webApp和Native综合开发一款APP
目前我所在的公司就是有native和H5这块,不得不说H5省了我们很多事情。
只要一套H5,Android和IOS都不用愁了。
目前综合来说单纯的NativeApp和单纯的webApp都不是最佳的。很多公司都是和我们一样使用两者结合。
这个肯定是一个趋势,目前我们的新版本是加入两个活动来推广我们的app,活动这种东西其实用H5实现是最完美的,因为这样不会造成代码的臃肿,活动结束就关闭入口就行,本地代码也不会有多余的。
目前我们实现Native和JS交互的思路。
首先代码互相调用。
请查看我的上篇博客:初次尝试用HTML/JS开发Android。
然后,先把我目前知道的东西分享出来,才入职一个月有的代码还没有完全熟悉。
然后我们会在loadUrl这边判断。
判断他的开头是什么,如果是http://我们就直接加载,如果是比如:native://我们就有个工具类ActivityJumpProxy里面去判断,然后再进行跳转到本地界面。大致的意思是,如果你在网页上有个按钮,点击之后到跳转到本地的某个界面,就可以这样去实现。
下面是大致的核心代码:
1 if (TextUtils.isEmpty(url)) 2 return; 3 // 网页连接处理 4 if (url.startsWith("http")) { 5 jumpToBrowser(context, url, type, pushMsg, rightButtonConfig); 6 } 7 // 应用内页面跳转处理 8 else if (url.startsWith("native://")) { 9 startActivityWithNative(context, url, bizCallback); 10 }
现在我相信大家肯定有了思路了,
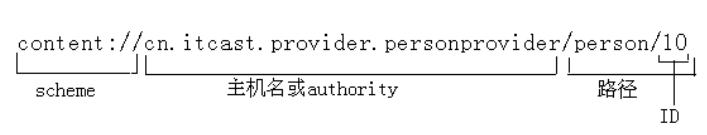
但是对于跳转网页是比较简单的,但是对于跳转本地还需要注意下,比较你需要在后面继续添加不一样的字段去区分不一样的跳转,就像Android里面的ContentProvider一样,里面的UriMatcher的作用是类似的。

这张图大致就清除了,具体的规则还是需要自己去定义,如果H5是自己写,那也还好,如果有专门的H5团队就需要去定义合理的规范了。
然后我们根据不一样的东西去跳转各种activity,这样是不是就合理的将他们结合了。
大致就到这里,待续。。




