css3 渐变gradient
CSS3引入了背景渐变、background-origin、background-clip、background-size、遮罩等多个属性。这里将记录我从网上和书上学习的笔记和心得体会。
首先是渐变,我这里讲述的渐变不仅仅是背景色的渐变还将包括透明度渐变。![]() 以前做这种背景色渐变的button是要使用图片的(或是其他方法),由于在下小白不会ps所以往往都用现成的图片。如今css3就能轻松实现这样的效果。渐变分为很多种,这里我记录两种。
以前做这种背景色渐变的button是要使用图片的(或是其他方法),由于在下小白不会ps所以往往都用现成的图片。如今css3就能轻松实现这样的效果。渐变分为很多种,这里我记录两种。
1、线性渐变
线性渐变代表背景色的变化按照x轴或y轴平滑变化。
语法: background: -webkit-linear-gradient( [point || angle ] , stop ,stop +)
第一个参数可以是用于设置起始点(起始边)eg:top left 或者 top也可以是渐变的旋转角度按照逆时针方式计算,设置为0时效果等同于设置left,表示从左边开始渐变。
stop代表颜色节点,可以有多个。eg: -webkit-linear-gradient(left ,yellow,black,blue)代表颜色从左侧开始渐变颜色依次变化,从黄变黑再变蓝。
同时stop还可以包含位置属性,这可以用像素或者百分比值表示。是不是看着觉得不知所云。举个例子吧:
background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); 这就是使用了stop所包含的位置属性,0%代表起始位置100%代表终点。采用了位置属性渐变的效果将是不均匀的。效果如下

source:http://qianduan-notes.diandian.com/CSS3_Gradient
而没有指定位置颜色将会均匀分布:background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace);

source:ttp://qianduan-notes.diandian.com/CSS3_Gradient
下面这是刚刚开始的那张购买的button的代码:
 View Code
View Code 2 <html>
3 <head>
4 <meta charset="gbk">
5 <style>
6 .test{
7 background: -webkit-linear-gradient(
8 top,
9 #F1D49C,
10 #CAA578
11 );
12 width:100px;
13 height:40px;
14 border-radius:5px;
15 color:white;
16 border:none;
17
18 }
19 .test:hover{
20 background: -webkit-linear-gradient(
21 top,
22 #CAA578,
23 #F1D49C
24 );
25 }
26 </style>
27 </head>
28 <body>
29 <input type="submit" value="购买" class="test">
30 </body>
31 </html>
如果在渐变上应用透明会是怎样呢?透明度还支持透明渐变。如,当堆叠多个背景时,一张图片,一个白色到透明的线性渐变。这是官网的实例:
background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),
urlhttp://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);

2、 径向渐变
径向渐变是指一个点为中心向四周围扩散的渐变类型。
语法:-webkit-radial-gradient([<bg-position> || <angle>+] , [<shape> || <size>+] ,[<color-stop>+]) ;
除了一些线性渐变中的特性,径向渐变还允许指定渐变的形状,大小(最近端closest-side,最远端farthest-side,最近角closest-corner,最远角farthest-corner,包含contain或覆盖corver)
webkit-radial-grandient(center ,ellipse cover ,white,black);
也可以用像素或百分比来指定中心位置:webkit-radial-grandient(10% 30% ,ellipse cover ,white,black);
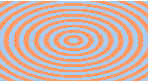
重复渐变的应用。-webkit-repeating-linear-gradient。
background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);
效果