vue项目使用v-charts的柱形图的各种样式和数据配置
找了很多网上关于v-charts的柱形图使用,我发现我一模一样的配置就是没有效果,原来是因为我是按需引入的,
//按需引入
import VeHistogram from 'v-charts/lib/histogram'; Vue.component(VeHistogram.name, VeHistogram);
搞了半天,就部分配置属性起作用,后来改成了全部引入,才改得了e-charts官方配置文档的那些参数,因为没时间了,按需引入后面再搞回来,
//全部组件引入,有空再研究按需引入
import vCharts from 'v-charts'; Vue.use(vCharts);
v-charts文档:https://v-charts.js.org/#/histogram ,
e-charts官网文档地址:https://www.echartsjs.com/zh/option.html#dataZoom-inside.startValue ,
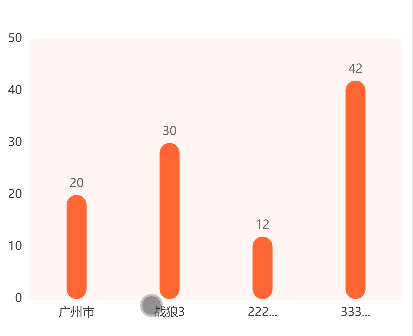
我的基本需求是实现下面的效果图,还能左右滑动展示更多的数据,先来个配置完的效果图:

下面是我的页面的具体代码及配置:
//html部分 <ve-histogram class="myve" :data="chartData" :settings="vchartsConfig.setting" :extend="vchartsConfig.extend" ></ve-histogram> //js部分 data() { return { // v-charts配置参数 vchartsConfig: { setting:{ // 别称 labelMap: { 'area': '地区', 'count': '拓展数', }, }, extend: { title:{ show:false, text:'实时数据', subtext:'各城市对应的拓展', // textAlign:'center', }, // 图标顶部的标题及按钮 legend:{ show:false, }, // backgroundColor:'red',//整个组件的背景颜色 //X轴线 xAxis: { // name: "地区", type:'category', show:true, // 坐标轴轴线 axisLine:{ show:false, }, // 坐标轴刻度 axisTick:{ show:false, }, // 坐标轴每项的文字 axisLabel:{ showMaxLabel:true, showMinLabel:true, color:'#3a3a3a', rotate:0, //刻度文字旋转,防止文字过多不显示 margin:8,//文字离x轴的距离 boundaryGap:true, // backgroundColor:'#0f0', formatter:(v)=>{ // console.log('x--v',v) if(v.length>3){ return v.substring(0,3)+'...' } return v }, }, // X轴下面的刻度小竖线 axisTick:{ show:false, alignWithLabel:true,//axisLabel.boundaryGap=true时有效 interval:0, length:4,//长度 }, // x轴对应的竖线 splitLine: { show: false, interval: 0, lineStyle:{ color:'red', backgroundColor:'red', } } }, yAxis: { show:true, offset:0, // 坐标轴轴线 axisLine:{ show:false, }, // x轴对应的竖线 splitLine: { show: false, }, // 坐标轴刻度 axisTick:{ show:false, }, boundaryGap:false, axisLabel:{ color:'#3a3a3a', }, }, // 滚动组件参数 dataZoom:[ { type: 'inside', show: true, xAxisIndex: [0], startValue: 0, endValue: 4, zoomLock:true,//阻止区域缩放 } ], // 柱形区域 grid: { show: true, backgroundColor: "#FFF6F3", borderColor: "#FFF6F3", // containLabel:false, }, // 每个柱子 series(v) { // console.log("v", v); // 设置柱子的样式 v.forEach(i => { console.log("series", i); i.barWidth = 20; i.itemStyle={ barBorderRadius:[10,10,10,10], color:'#FF6633', borderWidth:0, }; i.label={ color:'#666', show:true, position:'top', // backgroundColor:'yellow', }; }); return v; }, } }, // v-chats列表数据 chartData: { columns: ["area", "count"], rows: [ { "area": "广州市", "count": 20 }, { "area": "战狼3", "count": 30 }, { "area": "2222", "count": 12 }, { "area": "3333", "count": 42 }, ], }, }; },
我是第一次用这个v-charts,最终还是要去看e-charts的官方文档,研究了半天,现在对e-charts的所有配置参数基本都了解了,
希望对第一次使用v-charts的朋友有一点点帮助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理