIT青年,原文链接:https://www.cnblogs.com/itqn/p/15200155.html,禁止转载。
更多文章可以扫描小程序码进行查看,下面是小程序部分文章列表截图。




